تغير عرض bottomNavigationBar مع تغيير العناصر في flutter مع انميشن
في هذه المقالة نقدم لكم شكل جديد ومختلف لتنفيذ عملية bottomNavigationBar بشكل احترافي وتحسين مظهر التطبيق الخاص بك في flutter والامر بسيط جدا جدا وكل ما سوف نحتاج اليه هو اننا سنقوم بعمل اضافة للمكتبة التي نقدمها لكم في هذه المقالة وهيا تدعم خاصية null safety لكي لا يحصل معك اي مشاكل اثناء استخدام تطبيقك وبعد ذلك سوف تستطيع استخدام هذه المكتبة بدون اي مشاكل تماما كما هو متعارف عليه من خلال الكود الذي نقدمه لكم في الاسفل ويمكنك التعديل على الكود للوصول الى الشكل النهائي الذي ترغب به في تطبيقك .
يُعرف التطبيق الذي تم إنشاؤه خصيصًا لنوع واحد من أنظمة تشغيل الأجهزة المحمولة ، مثل iOS أو Android ، بالتطبيق الأصلي. يتم إنشاء التطبيقات الأصلية باللغة الأصلية لنظام التشغيل ، مثل Java أو Kotlin لتطبيقات Android و Objective-C أو Swift لتطبيقات iOS.
يُشار إلى تطبيق تم إنشاؤه باستخدام تقنيات الويب مثل HTML و CSS وجافا سكريبت باسم تطبيق الويب. Angular أو React أو Vue هي أطر عمل شائعة تستخدم لإنشاء تطبيقات الويب.
نظرًا لجانب الخادم / العميل للتفاعل المستند إلى HTTP ، حيث يجب إرسال كل طلب إلى خادم ويجب على العميل (المتصفح) انتظار استجابة ، قد تكون تطبيقات الويب أقل استجابة من التطبيقات المختلطة.
add package :
titled_navigation_bar: ^5.0.0-nullsafety.0
How to use titled_navigation_bar
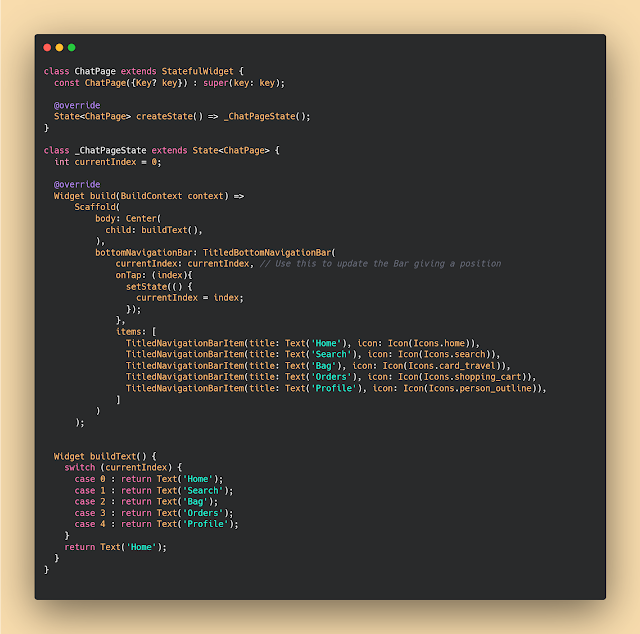
يمكنك استخدام الكود التالي حتى تتمكن من استخدام bottomNavigationBar وهذا يكون بعد تثبيت المكتبة السابقة وهيا titled_navigation_bar حيث ان هذه المكتبة هي التي تقدم لنا الاشكال التي توجد في مقالة اليوم يمكنك استخدامها في تطبيقك بدون اي مشاكل حتى تصل الى المستوى المطلوب والتعديل على الخصائص التي تقدمها لكم المكتبة حتى تكون قادر على تنفيذ الشكل المراد بدون اي مشاكل في تطبيقك من خلال الكود التالي , يمكنك نسخ الكود بشكل كامل او الجزء الخاص بال bottomNavigationBar والتعديل عليه حتى تصل الى الشكل النهائي .
ui.dart
class ChatPage extends StatefulWidget {
const ChatPage({Key? key}) : super(key: key);
@override
State<ChatPage> createState() => _ChatPageState();
}
class _ChatPageState extends State<ChatPage> {
int currentIndex = 0;
@override
Widget build(BuildContext context) =>
Scaffold(
body: Center(
child: buildText(),
),
bottomNavigationBar: TitledBottomNavigationBar(
currentIndex: currentIndex, // Use this to update the Bar giving a position
onTap: (index){
setState(() {
currentIndex = index;
});
},
items: [
TitledNavigationBarItem(title: Text('Home'), icon: Icon(Icons.home)),
TitledNavigationBarItem(title: Text('Search'), icon: Icon(Icons.search)),
TitledNavigationBarItem(title: Text('Bag'), icon: Icon(Icons.card_travel)),
TitledNavigationBarItem(title: Text('Orders'), icon: Icon(Icons.shopping_cart)),
TitledNavigationBarItem(title: Text('Profile'), icon: Icon(Icons.person_outline)),
]
)
);
Widget buildText() {
switch (currentIndex) {
case 0 : return Text('Home');
case 1 : return Text('Search');
case 2 : return Text('Bag');
case 3 : return Text('Orders');
case 4 : return Text('Profile');
}
return Text('Home');
}
}