تغيير شكل ايقونات التطبيق الى اشكال جميلة بدون مكتبه في Flutter iconsax
كما نعلم ان الايقونات لها تاثير كبير جدا في شكل تطبيقك ولهذا عليك دائما بان تقوم بالاهتمام بالايقونات التي تقوم بإختيارها في تطبيقك الذي تعمل عليه ونحن في موقعنا نحاول تقديم لكم دائما احدث الايقونات والاضافات التي تساعدك بشكل كبير في تحسين مظهر تطبيقك وتحسين الاداء وقد سبق وشاركنا معكم الكثير من الايقونات التي تحسن من تطبيقك وما زلنا نقدم لكم ايقونات وفي هذا المقال نشارك معكم مجموعه من الايقونات الجميله التي يمكنك استعاملها في تطبيقك بسهوله كل ما عليك هو تحميل ملف الاكواد التي توجد بداخل التطبيق .
تعتبر تطبيقات الهاتف المحمول حاسمة في هذه الظاهرة حيث تتوسع الرقمنة بسرعة. قد يجد المستهلكون حلولًا لكل ما يحتاجون إليه ، من الخدمات المصرفية عبر الهاتف المحمول إلى التسوق. تتطلب كل شركة تطبيقًا لخدماتها ، و iOS و Android هما النظامان الأساسيان اللذان يمكن للشركات عرض تطبيقاتها فيهما. تنفق الشركات الكثير من الأموال لتوظيف مطورين متخصصين لإنشاء تطبيقاتهم. والآن المعركة بين تطوير تطبيق React Native و Flutter على وشك أن تبدأ! كل علامة تجارية بحاجة ماسة إلى تطوير تطبيقات الهاتف المحمول. 6.64 مليار شخص ، أو 84 في المائة من سكان العالم ، سيستخدمون الهواتف المحمولة اعتبارًا من مارس 2022 ، وفقًا لتقرير. هذا يعني أن الأعمال التجارية لديها إمكانات غير محدودة. بالتالي،
Download iconsax_icon.dart & fonts
How to change icons flutter to iconsax
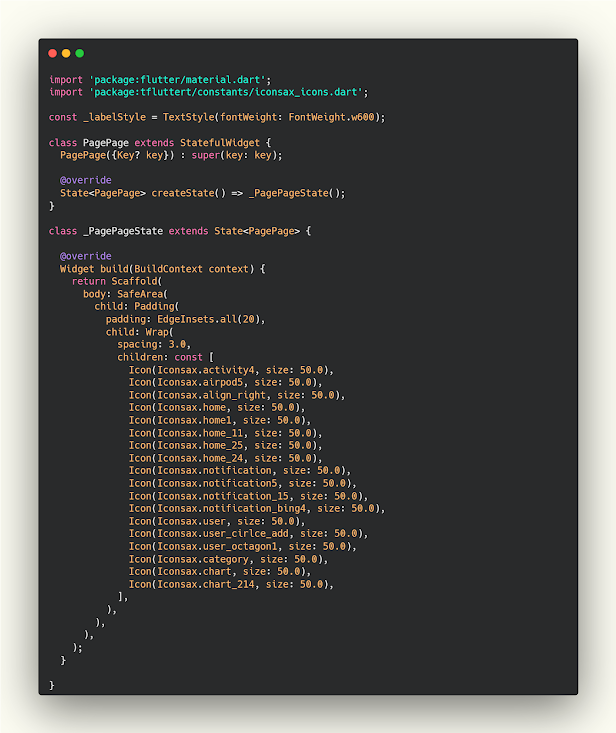
بعد تحميل الاكواد الخاصه بالايقونات من الجزء العلوي وايضا الخط الذي يحتوي على الاشكال يمكنك استخدام الكود التالي لتنفيذ عملية عرض الايقونات في تطبيقك وذلك يكون عن طريق استدعاء اسم الclass الذي يحتوي على اسماء الايقونات وبعدها اختر الايقونه التي تريد عرضها .
iconsax.dart
import 'package:flutter/material.dart';
import 'package:tfluttert/constants/iconsax_icons.dart';
const _labelStyle = TextStyle(fontWeight: FontWeight.w600);
class PagePage extends StatefulWidget {
PagePage({Key? key}) : super(key: key);
@override
State<PagePage> createState() => _PagePageState();
}
class _PagePageState extends State<PagePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Padding(
padding: EdgeInsets.all(20),
child: Wrap(
spacing: 3.0,
children: const [
Icon(Iconsax.activity4, size: 50.0),
Icon(Iconsax.airpod5, size: 50.0),
Icon(Iconsax.align_right, size: 50.0),
Icon(Iconsax.home, size: 50.0),
Icon(Iconsax.home1, size: 50.0),
Icon(Iconsax.home_11, size: 50.0),
Icon(Iconsax.home_25, size: 50.0),
Icon(Iconsax.home_24, size: 50.0),
Icon(Iconsax.notification, size: 50.0),
Icon(Iconsax.notification5, size: 50.0),
Icon(Iconsax.notification_15, size: 50.0),
Icon(Iconsax.notification_bing4, size: 50.0),
Icon(Iconsax.user, size: 50.0),
Icon(Iconsax.user_cirlce_add, size: 50.0),
Icon(Iconsax.user_octagon1, size: 50.0),
Icon(Iconsax.category, size: 50.0),
Icon(Iconsax.chart, size: 50.0),
Icon(Iconsax.chart_214, size: 50.0),
],
),
),
),
);
}
}
او يمكنك استخدام المكتبة الخاصه بالايقونات واستخدامها في تطبيقك بدون مشاكل
android sdk manager تحميل flutter developers applications create app android android studio mac