شرح كيفية البحث داخل النص في فلاتر
في هذا الجزء سوف نشرح لكم واحده من اهم المكتبات المهمه جدا في فلاتر وهيا تسمح لنا بالبحث في النص اذا كان لديك نص كبير وتريد ان تسمح للمستخدم بالبحث بداخله فيمكنك استخدام المكتبة التاليه والتي سوف تساعدك في البحث من خلال النص الذي تحتويه كما هو موضح بالصورة الخاصه بالمقاله وهذه المكتبة من المكتبات الحديثه التي نقدمها لكم والتي تساعدكم بشكل كبير جدا في امكانية تحويل النص العادي الى نص تستطيع البحث بداخله وبسبب اهمية هذه الاداه قررنا كتابة مقالة حولها لان الكثير منكم يبحث عن هذه الاضافة .
كان Flutter موجودًا منذ أن أطلقته Google لأول مرة في عام 2017 ، لكن الإثارة المحيطة به أصبحت مؤخرًا أكبر. إنها أداة مشتركة بين الأنظمة الأساسية تستخدم بنية حديثة ومتفاعلة لإنشاء تطبيقات Android و iOS من قاعدة رمز واحدة. يتم استخدام Dart ، وهي لغة برمجة أساسية موجهة للكائنات ، لإنشاء تطبيقات Flutter. السهوله والمكتبات في التصميم داخل Flutter ساعدته على الانتشار بشكل كبير . تتكون واجهة المستخدم الكاملة من العديد من عناصر واجهة المستخدم ، كل منها يحدد عنصرًا هيكليًا (مثل زر أو قائمة) ، وعنصر أسلوبي (مثل الخط أو نظام الألوان) ، وجانب التخطيط ، و قريباً. لا تستخدم Flutter أدوات OEM ، وبدلاً من ذلك تقدم أدواتها الخاصة الجاهزة للاستخدام والتي يبدو أنها أصلية في Android (تصميم المواد) أو تطبيقات iOS.
flutter_text_viewer: ^0.0.4
how to search text in flutter
بعد تركيب الاضافة سوف تلاحظ ظهور الامر TextViewer وبعدها اختر مكان النص وهنا كان النص بداخل ملف assets لذلك قمنا باختيارها وبعدها تمرر المسار الخاص بالملف الذي تريد البحث بداخله وبعدها نقوم بوضع لون للمؤشر الذي سوف يظهر فوق النص الذي يتم اختياره وتضع الخيارات المناسبه لك مثل اظهار الappbar بداخله ايقونة البحث واظهار العداد الذي يخبرك بعدد تكرر هذه الكلمه بداخل النص كل هذا تستطيع التعامل معه من خلال المكتبة وبهذا تكون انتهت مقالة اليوم ونتمنى ان تكون هذه المكتبة مفيده بالنسبة لكم .
ui.dart
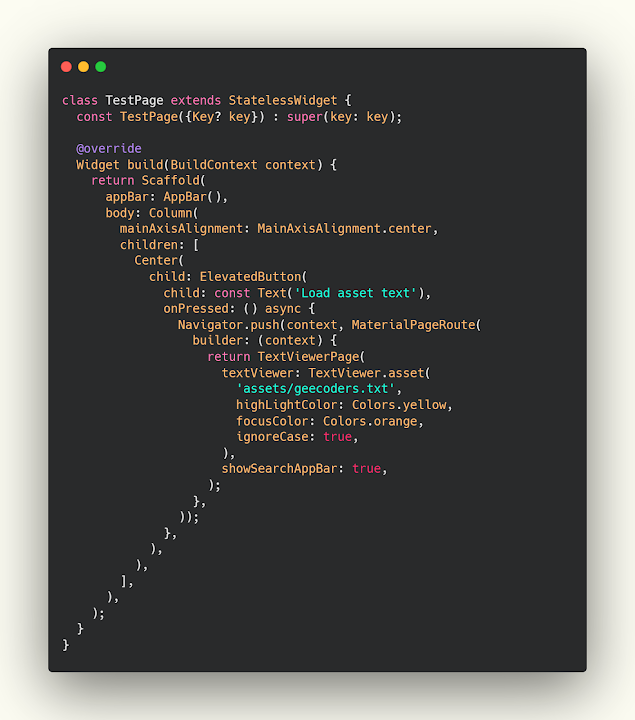
class TestPage extends StatelessWidget {
const TestPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: ElevatedButton(
child: const Text('Load asset text'),
onPressed: () async {
Navigator.push(context, MaterialPageRoute(
builder: (context) {
return TextViewerPage(
textViewer: TextViewer.asset(
'assets/geecoders.txt',
highLightColor: Colors.yellow,
focusColor: Colors.orange,
ignoreCase: true,
),
showSearchAppBar: true,
);
},
));
},
),
),
],
),
);
}
}
مزيد من المقالات
- اضافة عبارة const لجميع المتغيرات التي تحتاجها بشكل تلقائي في Flutter
- شرح كيفية التنقل وعمل blur للصور مع Animated في flutter
- كيفية تقسيم جزء معين من التصميم في الشاشه باستخدام FractionallySizedBox
- الحصول على ابعاد الشاشه باستخدام LayoutBuilder
- حل مشكلة ظهور علامة x حول dart في فلاتر اندرويد ستوديو