شرح كيفية تقسييم البيانات اثناء عرضها من الfirebase في Flutter
كما نعلم ان تقيمة البيانات او pagination مهم جدا اذا كان لديك بيانات كبيره ولهذا عليك ان تتعلم كيف تقوم بتقسيم البيانات وبعد هذا الدرس سوف تستطيع تقسيم البيانات سواء firebase او غيره بطريقة بسيطه جدا وسوف نقوم بعرض البيانات عندما يقوم المستخدم بالوصول الى نهايه الصفحه وبعدها نقوم بعرض بيانات جديده له كما هو موضح بالصورة الخاصه بالمقال , وسبق وقدمنا لكم شرح لكيفية تقسيمها ولكن كان باستخدام api ويوجد بعض ال backend يوفر عليك الوقت ويقوم بتقسيم لك البيانات وكل ما عليك هو استدعائها فقط .
هل تريد تطبيقًا لأي شيء ولكنك تفتقر إلى الإمكانات اللازمة لتحقيق ذلك؟ هل تمتلك شركة وتدرك الفوائد العديدة التي سيحققها التطبيق لاسمك ولكنك تفتقر إلى الحد الأدنى البالغ 25000 دولار لدفع مطور التطبيق؟ هل لديك الكثير من الأفكار للتطبيقات ولكنك تفتقر إلى مهارات الترميز أو المهارات التقنية اللازمة لعملها؟ هناك العديد من الأسباب المقنعة للانضمام لتعلم برمجة تطبيقات الهاتف المحمول وتطوير تطبيقات Android و iOS ، وهذا ما توفره لنا Flutter برمز واحد
How to add pagination in Flutter project
هنا قمنت بعمل مجموعه من القيم مثل عدد البيانات وهو 6 والبيانات القيمة وحجم المونتاج وحالة عرض البيانات وفي كل مره يصل الشريط الى نهايه الصفحة نقوم بعرض منتجين مختلفين ولدينا disposeProductsByCategory تقومبإرجاع البيانات الى اصلها , وبعدها نقوم بعرض البيانات كما هو موضح .
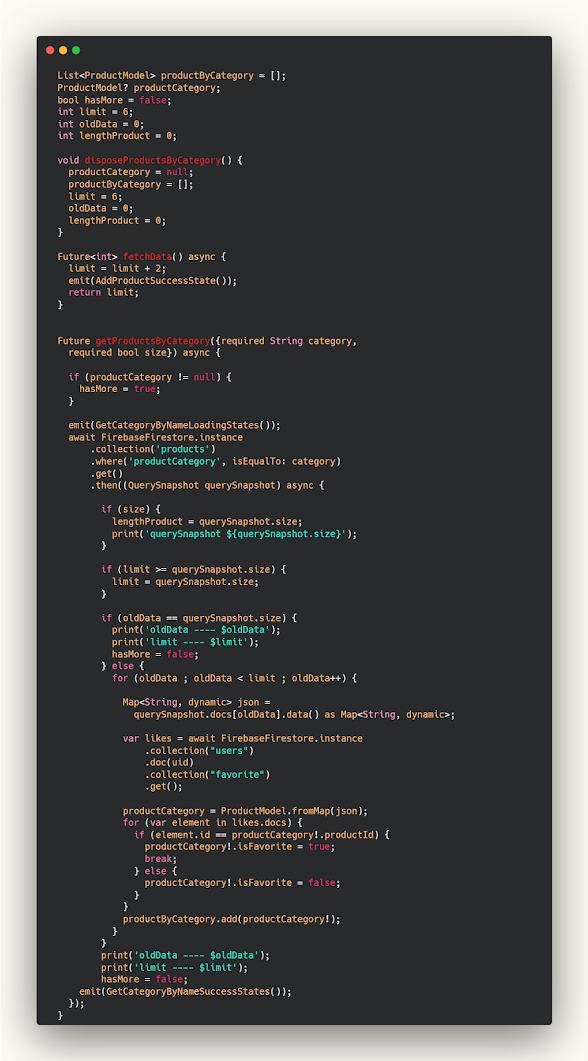
cubit.dart
List<ProductModel> productByCategory = [];
ProductModel? productCategory;
bool hasMore = false;
int limit = 6;
int oldData = 0;
int lengthProduct = 0;
void disposeProductsByCategory() {
productCategory = null;
productByCategory = [];
limit = 6;
oldData = 0;
lengthProduct = 0;
}
Future<int> fetchData() async {
limit = limit + 2;
emit(AddProductSuccessState());
return limit;
}
Future getProductsByCategory({required String category,
required bool size}) async {
if (productCategory != null) {
hasMore = true;
}
emit(GetCategoryByNameLoadingStates());
await FirebaseFirestore.instance
.collection('products')
.where('productCategory', isEqualTo: category)
.get()
.then((QuerySnapshot querySnapshot) async {
if (size) {
lengthProduct = querySnapshot.size;
print('querySnapshot ${querySnapshot.size}');
}
if (limit >= querySnapshot.size) {
limit = querySnapshot.size;
}
if (oldData == querySnapshot.size) {
print('oldData ---- $oldData');
print('limit ---- $limit');
hasMore = false;
} else {
for (oldData ; oldData < limit ; oldData++) {
Map<String, dynamic> json =
querySnapshot.docs[oldData].data() as Map<String, dynamic>;
var likes = await FirebaseFirestore.instance
.collection("users")
.doc(uid)
.collection("favorite")
.get();
productCategory = ProductModel.fromMap(json);
for (var element in likes.docs) {
if (element.id == productCategory!.productId) {
productCategory!.isFavorite = true;
break;
} else {
productCategory!.isFavorite = false;
}
}
productByCategory.add(productCategory!);
}
}
print('oldData ---- $oldData');
print('limit ---- $limit');
hasMore = false;
emit(GetCategoryByNameSuccessStates());
});
}
تقسيم عرض البيانات اثناء عرضها في التصميم بداخل مشروع flutter
هنا نقوم بعمل ScrollController لنعرف هل وصل المستخدم الى نهايه الصفحه ام لا وبناء على الاجابة نعرض البيانات وهنا نقوم بعرض البيانات واذا كانت البيانات في حالة العرض نظهر رسالة بان يقوم بالانتظار قليلا الى ان يتم وصول البيانات لكي لا يحدث مشاكل .
ui.dart
class CategoryPage extends StatefulWidget {
const CategoryPage({Key? key, required this.category}) : super(key: key);
final String category;
@override
State<CategoryPage> createState() => _CategoryPageState();
}
class _CategoryPageState extends State<CategoryPage> {
late MainBloc cubit;
late ScrollController controller = ScrollController();
@override
void dispose() {
super.dispose();
cubit.disposeProductsByCategory();
}
@override
void initState() {
super.initState();
cubit = context.read<MainBloc>();
controller.addListener(() {
if (controller.position.pixels == controller.position.maxScrollExtent) {
if (widget.category != 'all') {
if (cubit.lengthProduct > cubit.productByCategory.length) {
if (cubit.hasMore == false) {
cubit.fetchData().then((value) =>
cubit.getProductsByCategory(
category: widget.category,
size: false
));
} else {
showToast(message: 'Please wait Loading data', toastStates: ToastStates.WARNING);
} else {
showToast(message: 'There is no new data to display', toastStates: ToastStates.ERROR);
}
});
}
@override
Widget build(BuildContext context) {
return BlocBuilder<MainBloc, MainState>(
builder: (context, state) {
return BackScaffold(
title: 'Category',
body: widget.category == 'all' || cubit.productCategory != null ? RefreshIndicator(
onRefresh: () async {
print('data');
},
child:GridView.count(
shrinkWrap: true,
controller: controller,
crossAxisCount: 2,
mainAxisSpacing: 10.0,
crossAxisSpacing: 1.0,
childAspectRatio: 1 / 1.45,
children: widget.category != 'all' ?
buildListCategory(context, cubit.productByCategory) :
buildListCategory(context, cubit.productList),
),
) : LoadingPage(),
bottomNavigationBar:
cubit.hasMore ? SizedBox(
height: MediaQuery.of(context).size.height * 0.05,
child: LoadingPage()) : space3Vertical,
);
},
);
}
List<Widget> buildListCategory(BuildContext context,
List<ProductModel> list) {
return List.generate(list.length, (index) =>
MyCategoryItem(
onTap: () {
navigateTo(
context,
DetailsPage(
model: list[index],
),
);
},
model: list[index],));
}
}
android sdk manager تحميل flutter developers applications create app android android studio mac