انشاء adapter chat خاص لعمل محادثة بين طرفين | Creating chat adapter android studio
في هذا المقال والذي يعد الدرس الثامن من انشاء تطبيق شات سوف نقوم بعمل ادبتر للشات وهذا الادبتر به طرفين وهو المرسل والمستقبل والذي قمنا بعمل التصميمات الخاصه بهم في الدرس السابق وفي هذا الدرس سوف نكمل في التطبيق ونقوم بعمل الادبتر اللازم لهم
من اكثر البرامج التي قدمنا عليها شروحات في موقعنا هي برنامج اندرويد استوديو حيث شرحنا لكم اغلب تفاصيل البرنامج تقريبا وشرحنا لكم كيفيه تطوير تطبيقات الاندرويد من خلاله ايضا هذا البرنامج يعد واحد من اقوى البرامج التي تستخدم في تطوير وصناعه تطبيقات الاندرويد ايضا نحاول في موقعنا مشاركه كل مايهمك في هذا المجال وتقريبا كل شيء اتعلمه اقوم بتوينه لكم في هذا الموقع وفي هذه المقاله باذن الله تعالى سوف نتعرف مقالة مميزة وشرح مميز في هذا البرنامج الاكثر من رائع والذي يفضله المبرمجين في عمليات تطوير تطبيقات الاندرويد او اجهزة الموبايل بشكل كامل وذلك سهولته وبسبب توفير الكثير من الادوات التي تنظم العمل ونستطيع انجاز الاعمال من خلالها بشكل اكبر واسرع
اذا كنت تبحث عن شروحات في مجال تطوير تطبيقات الاندرويد والصناعه تطبيقات الهواتف الذكيه فانصحك جدا بمشاهده الموقع في هذا الموقع شاركت معكم مجموعه كبيره وضحمة من الاكواد والشروحات وتقريبا غطينا معكم البرنامج بشكل كامل و اغلب الاشياء التي تستخدم فيها ودائما نحاول تغذيه الموقع بشروحات جديده واكواد جديد وافكار جديدة دائما ونستطيع القول انك من خلال الشروحات التي قدمناها تستطيع بكل سهوله تطوير اي فكرة تطبيق تخطر ببالك حيث يمكنك البحث عن الشيء الذي تريد عمله في تطبيق و سوف تجده باذن الله في موقعنا واذا لم تجده حاول ترك لنا تعليق ليتم توفيرة
عمل onClick لعمل محادثه مع شخص معين
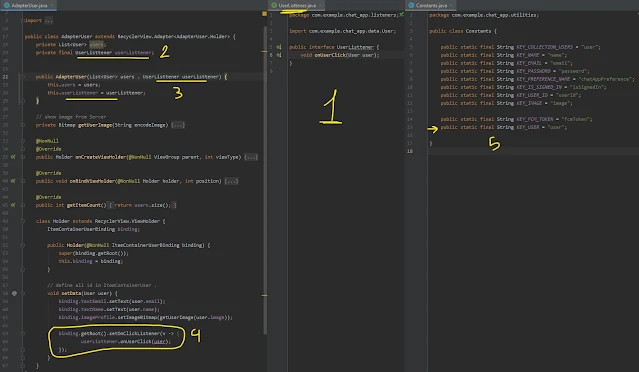
عليك اولا بعمل انتر فيس يحتوي على onUserClick لكي تستخدمها في اي مكان اخر .
previous codes
// UserListener.interface
public interface UserListener {
void onUserClick(User user);
}
محتويات ملف Constants.class
سوف نقوم هنا بإضافة بعض التعديلات في هذا الكلاس والذي يقوم بحمل وحفظ البيانات لنا سوف نقوم بعمل متغيرات لحفظ الدردشه في value نصي لكي لا تحدث مشاكل عند استدعاءه في اي مكان اخر .
// Constants.class
public class Constants {
public static final String KEY_COLLECTION_USERS = "user";
public static final String KEY_NAME = "name";
public static final String KEY_EMAIL = "email";
public static final String KEY_PASSWORD = "password";
public static final String KEY_PREFERENCE_NAME = "chatAppPreference";
public static final String KEY_IS_SIGNED_IN = "isSignedIn";
public static final String KEY_USER_ID = "userId";
public static final String KEY_IMAGE = "image";
public static final String KEY_FCM_TOKEN = "fcmToken";
public static final String KEY_USER = "user";
}
ضبط الادبتر الخاص بإرسال واستقبال الرسائل
في هذا الكلاس سوف نقوم بعمل محادثة بين طرفين ولذلك نريد ان تكون المحادثة للطرف الاول وهو المرسل عبارة عن النص اما الطرف الاخر تكون عباره عن صورة ورسالة ولقد قمنا بعمل التصميمات اللازمه في الدروس السابقة وفي هذا الدرس نقوم فقط بربط التصميمات مع الادبتر الخاص بهم للوصول الى النتيجة المتوقعه .
// AdapterUser.class
public class AdapterUser extends RecyclerView.Adapter<AdapterUser.Holder> {
private List<User> users;
private final UserListener userListtener;
public AdapterUser(List<User> users , UserListener userListtener) {
this.users = users;
this.userListtener = userListtener;
}
// show image from Server
private Bitmap getUserImage(String encodeImage) {
byte[] bytes = Base64.decode(encodeImage , Base64.DEFAULT);
return BitmapFactory.decodeByteArray(bytes,0,bytes.length);
}
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new Holder(ItemContainerUserBinding.inflate(LayoutInflater.from(parent.getContext()), parent, false));
}
@Override
public void onBindViewHolder(@NonNull Holder holder, int position) {
holder.setData(users.get(position));
}
@Override
public int getItemCount() {
return users.size();
}
class Holder extends RecyclerView.ViewHolder {
ItemContainerUserBinding binding;
public Holder(@NonNull ItemContainerUserBinding binding) {
super(binding.getRoot());
this.binding = binding;
}
// define all id in ItemContainerUser .
void setData(User user) {
binding.textEmail.setText(user.email);
binding.textName.setText(user.name);
binding.imageProfile.setImageBitmap(getUserImage(user.image));
binding.getRoot().setOnClickListener(v -> {
userListtener.onUserClick(user);
});
}
}
}
عمل Adapter لل Chat وإنشاء class Message
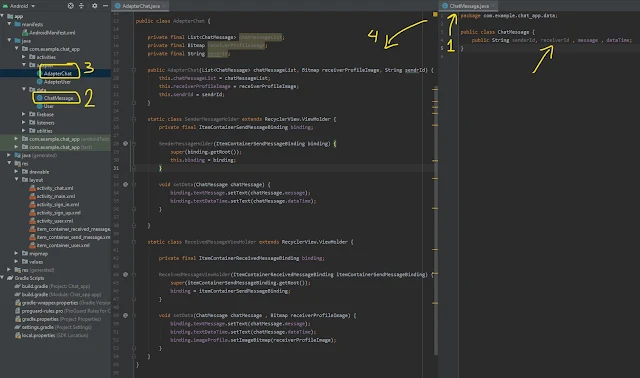
بالاعلى قمنا بعمل الادبتر وهنا سوف نقوم بعمل كلاس جديد يحتوي على الوقت الفعلي لارسال الرسالة وsenerid و المستقبل والرسالة
.
الاكواد الموجوده بالصورة السابقة
// ChatMessage
public class ChatMessage {
public String senderId, receiverId , message , dataTime;
}
// AdapterChat
public class AdapterChat {
private final List<ChatMessage> chatMessageList;
private final Bitmap receiverProfileImage;
private final String sendrId;
public AdapterChat(List<ChatMessage> chatMessageList, Bitmap receiverProfileImage, String sendrId) {
this.chatMessageList = chatMessageList;
this.receiverProfileImage = receiverProfileImage;
this.sendrId = sendrId;
}
static class SenderMessageHolder extends RecyclerView.ViewHolder {
private final ItemContainerSendMessageBinding binding;
SenderMessageHolder(ItemContainerSendMessageBinding binding) {
super(binding.getRoot());
this.binding = binding;
}
void setData(ChatMessage chatMessage) {
binding.textMessage.setText(chatMessage.message);
binding.textDataTime.setText(chatMessage.dataTime);
}
}
static class ReceivedMessageViewHolder extends RecyclerView.ViewHolder {
private final ItemContainerReceivedMessageBinding binding;
ReceivedMessageViewHolder(ItemContainerReceivedMessageBinding itemContainerSendMessageBinding) {
super(itemContainerSendMessageBinding.getRoot());
binding = itemContainerSendMessageBinding;
}
void setData(ChatMessage chatMessage , Bitmap receiverProfileImage) {
binding.textMessage.setText(chatMessage.message);
binding.textDataTime.setText(chatMessage.dataTime);
binding.imageProfile.setImageBitmap(receiverProfileImage);
}
}
}
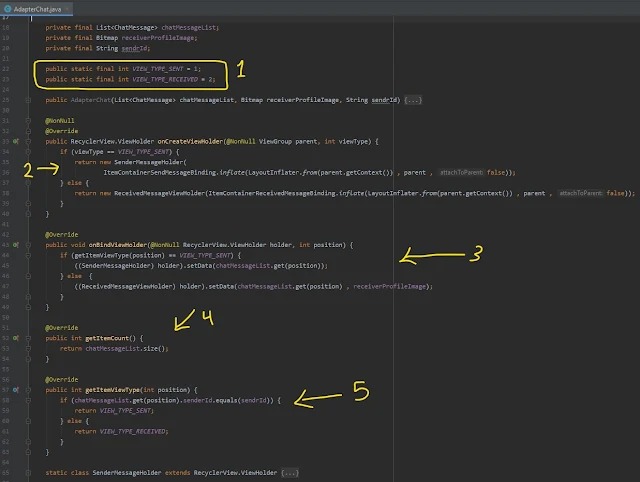
اكواد Adapter_Chat لعمل محادثة بين طرفين
الخطوة النهائيه لضبط الادبتر الخاص بتطبيق الشات وهي جعل الطرف الاول يرمز له بالقيمة 1 والطرف الاخر بالقيمة 2 وعلى حسب الرساله تاتي اماا على اليسار او على اليمين .
AdapterChat.class
public class AdapterChat extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
private final List<ChatMessage> chatMessageList;
private final Bitmap receiverProfileImage;
private final String sendrId;
public static final int VIEW_TYPE_SENT = 1;
public static final int VIEW_TYPE_RECEIVED = 2;
public AdapterChat(List<ChatMessage> chatMessageList, Bitmap receiverProfileImage, String sendrId) {
this.chatMessageList = chatMessageList;
this.receiverProfileImage = receiverProfileImage;
this.sendrId = sendrId;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
if (viewType == VIEW_TYPE_SENT) {
return new SenderMessageHolder(
ItemContainerSendMessageBinding.inflate(LayoutInflater.from(parent.getContext()) , parent , false));
} else {
return new ReceivedMessageViewHolder(ItemContainerReceivedMessageBinding.inflate(LayoutInflater.from(parent.getContext()) , parent , false));
}
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
if (getItemViewType(position) == VIEW_TYPE_SENT) {
((SenderMessageHolder) holder).setData(chatMessageList.get(position));
} else {
((ReceivedMessageViewHolder) holder).setData(chatMessageList.get(position) , receiverProfileImage);
}
}
@Override
public int getItemCount() {
return chatMessageList.size();
}
@Override
public int getItemViewType(int position) {
if (chatMessageList.get(position).senderId.equals(sendrId)) {
return VIEW_TYPE_SENT;
} else {
return VIEW_TYPE_RECEIVED;
}
}
static class SenderMessageHolder extends RecyclerView.ViewHolder {
private final ItemContainerSendMessageBinding binding;
SenderMessageHolder(ItemContainerSendMessageBinding binding) {
super(binding.getRoot());
this.binding = binding;
}
void setData(ChatMessage chatMessage) {
binding.textMessage.setText(chatMessage.message);
binding.textDataTime.setText(chatMessage.dataTime);
}
}
static class ReceivedMessageViewHolder extends RecyclerView.ViewHolder {
private final ItemContainerReceivedMessageBinding binding;
ReceivedMessageViewHolder(ItemContainerReceivedMessageBinding itemContainerSendMessageBinding) {
super(itemContainerSendMessageBinding.getRoot());
binding = itemContainerSendMessageBinding;
}
void setData(ChatMessage chatMessage , Bitmap receiverProfileImage) {
binding.textMessage.setText(chatMessage.message);
binding.textDataTime.setText(chatMessage.dataTime);
binding.imageProfile.setImageBitmap(receiverProfileImage);
}
}
}
التعديل على صفحة activity_chat
هنا سوف نقوم ببعض التعديلات , قمنا ببعض التعديلات على صفحة الرسائل والرقم 4 يدل على تغيير الالوان الخاصه بالعناصر.