شرح كيفية حفظ حفظ البيانات من الانترنت بداخل هاتفك واستعادتها في حالة عدم وجود انترنت Flutter
معظم التطبيقات تعمل على امكانية تخزين البيانات التي يتم الحصول عليها من الانترنت في الجهاز الخاص بك وقد سبق وشرحنا لكم كيف تقوم بتخزين البيانات من خلال استخدام امكانية local database ولكن الشرح السابق مخصص لل dio حيث استخدمنا مكتبة مسؤوله عن كل شيئ ولكن في هذا المقال سوف نقوم بتخزين object كامل بداخل الcache ولكن سوف يكون لمدة معينه خلال استخدامك للتطبيق ولكن اذا قمت باغلاق التطبيق سوف ينتهي كل شيئ وتحتاج الى ان تقوم بتخزين البيانات من الاول وجديد .
تم إنشاء تقنيات جديدة ، بما في ذلك Flutter ، لجعل حياتنا أسهل وأفضل. هذا واضح في الأعمال التجارية أيضًا ، لا سيما في قطاع تكنولوجيا المعلومات أو الشركات التي تطور تطبيقات الويب والجوال. يتضمن تطوير المنتجات الرقمية وصيانتها وإنشاءها تغييرات يومية وصعوبات جديدة. من أجل معالجتها ، يمكن أن يكون تطوير تطبيقات الهاتف المحمول flutter مفيدًا. العامل الرئيسي في ضمان الجودة والأداء العالي والقدرة على تطوير التطبيق بمرور الوقت هو التكنولوجيا التي تختار استخدامها لتصميم تطبيق هاتفك المحمول. مع المرونة الهائلة ، تضمن تقنية Flutter المتطورة الأمان والجودة في المستقبل. ركز على تحقيق أهدافك من خلال تطوير Flutter بدلاً من القلق بشأن الديون التقنية التي تمنع تطوير المنتجات ونمو الشركة!
android sdk manager تحميل flutter developers applications create app android android studio mac
save data to local data base Flutter
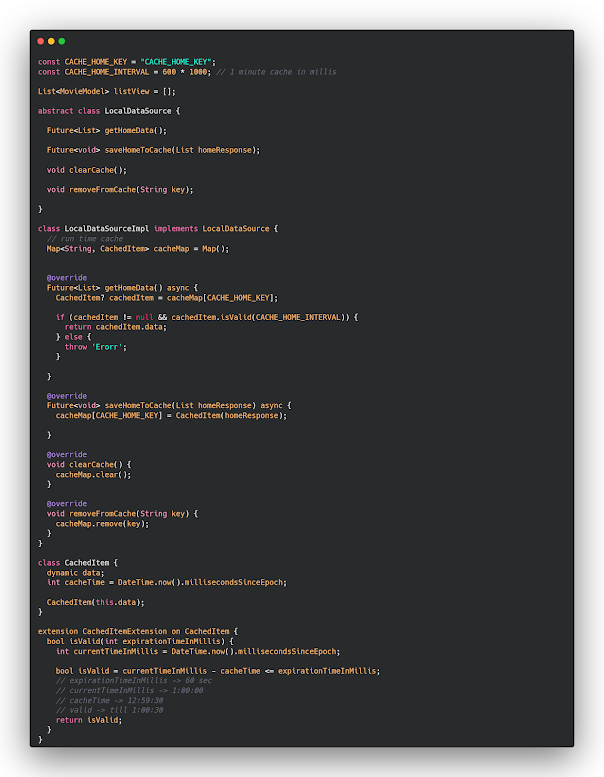
يمكنك استخدام ال class التي لتخزين البيانات بداخله حيث تقوم بعمل key معين ومدة زمنيه معينه لحفظ البيانات خلال التطبيق وهنا كانت 600 ثانيه في البداية تحتاج الى methode مسؤوله عن save والاخرى get لل data كما هو موضح بالكود .
LocalDataSource.dart
const CACHE_HOME_KEY = "CACHE_HOME_KEY";
const CACHE_HOME_INTERVAL = 600 * 1000; // 1 minute cache in millis
abstract class LocalDataSource {
Future<List> getHomeData();
Future<void> saveHomeToCache(List homeResponse);
void clearCache();
void removeFromCache(String key);
}
class LocalDataSourceImpl implements LocalDataSource {
// run time cache
Map<String, CachedItem> cacheMap = Map();
@override
Future<List> getHomeData() async {
CachedItem? cachedItem = cacheMap[CACHE_HOME_KEY];
if (cachedItem != null && cachedItem.isValid(CACHE_HOME_INTERVAL)) {
return cachedItem.data;
} else {
throw 'Erorr';
}
}
@override
Future<void> saveHomeToCache(List homeResponse) async {
cacheMap[CACHE_HOME_KEY] = CachedItem(homeResponse);
}
@override
void clearCache() {
cacheMap.clear();
}
@override
void removeFromCache(String key) {
cacheMap.remove(key);
}
}
class CachedItem {
dynamic data;
int cacheTime = DateTime.now().millisecondsSinceEpoch;
CachedItem(this.data);
}
extension CachedItemExtension on CachedItem {
bool isValid(int expirationTimeInMillis) {
int currentTimeInMillis = DateTime.now().millisecondsSinceEpoch;
bool isValid = currentTimeInMillis - cacheTime <= expirationTimeInMillis;
// expirationTimeInMillis -> 60 sec
// currentTimeInMillis -> 1:00:00
// cacheTime -> 12:59:30
// valid -> till 1:00:30
return isValid;
}
}
How to send and receive data to local database
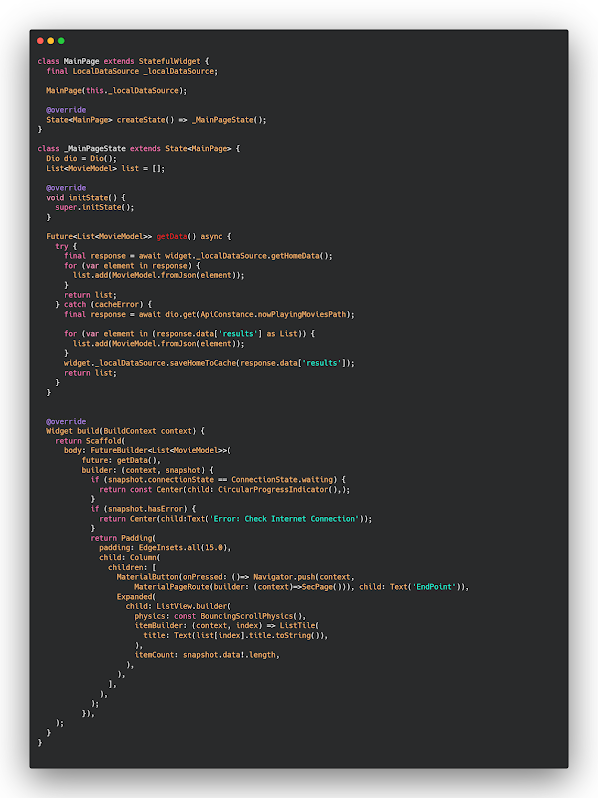
بالنسبة لعرض البيانات سوف نقوم بعمل try واذا نجحت العملية سوف يحضر البيانات من ال local database واذا فشلت فسوف يقوم بعرضها من api وبعدها تخزينها لمدة 600 ثانيه بعدها يتم الحفظ وفي كل مره يتم استعمال فيها التطبيق يحضرها من الذاكرة المؤقته الى ان تقوم بقفل التطبيق وفتحه مره اخرى .
api.dart
class MainPage extends StatefulWidget {
final LocalDataSource _localDataSource;
MainPage(this._localDataSource);
@override
State<MainPage> createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
Dio dio = Dio();
List<MovieModel> list = [];
@override
void initState() {
super.initState();
}
Future<List<MovieModel>> getData() async {
try {
final response = await widget._localDataSource.getHomeData();
for (var element in response) {
list.add(MovieModel.fromJson(element));
}
return list;
} catch (cacheError) {
final response = await dio.get(ApiConstance.nowPlayingMoviesPath);
for (var element in (response.data['results'] as List)) {
list.add(MovieModel.fromJson(element));
}
widget._localDataSource.saveHomeToCache(response.data['results']);
return list;
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: FutureBuilder<List<MovieModel>>(
future: getData(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(child: CircularProgressIndicator(),);
}
if (snapshot.hasError) {
return Center(child:Text('Error: Check Internet Connection'));
}
return Padding(
padding: EdgeInsets.all(15.0),
child: Column(
children: [
MaterialButton(onPressed: ()=> Navigator.push(context,
MaterialPageRoute(builder: (context)=>SecPage())), child: Text('EndPoint')),
Expanded(
child: ListView.builder(
physics: const BouncingScrollPhysics(),
itemBuilder: (context, index) => ListTile(
title: Text(list[index].title.toString()),
),
itemCount: snapshot.data!.length,
),
),
],
),
);
}),
);
}
}