شرح كيفية البحث داخل الapi بإستخدام TextWatcher في android studio
اذا كنت تبحث عن طريق للبحث على عناصر وبيانات وتكون فوريه بمعنى انها تتغير مع كل مره تقوم بالكتابه فيها , فلا تقليل في هذا المقال سوف نقدم لك الحل وهو يكون عن طريق TextWatcher والذي سوف نقوم بشرحه لكم اليوم في هذه المقاله .
إنه IDE خاص بنظام Android تم إنشاؤه مع وضع برمجة Android في الاعتبار. تم الكشف عنه في 16 مايو 2013 ، خلال مؤتمر Google السنوي I / O. لتصميم تطبيقك واختباره وتصحيحه وتوصيفه ، ستحتاج إلى استخدام استوديو Android ، الذي يأتي مع جميع أدوات Android sDK. بالنظر إلى أدوات التطوير والبيئة ، يمكننا أن نرى أنه يمكن مقارنته بـ eclispe مع المكون الإضافي ADT ، ولكن نظرًا لأنه IDE يركز على android ، فهناك الكثير من الميزات الرائعة في Android Studio التي يمكن أن تساعدك على البناء بشكل أسرع , أحد أفضل الأشياء المتعلقة به هو أنه يعتمد على IntelliJ Idea IDE ، والذي أثبت أنه IDE رائع يستخدمه جميع مطوري Android تقريبًا.
كود TextWatcher للبحث عن عناصر في التطبيقات
يستخدم TextWatcher عندما تريد ان تجري عملية بحث داخل التطبيق وتكون النتيجه فوريه , بمعنى مع كل حرف تقوم بكتابته يقوم بالبحث وعرض النتائج ولن تحتاج الى ان تقوم بالانتهاء من كتابة الاسم كامل ولذلك عليك ان نضع الكود الذي تريد تنفيذه داخل الonTextChanged وترسل له العنصر الذي تقوم بكتابته وهنا كان حرف s والذي يشير الى الكلمات التي نقوم بكتابتها وبعدها قمنا بوضعه داخل Handler لكي يتنظر بعض ثواني قبل ان يجب النتيجه لكي لا يحدث مشاكل في العملية .
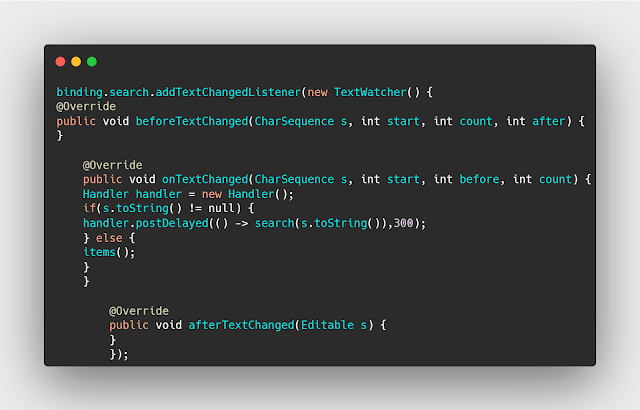
textWatcher.java
binding.search.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Handler handler = new Handler();
if(s.toString() != null) {
handler.postDelayed(() -> search(s.toString()),300);
} else {
items();
}
}
@Override
public void afterTextChanged(Editable s) {
}
});