تسجيل الدخول باستخدام رقم الهاتف وارسال رمز otp للرقم
كثير من المطورين يرغب بان يقوم بإمكانية اضافة رمز مكون من 6 ارقام يتم ارساله الى هاتفك ومن خلال هذا الرمز يتم التاكد من صفحة الرقم عن طريق ادخاله كما هو متعارف عليه , وفي هذا المقال سوف نشرح لكم كيف يتم تنفيذ هذه العمليه بإستخدام Fluttert مع خدمة firebase القوية والغنيه عن التعريف , سوف نشرح لكم كيف يتم ارساله رمز otp وايضا التاكد من ان الرمز الذي قام المستخدم بإدخاله صحيح وذلك سوف يكون عن طريق مقارنة الرمز المدخل بالرمز المرسل وبناء على الاجابة سوف يتم اتخاذ الاجراء المناسب .
أداة بناء الواجهة التي تستخدم Dart تسمى flutter. من الممكن أيضًا وصفه بأنه إطار عمل Google UI. بالإضافة إلى ذلك ، فهو يستهدف منصات سطح المكتب والجوال وعبر الإنترنت بقاعدة كود واحدة. إحدى ميزاته هو مترجم Dart الأصلي الذي ينتج برامج ARM المحسّنة للأجهزة. هناك العديد من المزايا لاستخدام Flutter كمنصة لإنشاء تطبيقات الهاتف المحمول. تم إدراج أفضل 4 منصات لمساعدتك في اختيار النظام الأفضل لك: يضمن Flutter أداءً خاليًا من الأخطاء وعرضًا موحدًا لجميع الأنظمة التي تدعمه عندما تفشل واجهة المستخدم الأصلية جزئيًا أو كليًا في العرض أو تفتقد بعض الوظائف. تتضمن بعض الأمثلة الأفضل Insight Timer و Stadia و Reflect وبعض خدمات Google ، مثل إعلانات Google.
شرح كيفية تسجيل الدخول برقم الهاتف وارسال رمز OTP لهاتفك في flutter
هذه هي الاكواد المسؤوله عن عملية الارسالة ولهذا سوف يتم وضعها بداخل الcubit هذا اذا كنت تستخدم state manegement الوظيفة الاولى وهيا مسؤوله عن التاكد من ادخال كلمة المرور بشكل صحيح وذلك يكون عن طريق مقارنة الارقام المدخله بالارقام التي تم ارسالها , والsignInWithPhone مسؤوله عن عملية ارسال الرمز الى الهاتف وتسجيل بيانات للمستخدم على السيرفر كما هو موضح .
cubit.dart
void verifyOTP({
required String verificationId,
required String userOTP,
}) async {
print('verificationId is ---- ${verificationId}');
print('verificationId is ---- ${userOTP}');
try {
PhoneAuthCredential credential = PhoneAuthProvider.credential(
verificationId: verificationId,
smsCode: userOTP,
);
await FirebaseAuth.instance
.signInWithCredential(credential)
.then((value) {
verifyPhone().then((value) => emit(VerifyOTPSuccessState()));
});
print('OTP verified');
} on FirebaseAuthException catch (e) {
emit(Error(e.toString()));
print('OTP is not verified $e');
}
}
void signInWithPhone({required String phoneNumber}) async {
try {
await FirebaseAuth.instance.verifyPhoneNumber(
phoneNumber: phoneNumber,
// timeout: const Duration(seconds: 60),
verificationCompleted: (PhoneAuthCredential credential) async {
await FirebaseAuth.instance.signInWithCredential(credential);
},
verificationFailed: (e) {
throw Exception(e.message);
},
codeSent: ((String verificationId, int? resendToken) async {
emit(SendOtpSuccessState(verificationId,id));
print('code sent is $verificationId');
print('yes 2');
}),
codeAutoRetrievalTimeout: (String verificationId) {
},
);
} on FirebaseAuthException catch (e) {
emit(Error(e.toString()));
// showSnackBar(context: context, content: e.message!);
}
}
كيفية اضافة رمز الotp داخل التطبيق والتاكد من صحة الرمز المدخل في flutter
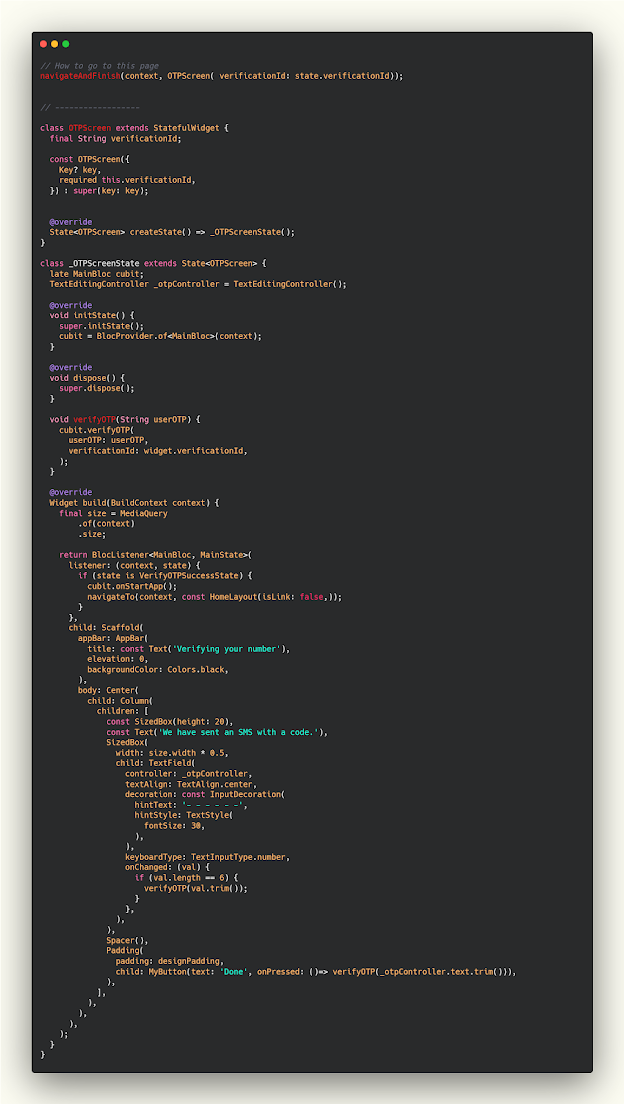
هذه الاكواد تعبر عن الصفحه التي يتم ادخال فيها كلمة المرور وكيفية الانتقال لهذه الصفحة كما هو موضح انه خلال عملية الانتقال يتم نقل الكود الذي من خلاله يتم التاكد من الارقام بشكل صحيح , وبالنسبة لعملية ادخال الارقام فهنا نحدد اول 6 ارقام ونقوم بمقارنتها مع الرمز المدخل وبناء على الاجابة يتم تنفيذ الامر الذي ترغب به كما هو موضح .
page.ui
// How to go to this page
navigateAndFinish(context, OTPScreen( verificationId: state.verificationId));
// ------------------
class OTPScreen extends StatefulWidget {
final String verificationId;
const OTPScreen({
Key? key,
required this.verificationId,
}) : super(key: key);
@override
State<OTPScreen> createState() => _OTPScreenState();
}
class _OTPScreenState extends State<OTPScreen> {
late MainBloc cubit;
TextEditingController _otpController = TextEditingController();
@override
void initState() {
super.initState();
cubit = BlocProvider.of<MainBloc>(context);
}
@override
void dispose() {
super.dispose();
}
void verifyOTP(String userOTP) {
cubit.verifyOTP(
userOTP: userOTP,
verificationId: widget.verificationId,
);
}
@override
Widget build(BuildContext context) {
final size = MediaQuery
.of(context)
.size;
return BlocListener<MainBloc, MainState>(
listener: (context, state) {
if (state is VerifyOTPSuccessState) {
cubit.onStartApp();
navigateTo(context, const HomeLayout(isLink: false,));
}
},
child: Scaffold(
appBar: AppBar(
title: const Text('Verifying your number'),
elevation: 0,
backgroundColor: Colors.black,
),
body: Center(
child: Column(
children: [
const SizedBox(height: 20),
const Text('We have sent an SMS with a code.'),
SizedBox(
width: size.width * 0.5,
child: TextField(
controller: _otpController,
textAlign: TextAlign.center,
decoration: const InputDecoration(
hintText: '- - - - - -',
hintStyle: TextStyle(
fontSize: 30,
),
),
keyboardType: TextInputType.number,
onChanged: (val) {
if (val.length == 6) {
verifyOTP(val.trim());
}
},
),
),
Spacer(),
Padding(
padding: designPadding,
child: MyButton(text: 'Done', onPressed: ()=> verifyOTP(_otpController.text.trim())),
),
],
),
),
),
);
}
}
android sdk manager تحميل flutter developers applications create app android android studio mac