تصميم شات ui بكود فلاتر لانشاء تطبيق محادثه بشكل جميل
كما نعلم ان تطبيقات المحادثات اصبحت منتشرة بشكل كبير جدا في السوق واغلب التطبيقات حاليا اصبحت تهتم بإضافة شات في تطبيقتها سواء كان تطبيق تواصل اجتماعي او حتى موقع لبناء متجر اليكتروني على الانترنت , وفي هذا المقال نشارك معكم واحد من اجمل التصاميم التي يمكنك استخدامها في بناء صفحة الشات في تطبيقك وفي الواقع انا شخصيا استخدمت هذا التصميم مع بعض التعديلات في احد المشاريع التي عملت عليها سابقا ونحن في هذا القسم نشارك معكم بين كل حين واخر مجموعة من تصاميم ui بفلاتر مع الكود لتسهيل عملية البرمجية عليكم وتحسين شكل التطبيق لديكم .
مع تزايد شعبية تطوير البرامج عبر الأنظمة الأساسية. في السوق ، تم تقديم وإصدار العديد من الاطارات الجديدة. مثل React Native وكان احد الاطارات لتطوير التطبيقات عبر الأنظمة الأساسية لانظمة الاندرويد وios بكود واحد. ومع ذلك فقد شعبيته قليلا بعد ظهور فلاتر .
لقد تغير عالم تطوير الأنظمة الأساسية بشكل كبير منذ أن أعلنت Google عن Flutter في عام 2017. ومنذ ذلك الحين ، استمرت Google في تحسين نسختها وتحديثها ، مضيفة ميزات جديدة. تتزايد شعبية Flutter Development بين المطورين نتيجة الإصدارات الأخيرة.
لذلك ، وصلنا إلى Google. Flutter 3 ، أحدث تحفة Google ، هو أحدث إصدار من Flutter مع التحديث الرئيسي لدعم ستة منصات بقاعدة واحدة.
تصميم model لبيانات المحادثة
هذا عباره عن المودل المسؤول عن الرسائل يمكنك استخدامه كما هو او استخدام اي نموذج اخر تريده مع تعديل البيانات التي تريد ارسالها .
Chat.dart
class Chat {
final String name, lastMessage, image, time;
final bool isActive;
Chat({
this.name = '',
this.lastMessage = '',
this.image = '',
this.time = '',
this.isActive = false,
});
}
List chatsData = [
Chat(
name: "Jenny Wilson",
lastMessage: "Hope you are doing well...",
image: "assets/images/user.png",
time: "3m ago",
isActive: false,
),
Chat(
name: "Esther Howard",
lastMessage: "Hello Abdullah! I am...",
image: "assets/images/user_2.png",
time: "8m ago",
isActive: true,
),
Chat(
name: "Ralph Edwards",
lastMessage: "Do you have update...",
image: "assets/images/user_3.png",
time: "5d ago",
isActive: false,
),
Chat(
name: "Jacob Jones",
lastMessage: "You’re welcome :)",
image: "assets/images/user_4.png",
time: "5d ago",
isActive: true,
),
Chat(
name: "Albert Flores",
lastMessage: "Thanks",
image: "assets/images/user_5.png",
time: "6d ago",
isActive: false,
),
Chat(
name: "Jenny Wilson",
lastMessage: "Hope you are doing well...",
image: "assets/images/user.png",
time: "3m ago",
isActive: false,
),
Chat(
name: "Esther Howard",
lastMessage: "Hello Abdullah! I am...",
image: "assets/images/user_2.png",
time: "8m ago",
isActive: true,
),
Chat(
name: "Ralph Edwards",
lastMessage: "Do you have update...",
image: "assets/images/user_3.png",
time: "5d ago",
isActive: false,
),
];
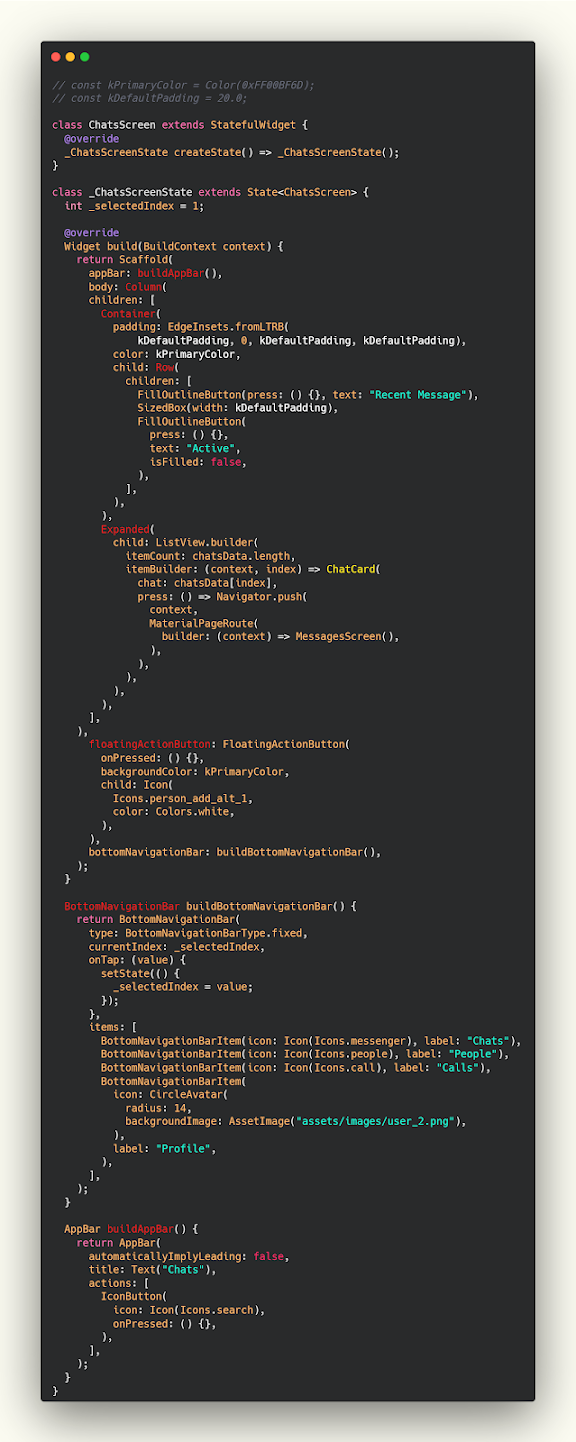
تصميم لصفحة Home Chat في Flutter
في هذا الجزء سوف يكون الصفحة الرئيسيه التي سوف يعمل عليها التطبيق الخاص بك وايضا هنا سوف تشاهد اننا وضعنا لكم الالوان التي سوف نحتاجها في التصميم .
utils.dart
/*
const kPrimaryColor = Color(0xFF00BF6D);
const kDefaultPadding = 20.0;
const kErrorColor = Color(0xFFF03738);
const kContentColorLightTheme = Color(0xFF1D1D35);
enum ChatMessageType { text, audio, image, video }
enum MessageStatus { not_sent, not_view, viewed }
*/
class ChatsScreen extends StatefulWidget {
@override
_ChatsScreenState createState() => _ChatsScreenState();
}
class _ChatsScreenState extends State<ChatsScreen> {
int _selectedIndex = 1;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: buildAppBar(),
body: Column(
children: [
Container(
padding: EdgeInsets.fromLTRB(
kDefaultPadding, 0, kDefaultPadding, kDefaultPadding),
color: kPrimaryColor,
child: Row(
children: [
FillOutlineButton(press: () {}, text: "Recent Message"),
SizedBox(width: kDefaultPadding),
FillOutlineButton(
press: () {},
text: "Active",
isFilled: false,
),
],
),
),
Expanded(
child: ListView.builder(
itemCount: chatsData.length,
itemBuilder: (context, index) => ChatCard(
chat: chatsData[index],
press: () => Navigator.push(
context,
MaterialPageRoute(
builder: (context) => MessagesScreen(),
),
),
),
),
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
backgroundColor: kPrimaryColor,
child: Icon(
Icons.person_add_alt_1,
color: Colors.white,
),
),
bottomNavigationBar: buildBottomNavigationBar(),
);
}
BottomNavigationBar buildBottomNavigationBar() {
return BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: _selectedIndex,
onTap: (value) {
setState(() {
_selectedIndex = value;
});
},
items: [
BottomNavigationBarItem(icon: Icon(Icons.messenger), label: "Chats"),
BottomNavigationBarItem(icon: Icon(Icons.people), label: "People"),
BottomNavigationBarItem(icon: Icon(Icons.call), label: "Calls"),
BottomNavigationBarItem(
icon: CircleAvatar(
radius: 14,
backgroundImage: AssetImage("assets/images/user_2.png"),
),
label: "Profile",
),
],
);
}
AppBar buildAppBar() {
return AppBar(
automaticallyImplyLeading: false,
title: Text("Chats"),
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {},
),
],
);
}
}
تصميم لعناصر الواجهه الرئيسيه في الchat
هذا عباره عن الcard الذي سوف يتم فيه وضع الرسائل الخاصه بالمستخدمين , يمكنك عمل التصميم الذي ترغب به اذا اردت .
ChatCard.dart
class ChatCard extends StatelessWidget {
const ChatCard({
Key? key,
required this.chat,
required this.press,
}) : super(key: key);
final Chat chat;
final VoidCallback press;
@override
Widget build(BuildContext context) {
return InkWell(
onTap: press,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: kDefaultPadding, vertical: kDefaultPadding * 0.75),
child: Row(
children: [
Stack(
children: [
CircleAvatar(
radius: 24,
backgroundImage: AssetImage(chat.image),
),
if (chat.isActive)
Positioned(
right: 0,
bottom: 0,
child: Container(
height: 16,
width: 16,
decoration: BoxDecoration(
color: kPrimaryColor,
shape: BoxShape.circle,
border: Border.all(
color: Theme.of(context).scaffoldBackgroundColor,
width: 3),
),
),
)
],
),
Expanded(
child: Padding(
padding:
const EdgeInsets.symmetric(horizontal: kDefaultPadding),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
chat.name,
style:
TextStyle(fontSize: 16, fontWeight: FontWeight.w500),
),
SizedBox(height: 8),
Opacity(
opacity: 0.64,
child: Text(
chat.lastMessage,
maxLines: 1,
overflow: TextOverflow.ellipsis,
),
),
],
),
),
),
Opacity(
opacity: 0.64,
child: Text(chat.time),
),
],
),
),
);
}
}
تصميم لصفحة Chating في Flutter
هذه الصفحة تعد الصفحة التي يتم فيها عرض الرسائل الخاصه بالمحادثه بين المستخدمين وهيا عباره عن ان الرسائل الخاصه بك تكون على اليمين والخاصه بالمستخدم تكون في اتجاه اليسار .
MessagesScreen.dart
class MessagesScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: buildAppBar(),
body: Column(
children: [
Expanded(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: kDefaultPadding),
child: ListView.builder(
itemCount: demeChatMessages.length,
itemBuilder: (context, index) =>
Message(message: demeChatMessages[index]),
),
),
),
// ChatInputField ------------------------------
Container(
padding: EdgeInsets.symmetric(
horizontal: kDefaultPadding,
vertical: kDefaultPadding / 2,
),
decoration: BoxDecoration(
color: Theme.of(context).scaffoldBackgroundColor,
boxShadow: [
BoxShadow(
offset: Offset(0, 4),
blurRadius: 32,
color: Color(0xFF087949).withOpacity(0.08),
),
],
),
child: SafeArea(
child: Row(
children: [
Icon(Icons.mic, color: kPrimaryColor),
SizedBox(width: kDefaultPadding),
Expanded(
child: Container(
padding: EdgeInsets.symmetric(
horizontal: kDefaultPadding * 0.75,
),
decoration: BoxDecoration(
color: kPrimaryColor.withOpacity(0.05),
borderRadius: BorderRadius.circular(40),
),
child: Row(
children: [
Icon(
Icons.sentiment_satisfied_alt_outlined,
color: Theme.of(context)
.textTheme
.bodyText1!
.color!
.withOpacity(0.64),
),
SizedBox(width: kDefaultPadding / 4),
Expanded(
child: TextField(
decoration: InputDecoration(
hintText: "Type message",
border: InputBorder.none,
),
),
),
Icon(
Icons.attach_file,
color: Theme.of(context)
.textTheme
.bodyText1!
.color!
.withOpacity(0.64),
),
SizedBox(width: kDefaultPadding / 4),
Icon(
Icons.camera_alt_outlined,
color: Theme.of(context)
.textTheme
.bodyText1!
.color!
.withOpacity(0.64),
),
],
),
),
),
],
),
),
),
],
),
);
}
AppBar buildAppBar() {
return AppBar(
automaticallyImplyLeading: false,
title: Row(
children: [
BackButton(),
CircleAvatar(
backgroundImage: AssetImage("assets/images/user_2.png"),
),
SizedBox(width: kDefaultPadding * 0.75),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Kristin Watson",
style: TextStyle(fontSize: 16),
),
Text(
"Active 3m ago",
style: TextStyle(fontSize: 12),
)
],
)
],
),
actions: [
IconButton(
icon: Icon(Icons.local_phone),
onPressed: () {},
),
IconButton(
icon: Icon(Icons.videocam),
onPressed: () {},
),
SizedBox(width: kDefaultPadding / 2),
],
);
}
}
DemeChatMessages
في هذا الجزء يكون نوع الرساله سواء كانت الرساله عباره عن نص او مقطع صوتي او حتى فيديو او غيرها وحالة الرساله سواء تم قبول الرساله ام لا وهل تم الارسال ام حدثت مشكلة في الانترنت اثناء عملية الارسال .
demeChatMessages.dart
enum ChatMessageType { text, audio, image, video }
enum MessageStatus { not_sent, not_view, viewed }
class ChatMessage {
final String text;
final ChatMessageType messageType;
final MessageStatus messageStatus;
final bool isSender;
ChatMessage({
this.text = '',
required this.messageType,
required this.messageStatus,
required this.isSender,
});
}
List demeChatMessages = [
ChatMessage(
text: "Hi Sajol,",
messageType: ChatMessageType.text,
messageStatus: MessageStatus.viewed,
isSender: false,
),
ChatMessage(
text: "Hello, How are you?",
messageType: ChatMessageType.text,
messageStatus: MessageStatus.viewed,
isSender: true,
),
ChatMessage(
text: "",
messageType: ChatMessageType.audio,
messageStatus: MessageStatus.viewed,
isSender: false,
),
ChatMessage(
text: "",
messageType: ChatMessageType.video,
messageStatus: MessageStatus.viewed,
isSender: true,
),
ChatMessage(
text: "Error happend",
messageType: ChatMessageType.text,
messageStatus: MessageStatus.not_sent,
isSender: true,
),
ChatMessage(
text: "This looks great man!!",
messageType: ChatMessageType.text,
messageStatus: MessageStatus.viewed,
isSender: false,
),
ChatMessage(
text: "Glad you like it",
messageType: ChatMessageType.text,
messageStatus: MessageStatus.not_view,
isSender: true,
),
];
Message
في هذا الجزء سوف يكون عباره عن عرض الرساله بالشكل المطلوب بمعنى اننا سوف نضع نوع الرساله وتظهر بالشكل الذي نرغب به كما هو موضح بالصورة الخاصه بالمقالة .
message.dart
class Message extends StatelessWidget {
const Message({
Key? key,
required this.message,
}) : super(key: key);
final ChatMessage message;
@override
Widget build(BuildContext context) {
Widget messageContaint(ChatMessage message) {
switch (message.messageType) {
case ChatMessageType.text:
return TextMessage(message: message);
case ChatMessageType.audio:
return AudioMessage(message: message);
case ChatMessageType.video:
return VideoMessage();
default:
return SizedBox();
}
}
return Padding(
padding: const EdgeInsets.only(top: kDefaultPadding),
child: Row(
mainAxisAlignment:
message.isSender ? MainAxisAlignment.end : MainAxisAlignment.start,
children: [
if (!message.isSender) ...[
CircleAvatar(
radius: 12,
backgroundImage: AssetImage("assets/images/user_2.png"),
),
SizedBox(width: kDefaultPadding / 2),
],
messageContaint(message),
if (message.isSender) MessageStatusDot(status: message.messageStatus)
],
),
);
}
}
class MessageStatusDot extends StatelessWidget {
final MessageStatus? status;
const MessageStatusDot({Key? key, this.status}) : super(key: key);
@override
Widget build(BuildContext context) {
Color dotColor(MessageStatus status) {
switch (status) {
case MessageStatus.not_sent:
return kErrorColor;
case MessageStatus.not_view:
return Theme.of(context).textTheme.bodyText1!.color!.withOpacity(0.1);
case MessageStatus.viewed:
return kPrimaryColor;
default:
return Colors.transparent;
}
}
return Container(
margin: EdgeInsets.only(left: kDefaultPadding / 2),
height: 12,
width: 12,
decoration: BoxDecoration(
color: dotColor(status!),
shape: BoxShape.circle,
),
child: Icon(
status == MessageStatus.not_sent ? Icons.close : Icons.done,
size: 8,
color: Theme.of(context).scaffoldBackgroundColor,
),
);
}
}
android sdk manager تحميل flutter developers applications create app android android studio mac