عرض جميع التطبيقات المثبته على جهازك في فلاتر دفعه واحده
اذا كنت تعمل على تطبيق يعرض جميع التطبيقات المثبته على هاتفك فيمكنك استخدام اضافة اليوم لمشروعك فهذه المشكلة سوف تساعدك في عملية عرض جميع التطبيقات التي تم تثبيتها على جهازك , كنت اعمل على تطبيق وكان المستخدم يريد عرض جميع التطبيقات على الهاتف لكي يقوم بقفل تطبيقات معينه برقم سري والامر لم يكن صعب جدا ولكن كان عن طريق كتابة رموز برمجية تعرض التطبيقات الموجوده على الهاتف , لكن هذه المكتبة افضل منهم والسبب يرجع في انها سوف تعرض لك جميع التطبيقات المثبته على هاتفك وايضا الايقونه الخاصه بكل تطبيق على هاتفك .
يتطلب البرنامج الفعال عبر الأنظمة الأساسية ما لا يقل عن 250 ساعة من الجهد من شركة تطوير التطبيقات ذات السمعة الطيبة عبر الأنظمة الأساسية من أجل إنتاجه.
إنها لحظة رائعة لإنشاء تطبيقات الهاتف المحمول حيث يمر السوق حاليًا بتحول رقمي. أنصح باستخدام مطور تطبيقات Flutter لإنشاء تطبيقات لمحبي iOS و Android في وقت واحد بدلاً من توظيف مطوري iOS و Android في الولايات المتحدة الأمريكية ومختلف بلدان العالم .
لا شك أن Flutter عبر الأنظمة الأساسية هي رائدة في مجال البرمجيات وصناعات تكنولوجيا المعلومات ، وسنرى المزيد منها قريبًا أيضًا وبالمناسبه اول اعمل لي كان باستخدام تقنية Flutter لذلك ما الذي يجعلك متردد من البدء بتعلمها !
dependencies:
installed_apps: ^1.3.1
How to show all installed apps in flutter
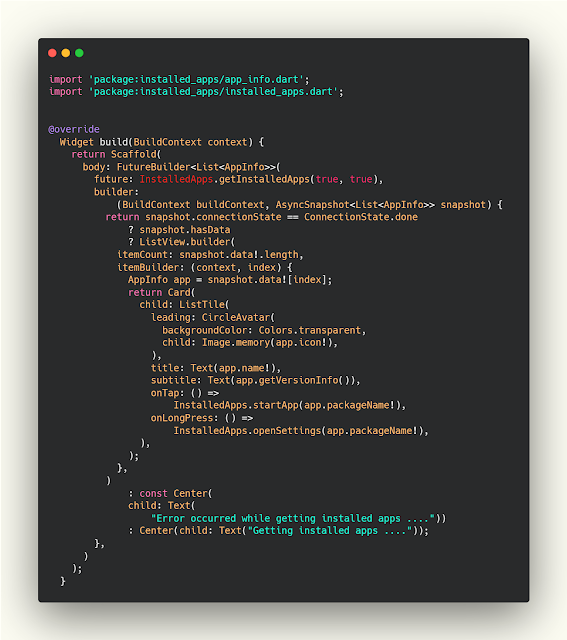
بعد تثبيت المكتبة يمكنك استخدام الكود التالي لعرض جميع التطبيقات الموجوده بداخل هاتفك والكود بسيط جدا في البداية سوف نتاكد هل جميع التطبيقات الموجوده على الهاتف قام التطبيق بالتعرف عليها ام لا واذا لم يتعرف عليها جميع فيظهر لك ايقونة للانتظار وبعد التعرف عليها سوف يكون هناك ListTitle يتم فيها عرض فيها الايقونه واسم التطبيق ويمكنك عرض اي تفاصيلها تريد معرفتها عن التطبيق من خلال هذه المكتبة .
ui.dart
import 'package:installed_apps/app_info.dart';
import 'package:installed_apps/installed_apps.dart';
@override
Widget build(BuildContext context) {
return Scaffold(
body: FutureBuilder<List<AppInfo>>(
future: InstalledApps.getInstalledApps(true, true),
builder:
(BuildContext buildContext, AsyncSnapshot<List<AppInfo>> snapshot) {
return snapshot.connectionState == ConnectionState.done
? snapshot.hasData
? ListView.builder(
itemCount: snapshot.data!.length,
itemBuilder: (context, index) {
AppInfo app = snapshot.data![index];
return Card(
child: ListTile(
leading: CircleAvatar(
backgroundColor: Colors.transparent,
child: Image.memory(app.icon!),
),
title: Text(app.name!),
subtitle: Text(app.getVersionInfo()),
onTap: () =>
InstalledApps.startApp(app.packageName!),
onLongPress: () =>
InstalledApps.openSettings(app.packageName!),
),
);
},
)
: const Center(
child: Text(
"Error occurred while getting installed apps ...."))
: Center(child: Text("Getting installed apps ...."));
},
)
);
}
android sdk manager تحميل flutter developers applications create app android android studio mac