كيفية معرفة تعابير الوجه في فلاتر | How to learn facial expressions in flutter
في هذه المقالة نكمل معكم التعامل مع ال models المختلفين في الذكاء الاصطناعي مع تطبيقات فلاتر وفي هذه المقالة سوف نشرح لكم كيف تقوم بتصميم برنامج يمكنه التعرف على تعابير الوجه الخاصه بالمستخدم وتاثير مثل هذا قد يمكنك تنفيذه في مشروعك اذا كنت ترغب بان تقوم بجعل التطبيق الخاص بك يقوم بعملية تسجيل الدخول وعليك بالابتسامه حتى يفتح معك التطبيق او معرفة تعبير وجه المستخدم وبناء على النتيجه نظهر له تفاصيل معينه داخل التطبيق , وشيئ مثل هذا سوف يكون عن طريق استخدام stream حتى نتمكن من متابعة تعبير وجه المستخدم باستمرار اثناء تشغيله للتطبيق .
هناك العديد من الأطر المتاحة لتبدأ عند إنشاء تطبيق متعدد المنصات. قد تفكر في Flutter أو Ionic على التوالي. Ionic هو إطار عمل يتمتع بشعبية كبيرة بالفعل ويدمج تقنية الويب في تطوير التطبيقات. يمكنه دمج React و Angular و Vue ويحتوي على عدد كبير من مكتبات الطرف الثالث. Flutter ، لاعب جديد نسبيًا ، لديه قاعدة جماهيرية تتوسع بسرعة. إنها تستخدم طريقة فريدة للتطوير عبر الأنظمة الأساسية على أساس محرك رسومي ثنائي الأبعاد. الهدف الأساسي لإطار العمل هذا هو تمكين تطوير سريع لواجهة المستخدم يمكن مقارنته بالأصل من حيث الأداء والمظهر. بدلا من استخدام العادية فقط
add package :
tflite: ^1.1.2
camera: ^0.10.0+3
How to detect face emoji in Flutter
الكود بسيط جدا جدا وهو عباره عن model تم تنفيذه وتم تدريب عليه مجموعه من الاشكال مثل التي شرحناها لكم في المقالات السابقة حتى تتمكن من اضافة model يمكن التعرف على تعبير وجه المستخدم او الوجه على اي صورة ومعرفة اذا كان الشخص حزين ام سعيد ام غيره من التعابير وكل هذه التعابير تقوم انت بتدريبها لمشروعك حتى يتمكن من تنفيذها بدون ادنى مشاكل .
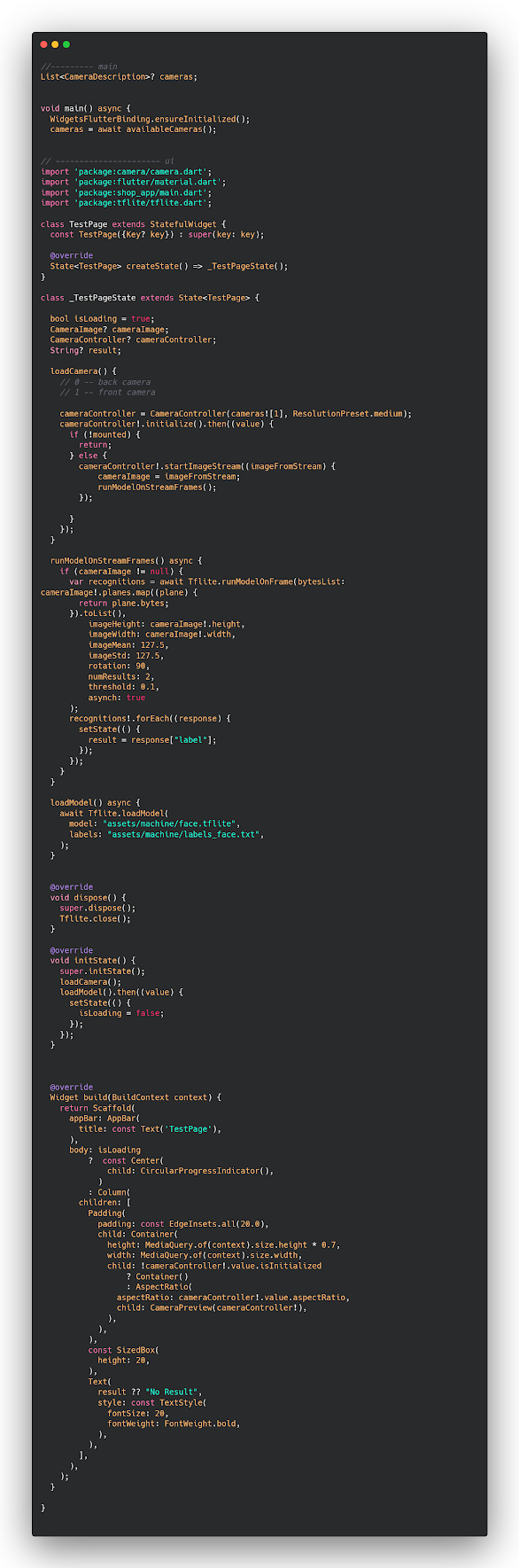
ui.dart
//--------- main
List<CameraDescription>? cameras;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
cameras = await availableCameras();
// ---------------------- ui
import 'package:camera/camera.dart';
import 'package:flutter/material.dart';
import 'package:shop_app/main.dart';
import 'package:tflite/tflite.dart';
class TestPage extends StatefulWidget {
const TestPage({Key? key}) : super(key: key);
@override
State<TestPage> createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
bool isLoading = true;
CameraImage? cameraImage;
CameraController? cameraController;
String? result;
loadCamera() {
// 0 -- back camera
// 1 -- front camera
cameraController = CameraController(cameras![1], ResolutionPreset.medium);
cameraController!.initialize().then((value) {
if (!mounted) {
return;
} else {
cameraController!.startImageStream((imageFromStream) {
cameraImage = imageFromStream;
runModelOnStreamFrames();
});
}
});
}
runModelOnStreamFrames() async {
if (cameraImage != null) {
var recognitions = await Tflite.runModelOnFrame(bytesList: cameraImage!.planes.map((plane) {
return plane.bytes;
}).toList(),
imageHeight: cameraImage!.height,
imageWidth: cameraImage!.width,
imageMean: 127.5,
imageStd: 127.5,
rotation: 90,
numResults: 2,
threshold: 0.1,
asynch: true
);
recognitions!.forEach((response) {
setState(() {
result = response["label"];
});
});
}
}
loadModel() async {
await Tflite.loadModel(
model: "assets/machine/face.tflite",
labels: "assets/machine/labels_face.txt",
);
}
@override
void dispose() {
super.dispose();
Tflite.close();
}
@override
void initState() {
super.initState();
loadCamera();
loadModel().then((value) {
setState(() {
isLoading = false;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TestPage'),
),
body: isLoading
? const Center(
child: CircularProgressIndicator(),
)
: Column(
children: [
Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
height: MediaQuery.of(context).size.height * 0.7,
width: MediaQuery.of(context).size.width,
child: !cameraController!.value.isInitialized
? Container()
: AspectRatio(
aspectRatio: cameraController!.value.aspectRatio,
child: CameraPreview(cameraController!),
),
),
),
const SizedBox(
height: 20,
),
Text(
result ?? "No Result",
style: const TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
],
),
);
}
}