انشاء خريطة بها مواقع الاشخاص مع تغيير الايقونه داخل تطبيقات Flutter
في هذا المقال سوف نتعرف على كيفية اضافة مواقع بعض الاشخاص على الخريطة مع امكانية تغيير الايقونة الخاصه بالعلامه الخاصه بالمستخدم لكل مستخدم وهذا يكون شبيه لتطبيق سناب شات الذي يحتوي على خريطة بها الاشخاص الذين تعرفهم والقريبين منك بحيث تستطيع البحث عليهم والانتقال اليهم من على الخريطة وهذا ما سوف نقوم به في هذه المقالة كما هو موضح بالصورة الخاصه بالمقاله ويمكنك القيام بتفنيذ التصميم من خلال هذا الشرح البسيط الذي نقدمه لكم من اجل تحسين التطبيق الخاص بكم في فلاتر
وصف Flutter. تتيح مجموعة أدوات واجهة المستخدم المحمولة من Google ، Flutter ، للمطورين إنشاء تطبيقات مذهلة ومصممة محليًا من قاعدة شفرة واحدة لسطح المكتب والجوال والويب. Flutter هو برنامج مجاني ومفتوح المصدر ، ويتكامل مع الكود الحالي ، ويستخدمه المطورون والشركات في جميع أنحاء العالم. وصف Flutter. تتيح منصة Flutter مفتوحة المصدر من Google تطوير تطبيقات سطح المكتب والجوال والتطبيقات عبر الإنترنت من قاعدة كود واحدة. Flutter ، على عكس البدائل الأخرى المحبوبة ، هي مجموعة SDK كاملة ، أو مجموعة تطوير برمجيات. 04 أغسطس 2022 قدمت Google Flutter ، وهي عبارة عن حزمة SDK للجوال مفتوحة المصدر ومتعددة المنصات تتيح للمبرمجين إنشاء تطبيقات جوال لمنصتي Android و iOS من قاعدة بيانات واحدة. 10 يونيو 2022 يتم استخدام كل من Java و Flutter لإنشاء تطبيقات عبر الأنظمة الأساسية. يُطلق على إطار العمل المحمول عبر الأنظمة الأساسية Flutter.
تعد خرائط جوجل من أكثر خدمات الخرائط استخدامًا في العالم، حيث تقدم مجموعة واسعة من الميزات والأدوات التي تجعل من السهل على المستخدمين التنقل والتعرف على المناطق المحيطة بهم. يمكن استخدام خرائط جوجل أيضًا لإنشاء تطبيقات ذكية تساعد المستخدمين على الوصول إلى المعلومات والمحتوى بشكل أكثر سهولة.
برمجة جوجل:
تقدم جوجل مجموعة واسعة من الأدوات والتقنيات التي تساعد المطورين على إنشاء تطبيقات ذكية، بما في ذلك خرائط جوجل. يمكن استخدام خرائط جوجل لإنشاء تطبيقات متنوعة، مثل تطبيقات التنقل والتوصيل وتطبيقات العلامات التجارية والإعلانات.
برمجة تطبيقات الأجهزة الذكية:
تتطلب برمجة تطبيقات الأجهزة الذكية معرفة بإحدى لغات البرمجة الشائعة، مثل جافا سكريبت أو دارت. كما تتطلب معرفة بتقنيات وأدوات تطوير التطبيقات، مثل فلاتر.
إنشاء تطبيقات الاندرويد:
يمكن استخدام فلاتر لإنشاء تطبيقات أندرويد وiOS. فلاتر هي تقنية تطوير تطبيقات ذكية مفتوحة المصدر من جوجل، تعتمد على لغة البرمجة دارت.
برمجة تطبيقات الاجهزة الذكية:
تتضمن برمجة تطبيقات الأجهزة الذكية مجموعة من الخطوات، مثل:
- تصميم التطبيق: يتضمن هذه الخطوة تحديد وظائف التطبيق وتصميم واجهة المستخدم.
- تطوير التطبيق: يتضمن هذه الخطوة كتابة الكود وتنفيذه.
- اختبار التطبيق: يتضمن هذه الخطوة اختبار التطبيق للتأكد من سلامة عمله.
- نشر التطبيق: يتضمن هذه الخطوة نشر التطبيق على متجر التطبيقات.
برمجة تطبيق اندرويد بسيط:
يمكن إنشاء تطبيق اندرويد بسيط باستخدام فلاتر من خلال الخطوات التالية:
- إنشاء مشروع جديد باستخدام فلاتر.
- إضافة مكتبة خرائط جوجل إلى المشروع.
- إنشاء الخريطة وإضافة المواقع إليها.
- تشغيل التطبيق على جهاز أندرويد.
يعد التعامل مع خرائط جوجل باستخدام فلاتر طريقة رائعة لإنشاء تطبيقات ذكية تفاعلية. فلاتر هي تقنية قوية وسهلة الاستخدام، يمكن استخدامها لإنشاء تطبيقات متنوعة للأجهزة الذكية.
الميزات والأدوات المتوفرة في خرائط جوجل:
- التنقل
- البحث
- عرض التضاريس
- عرض الصور
- عرض الاتجاهات
- عرض المسافات
- عرض الوقت المقدر للوصول
- خطوات استخدام خرائط جوجل في فلاتر:
أمثلة لتطبيقات اندرويد التي تستخدم خرائط جوجل:
- تطبيقات التنقل
- تطبيقات التوصيل
- تطبيقات العلامات التجارية والإعلانات
- تطبيقات السياحة والسفر
- تطبيقات التعليم
- تطبيقات الألعاب
نصائح لبرمجة تطبيقات اندرويد باستخدام فلاتر:
- استخدام مكتبة خرائط جوجل الرسمية.
- اختيار لغة البرمجة المناسبة للمشروع.
- تصميم واجهة مستخدم جذابة وسهلة الاستخدام.
- اختبار التطبيق بعناية قبل نشره.
How to Create custom map and show location people
في التصميم التالي سوف تلاحظ اننا قمنا بعمل list of markes من اجل وضع مواقع معينه للمستخدمين مع تغيير الايقونة لكل مستخدم وبعدها قمنا باستدعاء هذه ال list في التصميم الخاص بنا في الاسفل وهو التصميم الخاص بالخريطة لاظهار كل تفاصيل الخريطة والموقع والاشخاص وايضا قمنا بالاسفل بعمل تصميم يحتوي على اسم وصورة للاشخاص الموجودين على الخريطة كما هو ملاحظ بالصورة الخاصه بهذه المقالة التي تعد من مفاهيم تطوير تطبيقات الجوال وتحسينها , ايضا قمنا بعمل info يظهر عند النقر على اي صورة مستخدم لعرض الاسم وتفاصيل الموقع الخاص به .
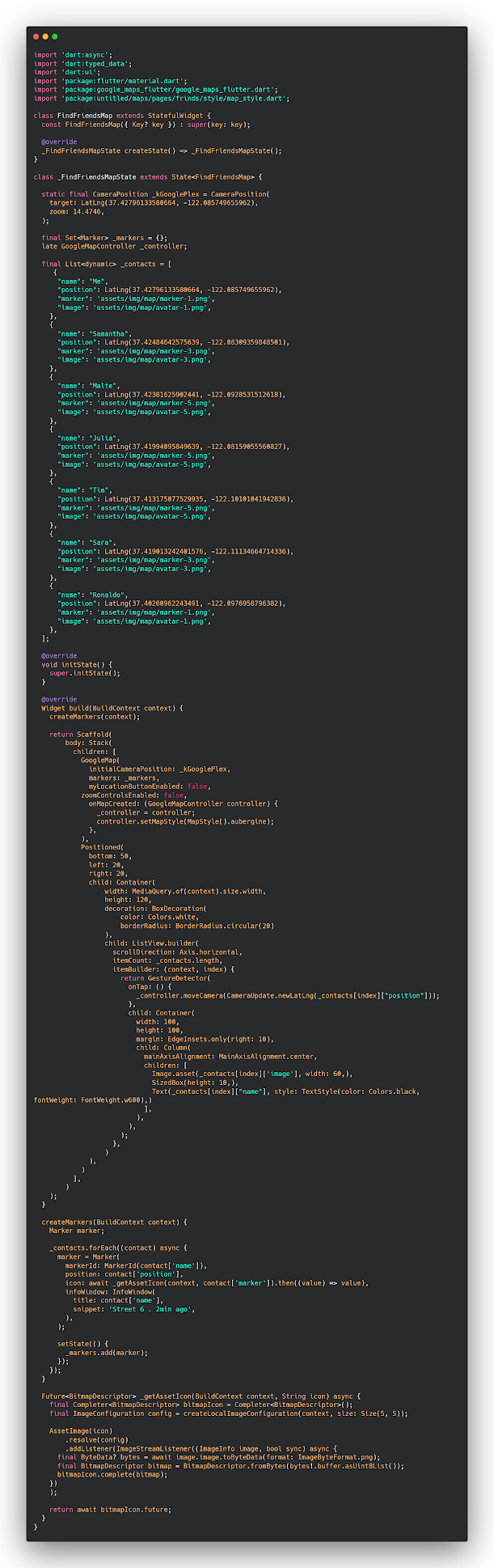
ui.dart
import 'dart:async';
import 'dart:typed_data';
import 'dart:ui';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
import 'package:untitled/maps/pages/frinds/style/map_style.dart';
class FindFriendsMap extends StatefulWidget {
const FindFriendsMap({ Key? key }) : super(key: key);
@override
_FindFriendsMapState createState() => _FindFriendsMapState();
}
class _FindFriendsMapState extends State<FindFriendsMap> {
static final CameraPosition _kGooglePlex = CameraPosition(
target: LatLng(37.42796133580664, -122.085749655962),
zoom: 14.4746,
);
final Set<Marker> _markers = {};
late GoogleMapController _controller;
final List<dynamic> _contacts = [
{
"name": "Me",
"position": LatLng(37.42796133580664, -122.085749655962),
"marker": 'assets/img/map/marker-1.png',
"image": 'assets/img/map/avatar-1.png',
},
{
"name": "Samantha",
"position": LatLng(37.42484642575639, -122.08309359848501),
"marker": 'assets/img/map/marker-3.png',
"image": 'assets/img/map/avatar-3.png',
},
{
"name": "Malte",
"position": LatLng(37.42381625902441, -122.0928531512618),
"marker": 'assets/img/map/marker-5.png',
"image": 'assets/img/map/avatar-5.png',
},
{
"name": "Julia",
"position": LatLng(37.41994095849639, -122.08159055560827),
"marker": 'assets/img/map/marker-5.png',
"image": 'assets/img/map/avatar-5.png',
},
{
"name": "Tim",
"position": LatLng(37.413175077529935, -122.10101041942836),
"marker": 'assets/img/map/marker-5.png',
"image": 'assets/img/map/avatar-5.png',
},
{
"name": "Sara",
"position": LatLng(37.419013242401576, -122.11134664714336),
"marker": 'assets/img/map/marker-3.png',
"image": 'assets/img/map/avatar-3.png',
},
{
"name": "Ronaldo",
"position": LatLng(37.40260962243491, -122.0976958796382),
"marker": 'assets/img/map/marker-1.png',
"image": 'assets/img/map/avatar-1.png',
},
];
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
createMarkers(context);
return Scaffold(
body: Stack(
children: [
GoogleMap(
initialCameraPosition: _kGooglePlex,
markers: _markers,
myLocationButtonEnabled: false,
zoomControlsEnabled: false,
onMapCreated: (GoogleMapController controller) {
_controller = controller;
controller.setMapStyle(MapStyle().aubergine);
},
),
Positioned(
bottom: 50,
left: 20,
right: 20,
child: Container(
width: MediaQuery.of(context).size.width,
height: 120,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20)
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: _contacts.length,
itemBuilder: (context, index) {
return GestureDetector(
onTap: () {
_controller.moveCamera(CameraUpdate.newLatLng(_contacts[index]["position"]));
},
child: Container(
width: 100,
height: 100,
margin: EdgeInsets.only(right: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(_contacts[index]['image'], width: 60,),
SizedBox(height: 10,),
Text(_contacts[index]["name"], style: TextStyle(color: Colors.black, fontWeight: FontWeight.w600),)
],
),
),
);
},
)
),
)
],
)
);
}
createMarkers(BuildContext context) {
Marker marker;
_contacts.forEach((contact) async {
marker = Marker(
markerId: MarkerId(contact['name']),
position: contact['position'],
icon: await _getAssetIcon(context, contact['marker']).then((value) => value),
infoWindow: InfoWindow(
title: contact['name'],
snippet: 'Street 6 . 2min ago',
),
);
setState(() {
_markers.add(marker);
});
});
}
Future<BitmapDescriptor> _getAssetIcon(BuildContext context, String icon) async {
final Completer<BitmapDescriptor> bitmapIcon = Completer<BitmapDescriptor>();
final ImageConfiguration config = createLocalImageConfiguration(context, size: Size(5, 5));
AssetImage(icon)
.resolve(config)
.addListener(ImageStreamListener((ImageInfo image, bool sync) async {
final ByteData? bytes = await image.image.toByteData(format: ImageByteFormat.png);
final BitmapDescriptor bitmap = BitmapDescriptor.fromBytes(bytes!.buffer.asUint8List());
bitmapIcon.complete(bitmap);
})
);
return await bitmapIcon.future;
}
}
android sdk manager تحميل flutter developers applications create app android android studio mac