التعرف على الاشياء من الكاميرا الخاصه بجهازك في تطبيقات فلاتر
في هذا المقال سوف نساعدكم على بناء model باستخدام ML بواسطة فلاتر للتعرف على العناصر من خلال الكاميرا الخاص بالهاتف الخاص بك وكل هذا سوف يكون من خلال هذه المقالة وهذا المقال لا يختلف كثيرا عن المقالات السابقة والتي ساعدناكم فيها في بناء تطبيق فلاتر بالذكاء الاصطناعي وفي هذه المقالة تعد تكمله لهم ولكن سوف نقوم معكم بعمل ستريم للكاميرا بحيث عند تقريبها من اي عنصر يمكنها التعرف على العنصر واظهار تفاصيله وعرض ما يوجد بالكاميرا كما هو موضح بالصورة الخاص بالمقال وقبل كل شيئ سوف تحتاج الى تحميل الmodel من خلال الرابط التالي .
How to detect object from camer with flutter project
بعد التحميل يمكنك استخدام الكود التالي في اظهار العناصر كما هو موضح ومتعارف عليه بدون اي مشاكل في تطبيقك ولا تنسى تثبيت المكتبات المطلوبة حتى لا يحدث معك اي مشاكل خلال تنفيذ الكود .
android sdk manager تحميل flutter developers applications create app android android studio mac
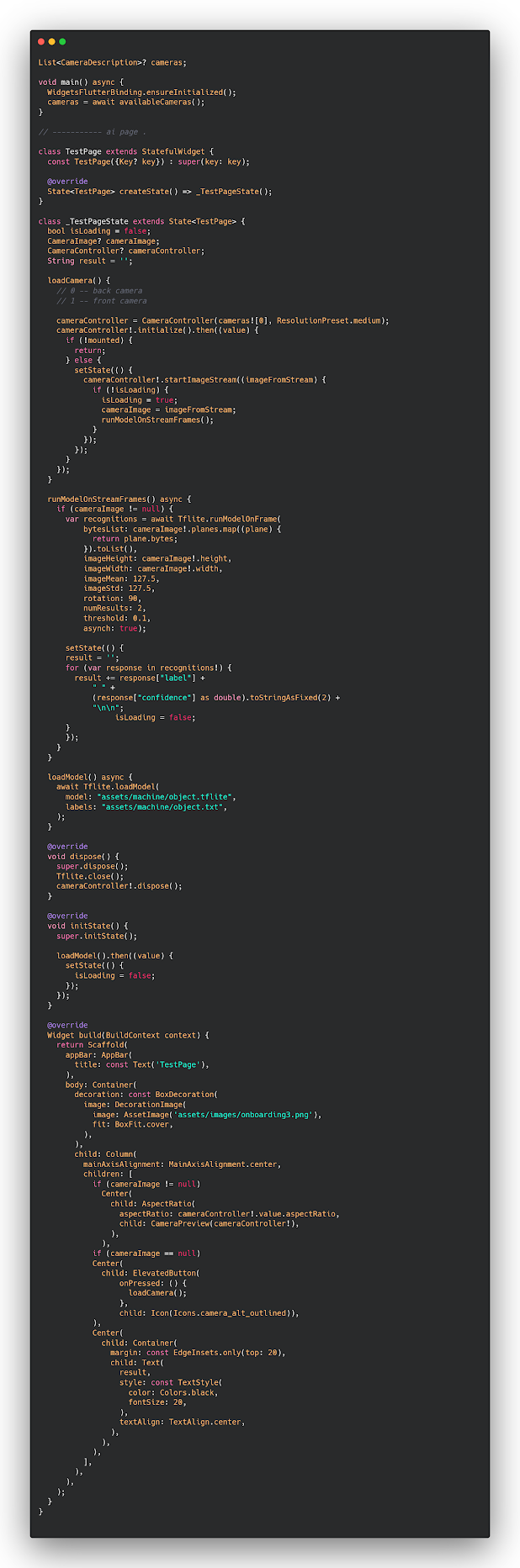
ui.dart
List<CameraDescription>? cameras;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
cameras = await availableCameras();
}
// ----------- ai page .
class TestPage extends StatefulWidget {
const TestPage({Key? key}) : super(key: key);
@override
State<TestPage> createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
bool isLoading = false;
CameraImage? cameraImage;
CameraController? cameraController;
String result = '';
loadCamera() {
// 0 -- back camera
// 1 -- front camera
cameraController = CameraController(cameras![0], ResolutionPreset.medium);
cameraController!.initialize().then((value) {
if (!mounted) {
return;
} else {
setState(() {
cameraController!.startImageStream((imageFromStream) {
if (!isLoading) {
isLoading = true;
cameraImage = imageFromStream;
runModelOnStreamFrames();
}
});
});
}
});
}
runModelOnStreamFrames() async {
if (cameraImage != null) {
var recognitions = await Tflite.runModelOnFrame(
bytesList: cameraImage!.planes.map((plane) {
return plane.bytes;
}).toList(),
imageHeight: cameraImage!.height,
imageWidth: cameraImage!.width,
imageMean: 127.5,
imageStd: 127.5,
rotation: 90,
numResults: 2,
threshold: 0.1,
asynch: true);
setState(() {
result = '';
for (var response in recognitions!) {
result += response["label"] +
" " +
(response["confidence"] as double).toStringAsFixed(2) +
"\n\n";
isLoading = false;
}
});
}
}
loadModel() async {
await Tflite.loadModel(
model: "assets/machine/object.tflite",
labels: "assets/machine/object.txt",
);
}
@override
void dispose() {
super.dispose();
Tflite.close();
cameraController!.dispose();
}
@override
void initState() {
super.initState();
loadModel().then((value) {
setState(() {
isLoading = false;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TestPage'),
),
body: Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/onboarding3.png'),
fit: BoxFit.cover,
),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
if (cameraImage != null)
Center(
child: AspectRatio(
aspectRatio: cameraController!.value.aspectRatio,
child: CameraPreview(cameraController!),
),
),
if (cameraImage == null)
Center(
child: ElevatedButton(
onPressed: () {
loadCamera();
},
child: Icon(Icons.camera_alt_outlined)),
),
Center(
child: Container(
margin: const EdgeInsets.only(top: 20),
child: Text(
result,
style: const TextStyle(
color: Colors.black,
fontSize: 20,
),
textAlign: TextAlign.center,
),
),
),
],
),
),
);
}
}