كيفية إنشاء زر للسحب في فلاتر | slide button in flutter
كما نعلم ان فلاتر تقدم لنا كثير من الاضافات والمكتبات التي تسهل علينا العمل بشكل كبير جدا وايضا تسمح للمطورين بتطوير مكتبات ورفعها للمستخدمين بشكل مجاني من اجل مساعدة المبرمجين في انجاز الاعمال وفي هذه المقالة نشارك معكم واحده من المكتبات التي لا يعرفها الكثير منكم ولكنها تعطي منظر مختلف وجميل لتطبيقك وهيا اننا سوف نستخدم مكتبة slide_to_act وتوفر لنا هذه المكتبة زر يمكنك التحكم به وايضا ما يميز هذا الزر انه قابل للسحب بمعنى بعد عملية السحب تظهر العملية سواء كانت العملية بنجاح او فشل او تنفيذ اي امر اخر .
أصبح إطار عمل Google Flutter شائعًا بشكل متزايد ، ويتم تطوير المزيد والمزيد من التطبيقات باستخدام Flutter اليوم. تعد قدرة Flutter عبر الأنظمة الأساسية هي ميزتها الرئيسية. يدعم كل من الويب وأنظمة التشغيل iOS / Android تطبيقك. بالإضافة إلى ذلك ، نظرًا لأن Flutter هو إطار عمل مفتوح المصدر ، يمكن لأي مطور تحسين وظائفه على GitHub.
سنقوم بإدراج أفضل التطبيقات مفتوحة المصدر التي تم إنشاؤها باستخدام Flutter اليوم. قد يمنحك بعض الأفكار حول كيفية تطور تطبيقك المستند إلى Flutter إذا تم استخدام خدمات تطوير تطبيقات الأجهزة المحمولة المناسبة. سنبدأ بتطبيقات Flutter المجانية والمفتوحة المصدر بحيث يمكنك استخدامها على الفور.
add slide_to_act to your project
dependencies:
slide_to_act: ^2.0.1
How to Add slide button in flutter
بعد تركيب الاضافة سوف تجد خيار SlideAction وهذا المخصص للمكتبة والذي يساعدك في تنفيذ الشكل الموجود بالصورة الخاصه بالمقاله بعد تركيب الزر يمكنك تنفيذ التعديلات التي تريدها في الزر مثل الالوان والنتيجه التي تحصل عليها بعد عملية السحب وايضا تخيصيص النص والالوان التي توجد بداخل الزر القابل للسحب بكل بساطة والامر بسيط جدا جدا في هذا الزر والتعديل عليها ابسط ما يكون وكل شيئ واضح .
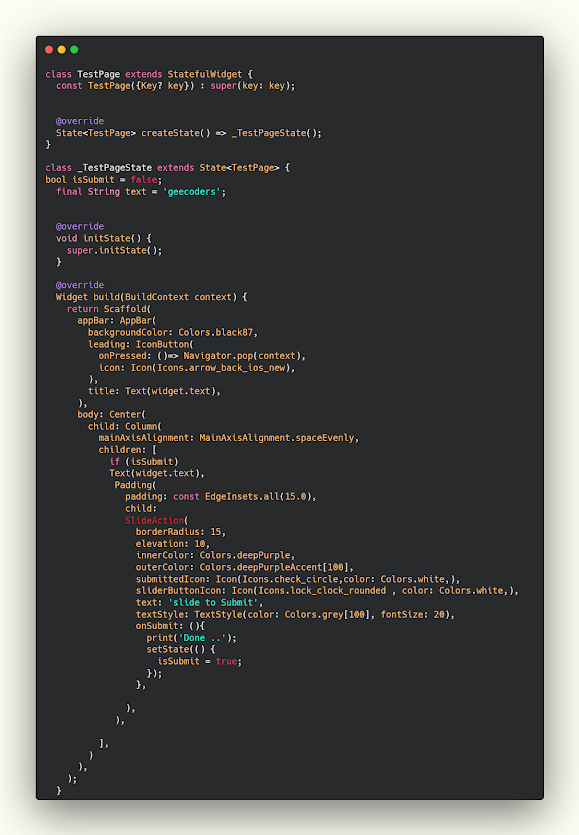
ui.dart
class TestPage extends StatefulWidget {
const TestPage({Key? key,required this.text}) : super(key: key);
final String text;
@override
State<TestPage> createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
bool isSubmit = false;
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black87,
leading: IconButton(
onPressed: ()=> Navigator.pop(context),
icon: Icon(Icons.arrow_back_ios_new),
),
title: Text(widget.text),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
if (isSubmit)
Text(widget.text),
Padding(
padding: const EdgeInsets.all(15.0),
child: SlideAction(
borderRadius: 15,
elevation: 10,
innerColor: Colors.deepPurple,
outerColor: Colors.deepPurpleAccent[100],
submittedIcon: Icon(Icons.check_circle,color: Colors.white,),
sliderButtonIcon: Icon(Icons.lock_clock_rounded , color: Colors.white,),
text: 'slide to Submit',
textStyle: TextStyle(color: Colors.grey[100], fontSize: 20),
onSubmit: (){
print('Done ..');
setState(() {
isSubmit = true;
});
},
),
),
],
)
),
);
}
مزيد من المقالات