تصميم صفحة للمحادثات ببرنامج اندرويد ستوديو | Design a page for conversations in Android Studio
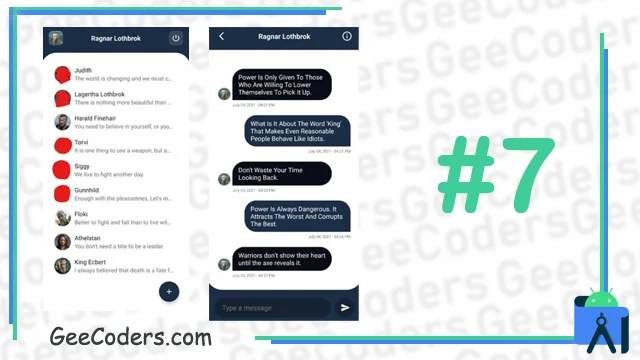
في هذا الدرس والذي يعد السابع من دروس بناء تطبيق شات باستخدام خدمة الفايربيز ببرنامج اندرويد ستوديو سوف نقوم ببناء وانشاء صفحة للمحادثات تكون بين طرفين وتحتوي اعلى الصفحة على اسم المستخدم الذي تقوم بالمحادثه معه وتكون الرسائل المرسله من طرف الشخص الاول على اليمين والشخص الاخر على اليسار كما تعونا عليها في مختلف تطبيقات المحادثات كتطبيف ماسنجر وواتساب وغيرها
من اكثر البرامج التي قدمنا عليها شروحات في موقعنا هي برنامج اندرويد استوديو حيث شرحنا لكم اغلب تفاصيل البرنامج تقريبا وشرحنا لكم كيفيه تطوير تطبيقات الاندرويد من خلاله ايضا هذا البرنامج يعد واحد من اقوى البرامج التي تستخدم في تطوير وصناعه تطبيقات الاندرويد ايضا نحاول في موقعنا مشاركه كل مايهمك في هذا المجال وتقريبا كل شيء اتعلمه اقوم بتوينه لكم في هذا الموقع وفي هذه المقاله باذن الله تعالى سوف نتعرف مقالة مميزة وشرح مميز في هذا البرنامج الاكثر من رائع والذي يفضله المبرمجين في عمليات تطوير تطبيقات الاندرويد او اجهزة الموبايل بشكل كامل وذلك سهولته وبسبب توفير الكثير من الادوات التي تنظم العمل ونستطيع انجاز الاعمال من خلالها بشكل اكبر واسرع
اذا كنت تبحث عن شروحات في مجال تطوير تطبيقات الاندرويد والصناعه تطبيقات الهواتف الذكيه فانصحك جدا بمشاهده الموقع في هذا الموقع شاركت معكم مجموعه كبيره وضحمة من الاكواد والشروحات وتقريبا غطينا معكم البرنامج بشكل كامل و اغلب الاشياء التي تستخدم فيها ودائما نحاول تغذيه الموقع بشروحات جديده واكواد جديد وافكار جديدة دائما ونستطيع القول انك من خلال الشروحات التي قدمناها تستطيع بكل سهوله تطوير اي فكرة تطبيق تخطر ببالك حيث يمكنك البحث عن الشيء الذي تريد عمله في تطبيق و سوف تجده باذن الله في موقعنا واذا لم تجده حاول ترك لنا تعليق ليتم توفيرة
تصميم صفحة chat بإستخدام xml
في هذة الصفحة سنقوم بتصميم صفحة للمحادثه تكون في المربع الابيض وتحتوي في الاعلى على زر للارجاع للخلف وايضا اسم المستخدم الذي تقوم بالمحادثه معه وايضا في الاسفل تحتوي على مكان لكتابة النص وايقونة للارسال وهذا ما يتوفر في اغلب تطبيقات التواصل الاجتماعي والتي يمكنك استخدامها والتعديل عليها بالشكل والمظهر الذي تريد به الامر راجع لك .
chat_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:animateLayoutChanges="true"
android:background="@color/primary"
tools:context=".activities.ChatActivity">
<View
android:id="@+id/viewBack"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginBottom="@dimen/_10sdp"
android:background="@drawable/background_content_top"
app:layout_constraintBottom_toTopOf="@id/layout_send"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/imageBack"
android:layout_width="@dimen/_30sdp"
android:layout_height="@dimen/_30sdp"
android:layout_margin="@dimen/_13sdp"
android:padding="@dimen/_5sdp"
android:src="@drawable/ic_back"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/image_info"
android:layout_width="@dimen/_25sdp"
android:layout_height="@dimen/_25sdp"
android:layout_margin="@dimen/_14sdp"
android:src="@drawable/ic_info"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/_10sdp"
android:layout_marginTop="@dimen/_18sdp"
android:layout_marginEnd="@dimen/_10sdp"
android:ellipsize="end"
android:gravity="center"
android:maxLines="1"
android:text="Name"
android:textColor="@color/primary_text"
android:textSize="@dimen/_14ssp"
app:layout_constraintBottom_toBottomOf="@id/imageBack"
app:layout_constraintEnd_toStartOf="@id/image_info"
app:layout_constraintStart_toEndOf="@id/imageBack"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/chat_recyclerview"
android:layout_width="match_parent"
android:clipToPadding="false"
android:orientation="vertical"
android:overScrollMode="never"
android:padding="@dimen/_20sdp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/viewBack"
app:layout_constraintTop_toBottomOf="@id/imageBack"
android:layout_height="0dp" />
<ProgressBar
android:id="@+id/progress"
app:layout_constraintBottom_toBottomOf="@id/viewBack"
app:layout_constraintStart_toStartOf="@id/viewBack"
app:layout_constraintTop_toTopOf="@id/viewBack"
app:layout_constraintEnd_toEndOf="@id/viewBack"
android:layout_width="@dimen/_25sdp"
android:layout_height="@dimen/_25sdp" />
<FrameLayout
android:id="@+id/layout_send"
android:layout_width="@dimen/_40sdp"
android:layout_height="@dimen/_40sdp"
android:layout_margin="@dimen/_13sdp"
android:background="@drawable/background_chat_input"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="@dimen/_4sdp"
android:layout_marginLeft="@dimen/_4sdp"
android:padding="@dimen/_8sdp"
android:src="@drawable/ic_send" />
</FrameLayout>
<EditText
android:layout_width="0dp"
android:layout_height="@dimen/_40sdp"
android:layout_margin="@dimen/_12sdp"
android:background="@drawable/background_chat_input"
android:hint="Type a message"
android:imeOptions="actionDone"
android:importantForAutofill="no"
android:inputType="text"
android:paddingStart="@dimen/_16sdp"
android:paddingEnd="@dimen/_16sdp"
android:textColor="@color/white"
android:textColorHint="@color/secondary_text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/layout_send"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
تصميم ايقونة لارستقبال الرسائل من مختلف المستخدمين
في هذا الجزء سنقوم بعمل تصميم بسيط لاستقبال الرسائل ويكون هذا المكان يحتوي على صورة المستخدم وايضا الرساله التي قام بإرسالها لك .
item_container_received_message
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/_4sdp">
<com.makeramen.roundedimageview.RoundedImageView
android:id="@+id/imageProfile"
android:layout_width="@dimen/_25sdp"
android:layout_height="@dimen/_25sdp"
android:background="@drawable/background_image"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="@id/textMessage"
app:layout_constraintStart_toStartOf="parent"
app:riv_oval="true" />
<TextView
android:id="@+id/textMessage"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/_4sdp"
android:layout_marginLeft="@dimen/_4sdp"
android:background="@drawable/background_received_message"
android:padding="@dimen/_12sdp"
android:textColor="@color/white"
android:textSize="@dimen/_13ssp"
app:layout_constraintStart_toEndOf="@id/imageProfile"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent="0.75" />
<TextView
android:id="@+id/textDataTime"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_4sdp"
android:textColor="@color/secondary_text"
app:layout_constraintStart_toStartOf="@id/textMessage"
app:layout_constraintTop_toBottomOf="@id/textMessage"
android:textSize="@dimen/_10ssp" />
</androidx.constraintlayout.widget.ConstraintLayout>
تصميم شكل لارسال الرسائل للطرف الاخر
في هذا الجزء سوف نقوم بعمل نفس التصميم السابق ولكن مع اختلاف اتجاه الرساله بدلا من اليسار ستكون من اليمين وايضا سوف نجعلها بلون مختلف ولن نحتاج لعرض صورة المستخدم هنا .
item_container_send_message
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="@dimen/_4sdp"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textMessage"
android:background="@drawable/backgound_sent_message"
android:layout_width="0dp"
android:padding="@dimen/_12sdp"
android:textColor="@color/white"
android:textSize="@dimen/_13ssp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent="0.8"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textDataTime"
android:layout_width="0dp"
android:layout_marginTop="@dimen/_4sdp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/textMessage"
android:textColor="@color/secondary_text"
android:textSize="@dimen/_10ssp"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>
التصاميم المستخدمه في الاكواد السابقة
في هذا الجزء هو عبارة عن بعص التصميمات التي قمنا بها في هذا التطبيق مثل ارسال الرسائل او استقبالها وايضا صفحة الشات بين الطرف الاول والثاني , بإختصار التصميمات التي توجد في هذا المقاله هي متوفره هنا في هذا الجزء .
// background_received_message
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="@color/received_message_background" />
<corners android:bottomRightRadius="@dimen/_24sdp"
android:topLeftRadius="@dimen/_24sdp"
android:topRightRadius="@dimen/_24sdp" />
</shape>
// backgound_sent_message
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="@color/primary" />
<corners android:bottomLeftRadius="@dimen/_24sdp"
android:topLeftRadius="@dimen/_24sdp"
android:topRightRadius="@dimen/_24sdp" />
</shape>
// background_content_top
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="@color/white" />
<corners android:bottomLeftRadius="@dimen/_32sdp"
android:bottomRightRadius="@dimen/_32sdp" />
</shape>
// background_chat_input
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="@color/primary_drk" />
<corners android:radius="@dimen/_24sdp" />
</shape>