كيفية تفعيل خرائط جوجل على الاندرويد و ios بدون مشاكل Flutter
في هذه المقالة سوف نشرح لكم كيف تقوم بتفعيل خرائط جوجل على ios حيث تعد منصة ios والمملوكه لشركة apple من اقوى الانظمه الموجوده في السوق ولهذا عليك دائما في تطبيقاتك ان تهتم بكلا النظامين حتى تتمكن من اتقان الفلاتر او اي تقنية اخرى والامر بسيط جدا سوف نشرح كيف تقوم بتفعيلها في الاندرويد اولا ومن ثم سوف نشرح في الاندرويد كيف تتم العملية بكل سهوله وبالخطوات حتى لا تخطأ عليك متابعة المقالة كامله الى النهايه حتى لا يحدث معك اي مشاكل خلال عمل التطبيق .
ما الذي يجعل Flutter فريدًا جدًا؟ تعد القدرة على تطوير تطبيقات عبر الأنظمة الأساسية من قاعدة بيانات واحدة هي الجانب الأول منها. وهذا يعني أنه لا يلزم إنشاء تطبيقات الويب والجوال وسطح المكتب المميزة. باستخدام Flutter ، ظهرت أداة واحدة تسهل إنشاء التطبيقات. 19 أغسطس 2022
العيب الرئيسي لـ Flutter هو لغة التنفيذ ، Dart. إذا كنت تدير بيئات استضافة Google عبر الإنترنت أو الخلفية ، فإن Dart هي إحدى اللغات التي يمكنك استخدامها. وهذا في الأساس كل شيء.
تعد خرائط جوجل من أكثر خدمات الخرائط استخدامًا في العالم، حيث تقدم مجموعة واسعة من الميزات والأدوات التي تجعل من السهل على المستخدمين التنقل والتعرف على المناطق المحيطة بهم. يمكن استخدام خرائط جوجل أيضًا لإنشاء تطبيقات ذكية تساعد المستخدمين على الوصول إلى المعلومات والمحتوى بشكل أكثر سهولة.
برمجة جوجل:
تقدم جوجل مجموعة واسعة من الأدوات والتقنيات التي تساعد المطورين على إنشاء تطبيقات ذكية، بما في ذلك خرائط جوجل. يمكن استخدام خرائط جوجل لإنشاء تطبيقات متنوعة، مثل تطبيقات التنقل والتوصيل وتطبيقات العلامات التجارية والإعلانات.
برمجة تطبيقات الأجهزة الذكية:
تتطلب برمجة تطبيقات الأجهزة الذكية معرفة بإحدى لغات البرمجة الشائعة، مثل جافا سكريبت أو دارت. كما تتطلب معرفة بتقنيات وأدوات تطوير التطبيقات، مثل فلاتر.
إنشاء تطبيقات الاندرويد:
يمكن استخدام فلاتر لإنشاء تطبيقات أندرويد وiOS. فلاتر هي تقنية تطوير تطبيقات ذكية مفتوحة المصدر من جوجل، تعتمد على لغة البرمجة دارت.
برمجة تطبيقات الاجهزة الذكية:
تتضمن برمجة تطبيقات الأجهزة الذكية مجموعة من الخطوات، مثل:
- تصميم التطبيق: يتضمن هذه الخطوة تحديد وظائف التطبيق وتصميم واجهة المستخدم.
- تطوير التطبيق: يتضمن هذه الخطوة كتابة الكود وتنفيذه.
- اختبار التطبيق: يتضمن هذه الخطوة اختبار التطبيق للتأكد من سلامة عمله.
- نشر التطبيق: يتضمن هذه الخطوة نشر التطبيق على متجر التطبيقات.
برمجة تطبيق اندرويد بسيط:
يمكن إنشاء تطبيق اندرويد بسيط باستخدام فلاتر من خلال الخطوات التالية:
- إنشاء مشروع جديد باستخدام فلاتر.
- إضافة مكتبة خرائط جوجل إلى المشروع.
- إنشاء الخريطة وإضافة المواقع إليها.
- تشغيل التطبيق على جهاز أندرويد.
يعد التعامل مع خرائط جوجل باستخدام فلاتر طريقة رائعة لإنشاء تطبيقات ذكية تفاعلية. فلاتر هي تقنية قوية وسهلة الاستخدام، يمكن استخدامها لإنشاء تطبيقات متنوعة للأجهزة الذكية.
الميزات والأدوات المتوفرة في خرائط جوجل:
- التنقل
- البحث
- عرض التضاريس
- عرض الصور
- عرض الاتجاهات
- عرض المسافات
- عرض الوقت المقدر للوصول
- خطوات استخدام خرائط جوجل في فلاتر:
أمثلة لتطبيقات اندرويد التي تستخدم خرائط جوجل:
- تطبيقات التنقل
- تطبيقات التوصيل
- تطبيقات العلامات التجارية والإعلانات
- تطبيقات السياحة والسفر
- تطبيقات التعليم
- تطبيقات الألعاب
نصائح لبرمجة تطبيقات اندرويد باستخدام فلاتر:
- استخدام مكتبة خرائط جوجل الرسمية.
- اختيار لغة البرمجة المناسبة للمشروع.
- تصميم واجهة مستخدم جذابة وسهلة الاستخدام.
- اختبار التطبيق بعناية قبل نشره.
How to Add google map in Android and Ios Flutter
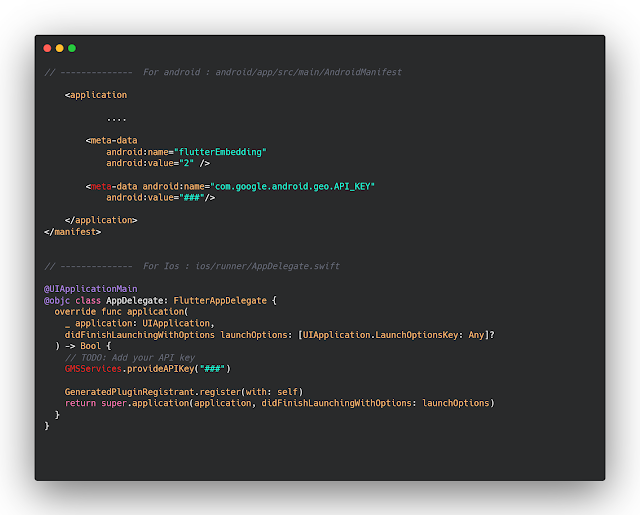
في الصورة والكود التاليين يوجد للاندرويد وللايفون وتم كتابة المسار الذي عليك الانتقال له واضافة الكود بداخله كما هو موضح للاندرويد سوف تنتقل الى الملفات الخاصه بالاندرويد وبعدها تضع key الخريطة حتى تظهر وللايفون الامر قريب جدا كل ما عليك الانتقال الى المسار الصحيح الموجود ومن ثم اضافة السطر الذي باللون الاحمر في الصورة ووضع المفتاح الخاص بالخريطة فقط وبهذا تكون قد قمت باظهار خرائط جوجل بكل سهوله .
android sdk manager تحميل flutter developers applications create app android android studio mac
method
// -------------- For android : android/app/src/main/AndroidManifest
<application
....
<meta-data
android:name="flutterEmbedding"
android:value="2" />
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="###"/>
</application>
</manifest>
// -------------- For Ios : ios/runner/AppDelegate.swift
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
// TODO: Add your API key
GMSServices.provideAPIKey("###")
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}