معرفة اذا كان المستخدم موجود داخل التطبيق ام لا واظهار مربع به المستخدم اونلاين في تطبيق الشات
في تطبيقات المحادثات نلاحظ وجود علامة خضراء او شريط او حتى نص يظهر لنا اذا كان المستخدم الاخر موجود داخل التطبيق , وهذا ما سنعمل عليه اظهار شريط باللون الاخضر يظهر عندما يكون الطرف الاخر موجود داخل المحادثة في التطبيق .
لغه جافا من اكثر اللغات التي عليها طلب سواء في التعلم او في سوق العمل , والسبب يرجع في انه يمكنك من خلالها تطوير تطبيقات الاندرويد و عمل برامج سطح المكتب من خلال هذه اللغه ايضا اغلب الجامعات تقوم بتدريس هذه اللغه وهي لغه تعد من اللغات الصعبه وليست من اللغات السهله ولكن اذا اتقنت هذه اللغه بشكل جيد سوف اخبرك انه يمكنك تعلم اي لغه برمجه اخرى جديده لان java لغه من اللغات الصعبه وايضا بها تفاصيل كثيره جدا عكس اللغات التي تظهر جديده وتقدم مميزات معينه مثل لغة دارت الخاصه بفلاتر وهي بيئة تطوير تطبيقات الاندرويد والايفون وسطح المكتب بكود واحد .
لغه python وهي من اللغات المطلوبه جدا في الذكاء الاصطناعي في سوق العمل هذة اللغه قوية في مجالها ولكنها غير قويه مثل الجافا او بمعنى اخر ليس بصعوبة الجافا . ويقصد بذلك اه يمكنك تعلم هذه اللغه ولكن سوف يصعب عليك تعلم الجافا بعدها لذلك حاول البدء بالجوبا او c++ او اي لغات البرمجه الصعبه لكي تستطيع فهم اي لغه تظهر بعد ذلك ونحن في موقعنا نقدم لكم الكثير والكثير من الاكواد البرمجيه المختلفه والمتنوعه. في لغه البايثون و في لغه الجافا وغيرها من اللغات الكثيره يحتوي الموقع الخاص بنا على العديد من البرامج والادوات والاكواد الخاصه للمطورين ويهدف موقعنا الى نشر ثقافه البرمجه لدي المحتوى العربي وذلك لان هذا المحتوى تقريبا مظلوم في هذا المجال و لا يوجد به الكثير من االاكواد والشروحات لذلك نعمل بكل جهدنا على توفير لكم كل ما تحتاجونه في مختلف لغات البرمجه وفي الشروحات و في تطوير تطبيقات الهواتف الذكيه.
تصميم available user داخل activity_chat
قم بإرفاق التصميم هذا داخل activity_chat وهو التصميم الخاص بصفحة الشات بعد اضافة شريط باللون الاخضر يظهر في اعلى الشاشة عندما يكون الطرف الاخر موجود داخل التطبيق ويختفي عندما يكون خارج التطبيق .
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/chat_recyclerview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clipToPadding="false"
android:orientation="vertical"
android:overScrollMode="never"
android:padding="@dimen/_20sdp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/viewBack"
app:layout_constraintTop_toBottomOf="@id/textAvailability"
app:stackFromEnd="true" />
<TextView
android:id="@+id/textAvailability"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/green"
android:gravity="center"
android:padding="@dimen/_2sdp"
android:text="@string/online"
android:textColor="@color/white"
android:textSize="@dimen/_10ssp"
android:visibility="gone"
app:layout_constraintTop_toBottomOf="@id/viewSupporter" />
عمل كلاس BaseActivity لقيمة البيانات
اذا كان المستخدم خارج التطبيق نريد اعطاء القيمة 0 ونحدث القيمة في الfirebase لان هذة القيمة سوف نستخدمها لكي تدل لنا على توفر المستخدم ام لا واذا كانت 1 ايضا سوف نرسلها .
public class BaseActivity extends AppCompatActivity {
private DocumentReference documentReference;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
PreferenceManager preferenceManager = new PreferenceManager(getApplicationContext());
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
documentReference = firestore.collection(Constants.KEY_COLLECTION_USERS)
.document(preferenceManager.getString(Constants.KEY_USER_ID));
}
@Override
protected void onPause() {
super.onPause();
documentReference.update(Constants.KEY_AVAILABILITY , 0);
}
@Override
protected void onResume() {
super.onResume();
documentReference.update(Constants.KEY_AVAILABILITY, 1);
}
}
عمل انترفيس للداتا
الان نقوم بعمل انترفيس للرسائل والذي سوف يكون مستخدم لارسال الرسائل داخل اشعارات في المقال القادم .
public interface ApisService {
@POST("send")
Call<String> sendMessage(@HeaderMap HashMap<String, String> headers, @Body String messageBody);
}
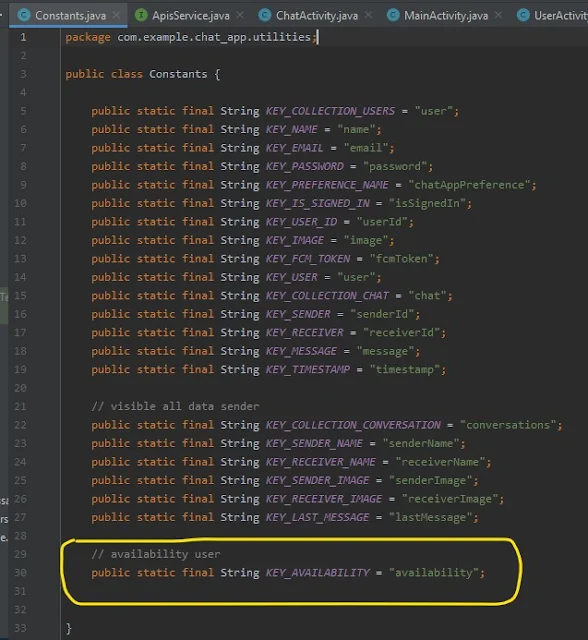
اضافة متغيرات حالة نشاط المستخدم في كلاس Constant
معرفة اذا كان المستخدم موجود داخل التطبيق ام لا
الخطوة الاهم هي نريد معرفة اذا كان متوفر ام لا ولذلك لذلك سوف نحتاج الى معرفة محتويات المعلومات الخاصه بالمستخدم والموجوده داخل الfirebase واذا كان القيمة 0 سوف يختفي الشريط واذا كانت 1 سوف يظهر الشريط الذي يحمل المستخدم اونلاين في شريط اخضر يظهر في اعلى الشاشه .
private void listenAvailabilityOfReceiver() {
// private Boolean isReceiverAvailable = false; --> global
firebaseFirestore.collection(Constants.KEY_COLLECTION_USERS).document(receiverUser.id).addSnapshotListener(ChatActivity.this, (value, error) -> {
if (error != null) {
return;
}
if (value != null) {
if (value.getLong(Constants.KEY_AVAILABILITY) != null) {
int availability = Objects.requireNonNull(
value.getLong(Constants.KEY_AVAILABILITY)
).intValue();
isReceiverAvailable = availability == 1;
}
}
if (isReceiverAvailable) {
binding.textAvailability.setVisibility(View.VISIBLE);
} else {
binding.textAvailability.setVisibility(View.GONE);
}
});
}
@Override
protected void onResume() {
super.onResume();
listenAvailabilityOfReceiver();
}