شرح استخدام nodeJs وكتابة اول اكواد لك فيها | How to use of nodeJs and write your first code
في هذا المقال نقدم لكم مجموعه من الاكواد المكتوبه بلغة js حتى تفهم كيف تعمل هذه اللغه واللغه بسيطه جدا وليست صعبه كما يخبرك البعض فهي قريبه جدا من اي لغة برمجه اخرى ولكن باختلافات كما نعلم فاذا كنت تعرف اي لغه برمجة اخرى ومتقنها بشكل جيد فلن تواجه اي صعوبه في استخدام هذه اللغه باذن الله سوف نتعرف معكم على مجموعه من الاكواد البرمجة المكتوبة بلغة javaScript حتى توضح لكم الفكرة من استخدام هذه اللغه .
قراءة جميع ملفات ملف معين باستخدام nodejs
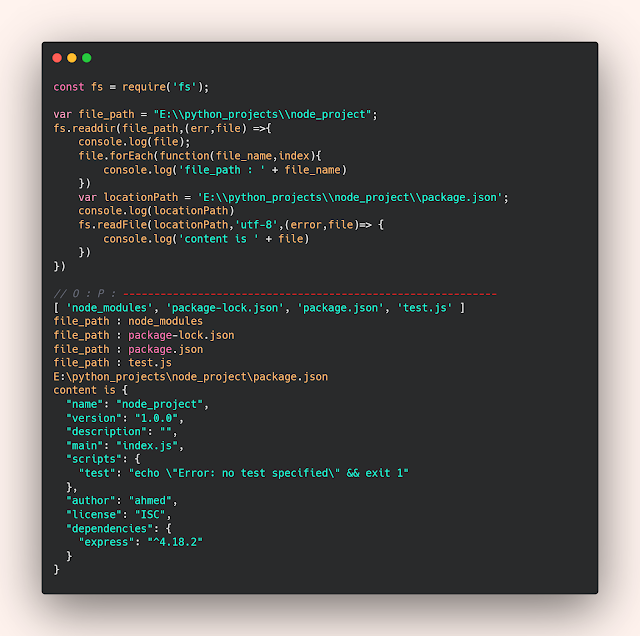
اذا كنت تريد قراءة مجموعه ملفات من جهازك فيمكنك استخدام الكود التالي واذا كنت تريد قراءة محتوى ملف وعرضه فيمكنك استخدام الكود الذي يبدء من locationPath وبه تضع مسار الملف الذي تريد قرائته وعباهر colson.log تشير الى الطابعة مثل print في لغات اخرى واستخدام الترميز utf-8 يشير الى قراءة الرموز بشكل صحيح للغه التي متعارف عليها .
read.js
const fs = require('fs');
var file_path = "E:\\python_projects\\node_project";
fs.readdir(file_path,(err,file) =>{
console.log(file);
file.forEach(function(file_name,index){
console.log('file_path : ' + file_name)
})
var locationPath = 'E:\\python_projects\\node_project\\package.json';
console.log(locationPath)
fs.readFile(locationPath,'utf-8',(error,file)=> {
console.log('content is ' + file)
})
})
تطبيق على استخدام Synchronously في js
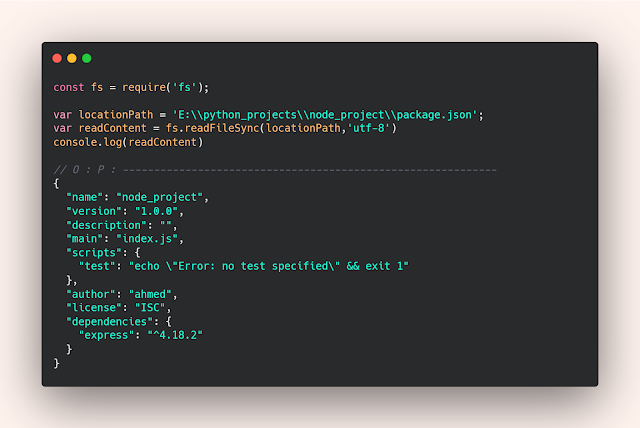
في المثال سوف تم استخدام readFile بدون readFileSync والفرق بينهم ان الكود السابق سوف يمر لتشغيل الامر ولن ينتظر الى ان تصل النتيجه بل سيمر للسطر الذي بعده مباشره عكس readFileSync والذي يجعل الcompiler ينتظر الى ان يتم الامر ويتاكد انه تم بشكل صحيح بعدها ينتقل الى السطر الذي بعده .
synchronously.js
const fs = require('fs');
var locationPath = 'E:\\python_projects\\node_project\\package.json';
var readContent = fs.readFileSync(locationPath,'utf-8')
console.log(readContent)
مثال تطبيقي حول استخدام eventEmittter في nodeJs
eventEmittter يشير الى تنفيذ امر معين عند حدوث فعل مثال على ذلك قمنا بعمل eventEmittter بداخله addListener وبعدها عباره start وبداخلها fun تحتاج منك الى رقمين والذي يتم انه يجمع الرقمين والان اذا كنت تريد تنفيذ هذا الحدث يمكنك استخدام eventEmittter وترسل له اسم الحدث وهو start ومن ثم الرقمين وبعدها يقوم بالعمليه التي توجد بداخل الحدث .
event.js
var events = require('events')
var eventEmittter = new events.EventEmitter();
eventEmittter.addListener('start',function(n1,n2){
console.log('start ------------------- ' + (n1+n2));
})
eventEmittter.emit('start',5,6);
شرح كيفية الوراثه واستخدام exports في NodeJs
لدينا على سبيل المثال صفحة جديده بداخله fun تحتاج الى الاسم وبعدها تضيع عليه عباره is here والان يتم استخدام exports حتى تستطيع استخدام ما بداخلها في اي مكان اخر , ولكن في الصفحة الاخرى تحتاج الى قراءة محتويات الملف السابق وهو inhert وهو عن طريق ./ وتضع الاسم وبعدها تقوم بتنفيذ الوظيفة .
exports.js
function getName(name) {
return name + ' is here'
}
exports.getName = getName;
//--- test.js
const fn = require('./inhert')
console.log('------------- ' + fn.getName('geecoders'))
اهم المكتبات التي تحتاجها في التعامل مع web server
يمكنك الانتقال الى كل رابط ونسخ عباره
npm i ##
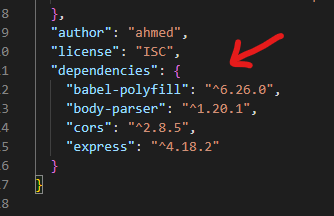
وبدل ## يكون اسم المكتبة ولصقها في tirmenal في VS حتى يتم تثبيتها معك بدون مشاكل , او حتى لصق الاكواد التاليه في جزء dependencies الموجود في ملف package.json وبعدها كتابة npn i في محرر الاوامر tirmenal في vs وسوف يتم تثبيت المكتبات ايضا بدون مشاكل.
package.json
"dependencies": {
"babel-polyfill": "^6.26.0",
"body-parser": "^1.20.1",
"cors": "^2.8.5",
"express": "^4.18.2"
}
شرح كيفية إنشاء سيرفر محلي وعرض به محتوى نصي باستخدام nodeJs
هذا الجزء سوف نقوم معكم بعمل سيرفر بسيط جدا بداخله عباره server is loaded كما هو موضح سوف نحتاج الى مجموعه من المكتبات التي شاركناها معكم بالاعلى حتى يعمل معك بشكل صحيح وبعدها استخدام الاكواد التاليه حتى تقوم بتهيئة سيرفر محلي بداخله عباره السيرفر تم تحميله .
server.js
var express = require('express')
var cors = require('cors')
var app = express()
app.use(cors())
app.get('/', function (req, res) {
res.send('sarver is loaded')
})
app.listen(3000, function () {
console.log('sarver is loaded')
})
بعدها انتقل الى المتصفح واكتب العنوان التالي وبالنسبة لرقم 3000 فهو الذي تقوم بعمل listen عليه في الكود السابق .
http://localhost:3000/