شرح كيفية حفظ البيانات في ذاكرة الهاتف بطريقة مشفره باستخدام Flutter
اصبحت عملية اختراق التطبيقات في الفتره الاخيره ليست بالصعبه وذلك بسبب ان المبرمجين يقومون بكتابة كود عادي ويتركون عمليات الطباعة وغيرها من الاشياء التي يتم تركها في التطبيق ويساعدك هذا الهكرز على عملية معرفة بيانات تطبيقك وايضا عندما يقوم بحفظ البيانات في الذاكره المؤقته تكون بشكل عادي وليس مشفر وهذا الامر سيئ جدا لانه يعرض تطبيقك للاختراق , ويوجد مكتبة لحفظ البيانات في الذاكر المؤقته مخصصه في عملية تخزين البيانات بشكل مشفر بحيث تمنع الهكرز وغيره من الاطلاع على بيانات تطبيقك .
تم إنشاء تقنيات جديدة ، بما في ذلك Flutter ، لجعل حياتنا أسهل وأفضل. هذا واضح في الأعمال التجارية أيضًا ، لا سيما في قطاع تكنولوجيا المعلومات أو الشركات التي تطور تطبيقات الويب والجوال. يتضمن تطوير المنتجات الرقمية وصيانتها وإنشاءها تغييرات يومية وصعوبات جديدة. من أجل معالجتها ، يمكن أن يكون تطوير تطبيقات الهاتف المحمول flutter مفيدًا. العامل الرئيسي في ضمان الجودة والأداء العالي والقدرة على تطوير التطبيق بمرور الوقت هو التكنولوجيا التي تختار استخدامها لتصميم تطبيق هاتفك المحمول. مع المرونة الهائلة ، تضمن تقنية Flutter المتطورة الأمان والجودة في المستقبل. ركز على تحقيق أهدافك من خلال تطوير Flutter بدلاً من القلق بشأن الديون التقنية التي تمنع تطوير المنتجات ونمو الشركة!
package's pubspec.yaml
dependencies:
flutter_secure_storage: ^6.0.0
Hot to save data securein Flutter Project
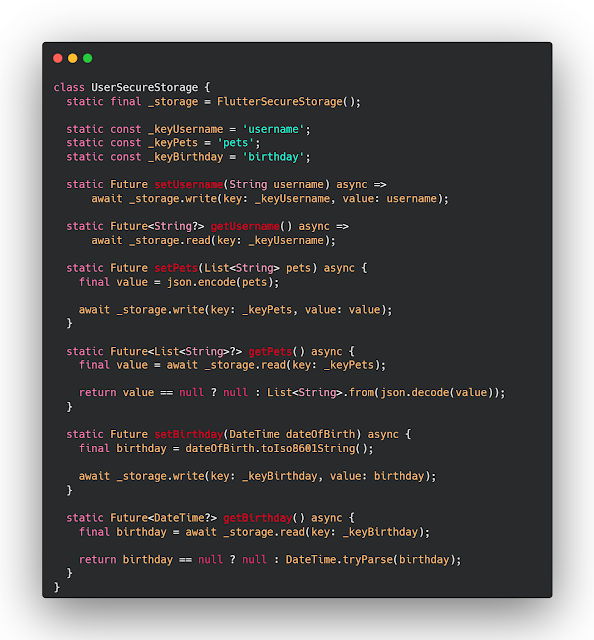
يمكنك في البداية انشاء class مخصص لحفظ البيانات بشكل مشفر كما هو موضح وهو لا يختلف كثيرا عن طريقة حفظ البيانات التقليديه التي تعودنا عليها .
UserSecureStorage.dart
class UserSecureStorage {
static final _storage = FlutterSecureStorage();
static const _keyUsername = 'username';
static const _keyPets = 'pets';
static const _keyBirthday = 'birthday';
static Future setUsername(String username) async =>
await _storage.write(key: _keyUsername, value: username);
static Future<String?> getUsername() async =>
await _storage.read(key: _keyUsername);
static Future setPets(List<String> pets) async {
final value = json.encode(pets);
await _storage.write(key: _keyPets, value: value);
}
static Future<List<String>?> getPets() async {
final value = await _storage.read(key: _keyPets);
return value == null ? null : List<String>.from(json.decode(value));
}
static Future setBirthday(DateTime dateOfBirth) async {
final birthday = dateOfBirth.toIso8601String();
await _storage.write(key: _keyBirthday, value: birthday);
}
static Future<DateTime?> getBirthday() async {
final birthday = await _storage.read(key: _keyBirthday);
return birthday == null ? null : DateTime.tryParse(birthday);
}
}كيفية استخدام مكتبة flutter_secure_storage في مشروعك بداخل فلاتر
نفس العملية التي كنت تقوم بها من اجل حفظ البيانات في ذاكرة هاتفك هي نفسها التي تقوم بحفظها بشكل مشفر وعند الاستعاده يتم فك تشفير وعرض البيانات لك بدون اي مشاكل وهذا الامر يجعل تطبيقك في امان بعيدا عن طريقة الحفظ التقليديه التي نقوم بها .
ui.dart
Widget buildButton() => ButtonWidget(
text: 'Save',
onClicked: () async {
await UserSecureStorage.setUsername(controllerName.text);
await UserSecureStorage.setPets(pets);
if (birthday != null) {
await UserSecureStorage.setBirthday(birthday!);
}
UserSecureStorage.getUsername().then((value) => print(value));
})
android sdk manager تحميل flutter developers applications create app android android studio mac