كيفية عمل تركيز على عنصر واخفاء باقي عناصر التطبيق عند النقر بشكل مطول في تطبيقات Flutter
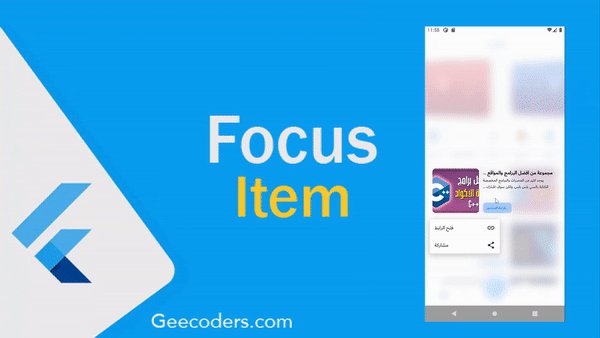
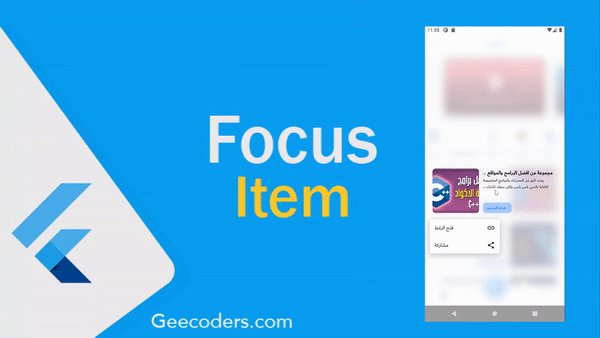
في بعض التطبيقات التي نستعملها نشاهد وجود خاصيه رائعه وهيا انه عند النقر على اي عنصر يظهر لك قائمه بها الخصائص التي تريد استعمالها وايضا الامر لا يقتصر على ذلك فقط بل يمكنك عمل تاثير الشفافيه او الضبابيه كما يطلق عليه البعض منكم على باقي عناصر التطبيق حتى لا تظهر وتكون بشكل Blur ويكون العنصر الذي تم النقر عليه مطول هو الوحيد الذي يظهر فقط .
add package :
focused_menu: ^1.0.5
كيفية استعمال مكتبة focused_menu
بعد تثبيت المكتبة سوف تاتي لاي عنصر داخل list على سبيل المثال او اي عنصر عموما وتقوم بعمل widget له ويكون بداخل FocusedMenuHolder ويمكنك تخصيص العناصر التي تظهر بداخل من خلال الامر menuItems وهيا عباره عن list of FocusedMenuItem يمكنك استعمالها للحصول على ما ترغب بإضافته كما هو موضح بالكود التالي
ر
FocusedMenuHolder(
onPressed: (){},
openWithTap: false,
animateMenuItems: false,
duration: const Duration(seconds: 0),
// borderColor: Theme.of(context).canvasColor,
menuItems:[
FocusedMenuItem(
backgroundColor: Theme.of(context).canvasColor,
title: myText(title: appTranslation(context).open_link),
trailingIcon: const Icon(Icons.link) ,
onPressed: ()=> openLink()),
FocusedMenuItem(
backgroundColor: Theme.of(context).canvasColor,
title: myText(title: appTranslation(context).share_app),
trailingIcon: const Icon(Icons.share) ,
onPressed: ()=> Share.share(widget.article!.link)),
],
menuWidth: MediaQuery.of(context).size.width*0.50,
blurSize: 12.0,
menuItemExtent: 50,
// duration: Duration(milliseconds: 100),
menuBoxDecoration: BoxDecoration(
color: Theme.of(context).canvasColor,
borderRadius: const BorderRadius.all(Radius.circular(15.0),),
boxShadow: MainBloc.get(context).isDark ? shadowDark : shadowLight
),
blurBackgroundColor: MainBloc.get(context).isDark ? ColorManager.dark.withOpacity(0.5) : ColorManager.white.withOpacity(0.5),
menuOffset: 10.0, // Offset value to show menuItem from the selected item
bottomOffsetHeight: 30.0, // Offset height to consider, for showing the menu item ( for example bottom navigation bar), so that the popup menu will be shown on top of selected item.
child: Text('Hello'),
);