شرح كيفية عمل tag داخل Flutter بشكل جميل
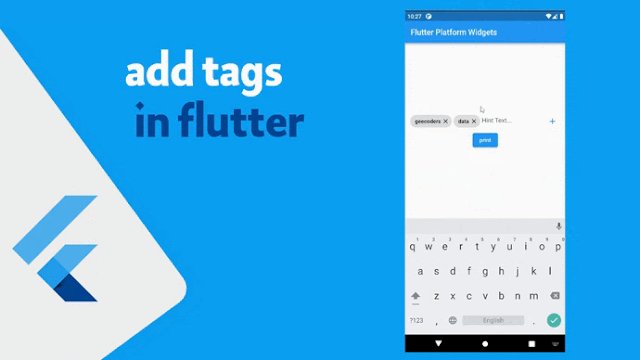
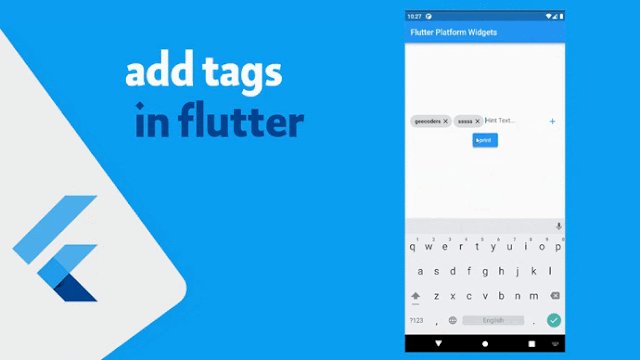
اصبحت جميع مواقع التواصل الاجتماعي تهتم بوجود tags في تطبيقاتها بحيث انه يساعد بشكل كبير المستخدمين في عملية عمل filter للبيانات التي يبحثون عنها , وفي هذا المقال سوف نشارك معكم كيف تقوم بعمل tags لديك في المشروع الذي تعمل عليه , ولكن بشكل مختلف قليلا ويمكنك من خلال المكتبة التعديل عليها وتنفيذ الشكل الذي ترغب به وكل هذا سوف يكون من خلال الاكواد التي نقدمها لكم اليوم , والشكل النهائي هو نفس الشكل الذي يظهر في الصورة الخاصه بالمقال كما هو موضح لكم .
يمكنك إنشاء تطبيقات عبر الأنظمة الأساسية باستخدام Flutter التي تعمل على iOS و Android وسطح المكتب ومتصفحات الويب والمزيد من الأنظمة الأساسية. باستخدام Flutter ، ما عليك سوى الاحتفاظ بقاعدة شفرة عامة واحدة بدلاً من الحاجة إلى إنشاء تطبيقات أصلية منفصلة لكل نظام أساسي. تم إنشاء Flutter وصيانته بواسطة Google وهو مفتوح المصدر.
package's pubspec
dependencies:
super_tag_editor: ^0.0.1
How to Add tag to Flutter project
بعد اضافة المكتبة السابقة سوف تتمكن الان من تنفيذ عملية الtags وذلك يكون من خلال استخدام tagEditor والذي يظهر بعد تثبيت المكتبة وهذا يساعدك بشكل كبير في تنفيذ الهشتاج في تطبيقك بكل سهوله يمكنك التعديل على المكتبة لتغيير الشكل المراد عرضه في النهايه كما تريد .
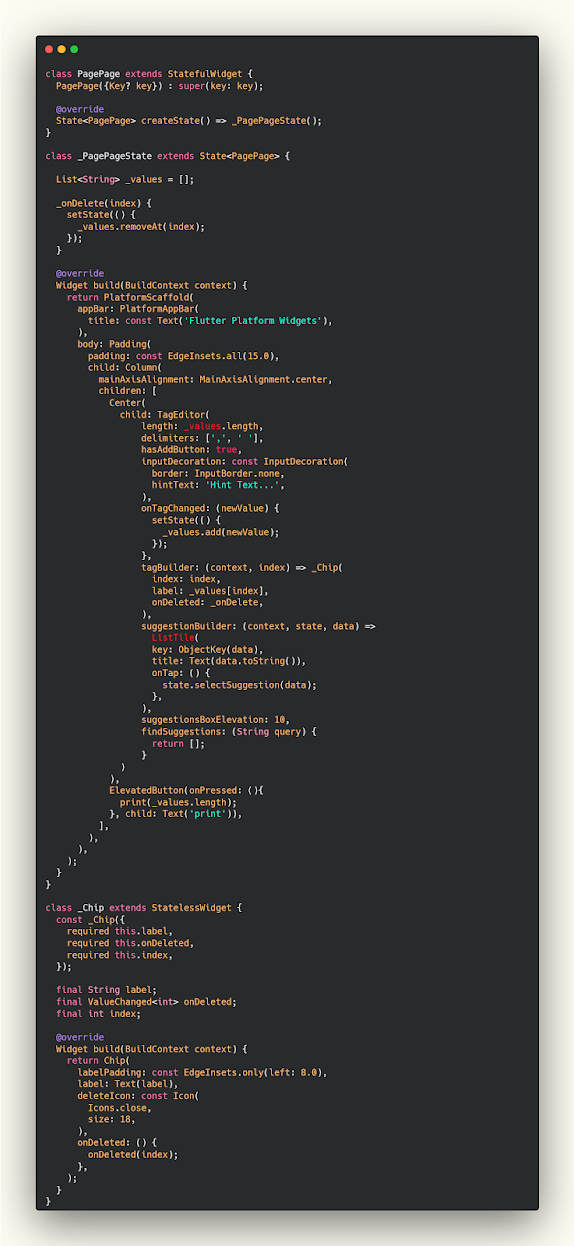
ui.dart
class PagePage extends StatefulWidget {
PagePage({Key? key}) : super(key: key);
@override
State<PagePage> createState() => _PagePageState();
}
class _PagePageState extends State<PagePage> {
List<String> _values = [];
_onDelete(index) {
setState(() {
_values.removeAt(index);
});
}
@override
Widget build(BuildContext context) {
return PlatformScaffold(
appBar: PlatformAppBar(
title: const Text('Flutter Platform Widgets'),
),
body: Padding(
padding: const EdgeInsets.all(15.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: TagEditor(
length: _values.length,
delimiters: [',', ' '],
hasAddButton: true,
inputDecoration: const InputDecoration(
border: InputBorder.none,
hintText: 'Hint Text...',
),
onTagChanged: (newValue) {
setState(() {
_values.add(newValue);
});
},
tagBuilder: (context, index) => _Chip(
index: index,
label: _values[index],
onDeleted: _onDelete,
),
suggestionBuilder: (context, state, data) =>
ListTile(
key: ObjectKey(data),
title: Text(data.toString()),
onTap: () {
state.selectSuggestion(data);
},
),
suggestionsBoxElevation: 10,
findSuggestions: (String query) {
return [];
}
)
),
ElevatedButton(onPressed: (){
print(_values.length);
}, child: Text('print')),
],
),
),
);
}
}
class _Chip extends StatelessWidget {
const _Chip({
required this.label,
required this.onDeleted,
required this.index,
});
final String label;
final ValueChanged<int> onDeleted;
final int index;
@override
Widget build(BuildContext context) {
return Chip(
labelPadding: const EdgeInsets.only(left: 8.0),
label: Text(label),
deleteIcon: const Icon(
Icons.close,
size: 18,
),
onDeleted: () {
onDeleted(index);
},
);
}
}
مزيد من المقالات
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack
- التعديل على زر الرجوع للخلف في فلاتر
- شرح تمرير البيانات في Flutter اثناء الانتقال بين الصفحات
- تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه