شرح كيفية انشاء model للتعرف على الصور باستخدام Flutter
في هذا المقال سوف نشرح معكم كيف تقوم بتصميم تطبيق للتعرف على الحيوان من خلال الصورة وهذا معتمد بشكل كبير على المقاله السابقة والتي شاركنا معكم فيها كيف تقوم بعمل model وتدريبه على المشاريع الخاصه بك بالاندرويد ستوديو , وفي هذا المقال سوف نقوم بادخال الملف الذي قمنا باستخراجه من الفيديو السابق الى هذا التطبيق الخاص بنا وهو كان عباره اننا قمنا بادخال مجموعة من الصورة في التطبيق وبعدها اخبرناه ان مجموعه هذه الصور تشير الى الكلب والصور الاخرى تشير الى قط وبهذا اي قطة او كلب يدخل التطبيق سوف يكون قادر على التعرف عليه بدون اي مشاكل .
Native ARM هي إحدى ميزات Flutter المفيدة للشركات الناشئة والشركات التقنية. يمكّنك من تنفيذ فكرتك وجني ثمارها الكاملة لمشاريعك اللاحقة. سيجد المستخدمون أنه من الأسهل قراءة مواد الويب في تطبيقات الهاتف بفضل هذه الخصائص. يسهل Flutter أيضًا تثبيت التطبيق والتنقل. ثم تبين أن أحدث ترقية لـ Dart.2.2 قد غيرت قواعد اللعبة. تحسين أداء التعليمات البرمجية المترجمة AOT. يتوفر أيضًا عدد من فئات المجموعات في مكتبة dart لنمذجة الخرائط والقوائم ومجموعات الكائنات. تتيح الميزة إمكانية متابعة المعاملة في تطبيقك عندما يبدأ المستخدم واحدة في متجر التطبيقات.
android sdk manager تحميل flutter developers applications create app android android studio mac
add package :
tflite: ^1.1.2
image_picker: ^0.8.5+3
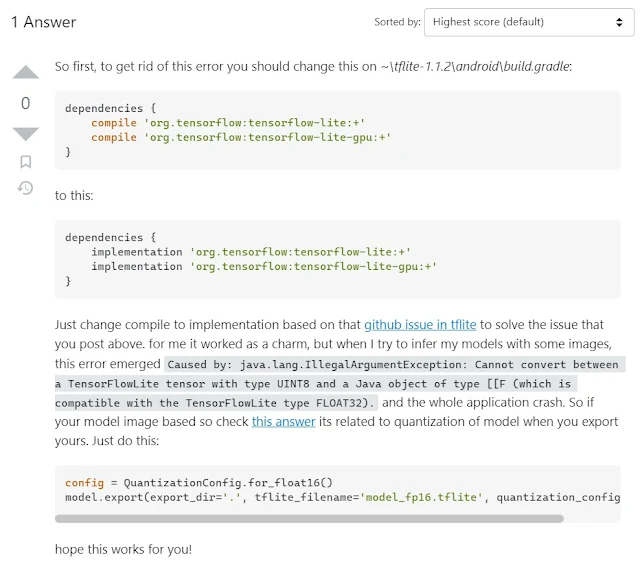
اذا واجهت اي مشاكل في استخدام مكتبة tflite حاول استخدام الحل التالي
How to detect image from camera
لكي تقوم بقراءة الصور سوف تحتاج الى تثبيت مكتبة tflite وهيا المسؤوله عن قراءة ملفات ال tfl والتي تكون مخصصه لل models وبعدها سوف نقوم بقراءة الملف وتمييز الصور عند طريق ادخال الصورة وبعدها سوف يعمل التطبيق على التعرف على الصورة وبعدها يخرج لنا نص يوضح ماهو الحيوان الموجود بالصورة كما هو موضح بالصورة الخاصه بالمقال .
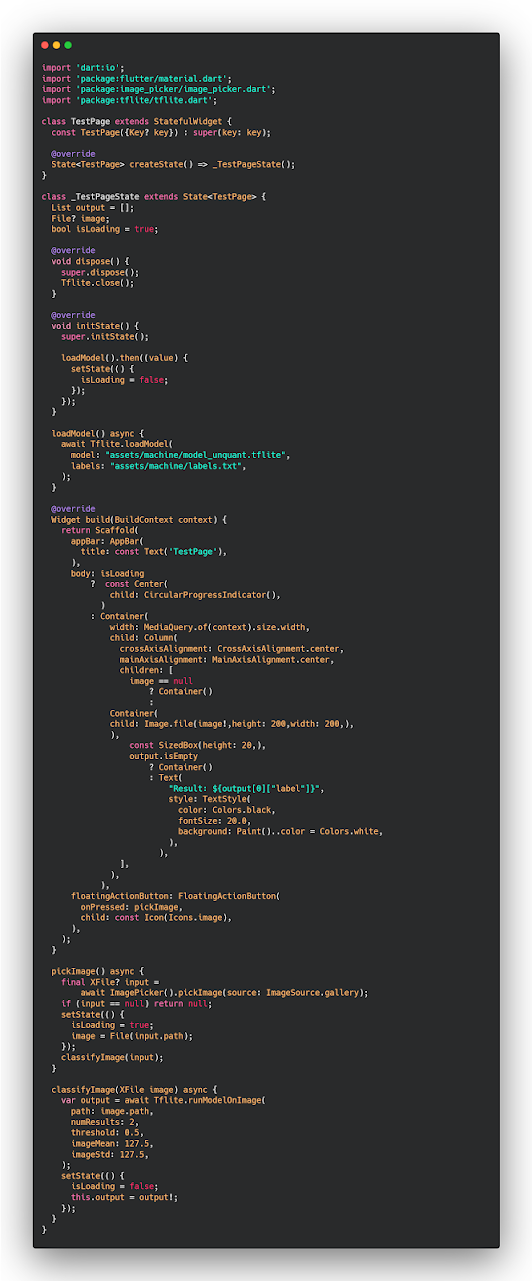
main.dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:tflite/tflite.dart';
class TestPage extends StatefulWidget {
const TestPage({Key? key}) : super(key: key);
@override
State<TestPage> createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
List output = [];
File? image;
bool isLoading = true;
@override
void dispose() {
super.dispose();
Tflite.close();
}
@override
void initState() {
super.initState();
loadModel().then((value) {
setState(() {
isLoading = false;
});
});
}
loadModel() async {
await Tflite.loadModel(
model: "assets/machine/model_unquant.tflite",
labels: "assets/machine/labels.txt",
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TestPage'),
),
body: isLoading
? const Center(
child: CircularProgressIndicator(),
)
: Container(
width: MediaQuery.of(context).size.width,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
image == null
? Container()
:
Container(
child: Image.file(image!,height: 200,width: 200,),
),
const SizedBox(height: 20,),
output.isEmpty
? Container()
: Text(
"Result: ${output[0]["label"]}",
style: TextStyle(
color: Colors.black,
fontSize: 20.0,
background: Paint()..color = Colors.white,
),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: pickImage,
child: const Icon(Icons.image),
),
);
}
pickImage() async {
final XFile? input =
await ImagePicker().pickImage(source: ImageSource.gallery);
if (input == null) return null;
setState(() {
isLoading = true;
image = File(input.path);
});
classifyImage(input);
}
classifyImage(XFile image) async {
var output = await Tflite.runModelOnImage(
path: image.path,
numResults: 2,
threshold: 0.5,
imageMean: 127.5,
imageStd: 127.5,
);
setState(() {
isLoading = false;
this.output = output!;
});
}
}