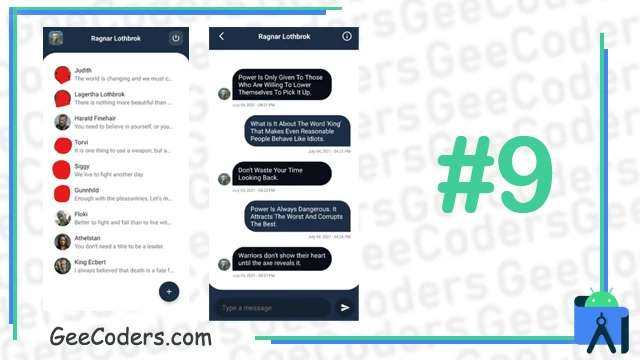
ضبط صفحة عرض المحادثة ChatActivity في تطبيق Chat App اندرويد ستوديو
في هذا المقال سوف نقوم بضبط صفحة ChatActivity وهي الصفحة التي تحتوي على محتويات الرسائل بين المرسل والمستقبل والتي قمنا بتصميم الهيكل الخاص بها في احد المقالات السابقة في هذا التطبيق وايضا قمنا بعمل ادبتر خاص بالرسائل بين الطرف الاول والطرف الثاني من اجل معرفة من هو مرسل الرساله ومن يستقبلها وفي هذا المقال سوف نكمل معكم الشرح .
من اكثر البرامج التي قدمنا عليها شروحات في موقعنا هي برنامج اندرويد استوديو حيث شرحنا لكم اغلب تفاصيل البرنامج تقريبا وشرحنا لكم كيفيه تطوير تطبيقات الاندرويد من خلاله ايضا هذا البرنامج يعد واحد من اقوى البرامج التي تستخدم في تطوير وصناعه تطبيقات الاندرويد ايضا نحاول في موقعنا مشاركه كل مايهمك في هذا المجال وتقريبا كل شيء اتعلمه اقوم بتوينه لكم في هذا الموقع وفي هذه المقاله باذن الله تعالى سوف نتعرف مقالة مميزة وشرح مميز في هذا البرنامج الاكثر من رائع والذي يفضله المبرمجين في عمليات تطوير تطبيقات الاندرويد او اجهزة الموبايل بشكل كامل وذلك سهولته وبسبب توفير الكثير من الادوات التي تنظم العمل ونستطيع انجاز الاعمال من خلالها بشكل اكبر واسرع
اذا كنت تبحث عن شروحات في مجال تطوير تطبيقات الاندرويد والصناعه تطبيقات الهواتف الذكيه فانصحك جدا بمشاهده الموقع في هذا الموقع شاركت معكم مجموعه كبيره وضحمة من الاكواد والشروحات وتقريبا غطينا معكم البرنامج بشكل كامل و اغلب الاشياء التي تستخدم فيها ودائما نحاول تغذيه الموقع بشروحات جديده واكواد جديد وافكار جديدة دائما ونستطيع القول انك من خلال الشروحات التي قدمناها تستطيع بكل سهوله تطوير اي فكرة تطبيق تخطر ببالك حيث يمكنك البحث عن الشيء الذي تريد عمله في تطبيق و سوف تجده باذن الله في موقعنا واذا لم تجده حاول ترك لنا تعليق ليتم توفيرة
اضافة id في User.class و الحصول عليه في UserActivity
في ذا الجزء سوف نقوم بإضافة id للمستخدم داخل كلاس User ونحصل عليه داخل UserActivity وهذا لكي نعرف الid الخاص بالمستخدم حيث ان كلاس اليوزر يحتوي على البيانات التي يتم تمريرها اثناء المحادثة .
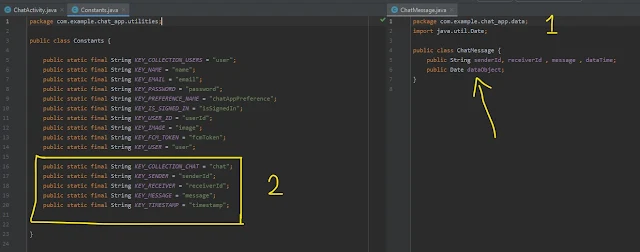
اضافة الdate في كلاس Chat و بعض المتغيرات في Constants.class
داخل كلاس التاريخ يوجد بعض من البيانات التي تحدث اثناء المحادثة مثل الid الخاص بمرسل ومستقبل الرسالة والتاريخ والرسالة نفسها , ايضا داخل كلاس Constants سوف نقوم بإضافة بعض المتغيرات مثل مرسل ومستقبل والرسالة والوقت والحداثة نفسها لكي نقوم بتخزينها داخل shared اثناء المحادثات داخل جهاز المستخدم .
تعريف ChatActivity.class لاستقبال البيانات وعرضها في الChat
اخيرا سوف نقوم بإضافة الmethodes اللازمه في ChatActivity.class والتي تساعدك في عملية اكمال تطبيق المحادثة الخاص بك وكل ميثود قمت بكتابة كومنت فوقها يصف الشرح الخاص بها لكي تعرف ما تقوم به وتستطيع التعديل على ما تريد بكل سهوله دون اي تعقيدات ولا صعوبه في القراءة , وهذا هو الهدف من الاكواد الخاص ببرنامج اندرويد ستوديو والتطبيقات التي نقوم بعملها معكم وهو تسهيل العملية عليكم .
ChatActivity
public class ChatActivity extends AppCompatActivity {
private ActivityChatBinding binding;
private User receiverUser ;
private List<ChatMessage> chatMessageList;
private AdapterChat adapter;
private PreferenceManager preferenceManager;
private FirebaseFirestore firebaseFirestore;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityChatBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
setListener();
loadRecyclerDetails();
init();
listenMessage();
}
// تعريف ال recyclerView
private void init() {
preferenceManager = new PreferenceManager(getApplicationContext());
chatMessageList = new ArrayList<>();
adapter = new AdapterChat(chatMessageList , getBitmapFromEncode(receiverUser.image), preferenceManager.getString(Constants.KEY_USER_ID));
binding.chatRecyclerview.setAdapter(adapter);
binding.chatRecyclerview.setLayoutManager(new LinearLayoutManager(this));
firebaseFirestore = FirebaseFirestore.getInstance();
}
// ارسال الرسائل
private void sendMessage() {
HashMap<String , Object> message = new HashMap<>();
message.put(Constants.KEY_SENDER , preferenceManager.getString(Constants.KEY_USER_ID));
message.put(Constants.KEY_RECEIVER , receiverUser.id);
message.put(Constants.KEY_MESSAGE , binding.inputMessage.getText().toString());
message.put(Constants.KEY_TIMESTAMP , new Date());
firebaseFirestore.collection(Constants.KEY_COLLECTION_CHAT).add(message);
binding.inputMessage.setText(null);
}
// تخزين ورفع البيانات من الشيرد والفايربيز
private void listenMessage() {
firebaseFirestore.collection(Constants.KEY_COLLECTION_CHAT)
.whereEqualTo(Constants.KEY_SENDER , preferenceManager.getString(Constants.KEY_USER_ID))
.whereEqualTo(Constants.KEY_RECEIVER , receiverUser.id)
.addSnapshotListener(eventListener);
firebaseFirestore.collection(Constants.KEY_COLLECTION_CHAT).whereEqualTo(Constants.KEY_SENDER , receiverUser.id)
.whereEqualTo(Constants.KEY_RECEIVER , preferenceManager.getString(Constants.KEY_USER_ID))
.addSnapshotListener(eventListener);
}
// عرض تفاصيل الرسائل
private final EventListener<QuerySnapshot> eventListener = (value , error) -> {
if (error != null) {
return;
} if (value != null) {
int count = chatMessageList.size();
for (DocumentChange documentChange : value.getDocumentChanges()) {
if (documentChange.getType() == DocumentChange.Type.ADDED) {
ChatMessage chatMessage = new ChatMessage();
chatMessage.senderId = documentChange.getDocument().getString(Constants.KEY_SENDER);
chatMessage.receiverId = documentChange.getDocument().getString(Constants.KEY_RECEIVER);
chatMessage.message = documentChange.getDocument().getString(Constants.KEY_MESSAGE);
chatMessage.dataTime = getReadableDateTime(documentChange.getDocument().getDate(Constants.KEY_TIMESTAMP));
chatMessage.dataObject = documentChange.getDocument().getDate(Constants.KEY_TIMESTAMP);
chatMessageList.add(chatMessage);
}
}
Collections.sort(chatMessageList, (obj1 , obj2) -> obj1.dataObject.compareTo(obj2.dataObject));
if (count == 0) {
adapter.notifyDataSetChanged();
} else {
adapter.notifyItemRangeInserted(chatMessageList.size() , chatMessageList.size());
binding.chatRecyclerview.smoothScrollToPosition(chatMessageList.size() -1);
}
binding.chatRecyclerview.setVisibility(View.VISIBLE);
}
binding.progress.setVisibility(View.GONE);
};
// عرض الصور
private Bitmap getBitmapFromEncode(String encodeImage) {
byte [] bytes = Base64.decode(encodeImage , Base64.DEFAULT);
return BitmapFactory.decodeByteArray(bytes , 0 , bytes.length);
}
// تحميل تفاصيل ال recycler
private void loadRecyclerDetails() {
receiverUser = (User) getIntent().getSerializableExtra(Constants.KEY_USER);
binding.textName.setText(receiverUser.name);
}
// النقر على الازرار
private void setListener() {
binding.imageBack.setOnClickListener(v -> {
onBackPressed();
});
binding.layoutSend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
sendMessage();
}
});
}
// موعد قراءة الرساله
private String getReadableDateTime(Date date) {
return new SimpleDateFormat("MMMMM dd , yyyy - hh:mm a" , Locale.getDefault()).format(date);
}
}
android sdk manager تحميل flutter developers applications create app android android studio mac