اظهار تقيم لعناصر التطبيق الخاص بك بجميع التقيمات في Flutter
في هذا المقال نشارك معكم مكتبة من المكتبات الجديده والتي مخصصه لتنظيم شكل امكانية عمل تصويت باستخدام flutter واظهار التقيمات بشكل منظم وجميل كما هو موضح بالصورة يمكنك استخدام المكتبة في مشروعك بدون ادنى مشاكل حتى تتمكن من تنفيذ العمل المطلوب في تطبيقك واظهار قيمات في صفحة العناصر في مشروعك وهذا الدرس من دروس تطوير تطبيقات الجوال وتحسين مظهرها باستخدام تقنية فلاتر الغنيه عن التعريف .
يمكنك مشاركة تطبيقات الويب بسرعة مع أصدقائك وزملائك في العمل. من خلال البريد الإلكتروني أو منصات الوسائط الاجتماعية مثل Facebook أو Twitter ، يمكنك مشاركة الروابط معهم. يسهل الوصول إليها من أي مكان وفي أي وقت لأنها متوفرة عبر العديد من الأنظمة الأساسية والمتصفحات. مرونة قابلة للتطوير أكبر ميزة لتطوير تطبيق ويب هي أنه يمكنك تحديث موقع الويب الخاص بك أو تعديله وقتما تشاء. يمكنك تغيير المواد وإضافة الميزات أو حذفها والمزيد. سواء كنت تدير شركة صغيرة أو متجرًا عبر الإنترنت ، يمكنك دائمًا تحديث موقع الويب الخاص بك بميزات ووظائف جديدة لتلبية احتياجاتك.
add package :
rating_summary: ^1.0.1+1
How to show rating items in your app in Flutter Project
بعد تثبت المكتبة في الاعلى يمكنك استخدامها في مشروعك وتحديد عدد النجوم في كل مرحله كما هو موضح بالكود وعمل التصميم المناسب وعدد الاصوات والاجمالي واللون بمعنى اخر يمكنك تخصيص كل العناصر في هذا ال widget في مشروعك .
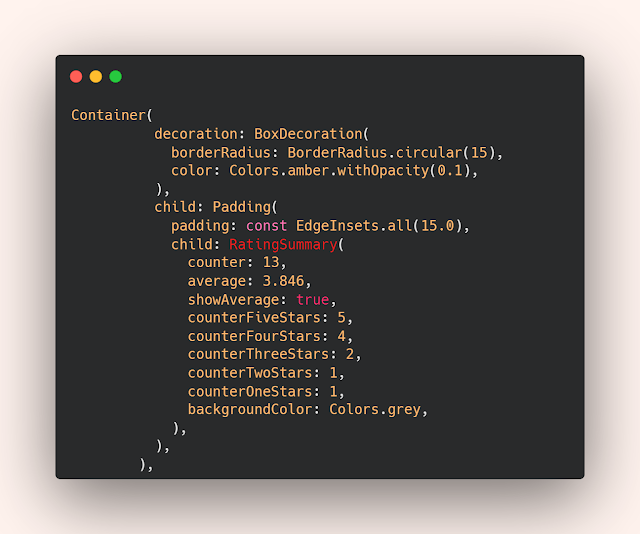
code.dart
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.amber.withOpacity(0.1),
),
child: Padding(
padding: const EdgeInsets.all(15.0),
child: RatingSummary(
counter: 13,
average: 3.846,
showAverage: true,
counterFiveStars: 5,
counterFourStars: 4,
counterThreeStars: 2,
counterTwoStars: 1,
counterOneStars: 1,
backgroundColor: Colors.grey,
),
),
),