GetX بالعربي : شرح استخدام Find - LazyPut - Put في فلاتر
استكمالا لسلسلة تعلم الGetx بالعربي في فلاتر سوف نشرح اليوم لكم مجموعه من الخصائص التي تهم كل شخص يستخدم الgetx وهيا Find - LazyPut - Put وهذه العناصر قد لا يخلو التطبيق منها وسوف نحاول ان نبسط عليكم شرحها وكيف تقوم بإستخدامها في تطبيقك بسهوله وكل ما عليك هو فقط التركيز والانتباه الى هذه المقاله لان كل نقطة سوف نقوم بذكرها لكم فهي مهمه جدا لكي تتمكن من استخدام الgetx بدون مشاكل وتستطيع التعامل مع المشاريع التي تكون مبنيه بالgetx .
تُستخدم الآن أفضل أطر تطوير التطبيقات عبر الأنظمة الأساسية من قبل شركات تطوير تطبيقات الأجهزة المحمولة الرائدة في الولايات المتحدة ، بما في ذلك PhoneGap و Xamarin و Flutter و React Native ، من بين آخرين.
من بين كل ذلك ، يكتسب تطوير تطبيق Flutter الكثير من الشعبية بين العملاء وأصحاب الأعمال. إنها أداة مفتوحة المصدر مشتركة بين الأنظمة الأساسية وتستخدم نفس مصدر الشفرة لإنتاج تطبيقات Android و iOS أصلية.
نظرًا لأنه يتعين على المطورين القيام بقدر أقل من الترميز ، فإنه يُعرف أيضًا باسم لغة تطوير التطبيقات الصديقة للمطورين. على الرغم من أن Flutter يجعل إنشاء تطبيقات الأجهزة المحمولة أمرًا بسيطًا ، إلا أن له مزايا وعيوب.
How to use Get.put and find in Flutter
في هذا الجزء لو تلاحظ انه قمنا بعمل class main ويكون بداخله زرين لصفحتين الاولى والثانيه في الصفحة الاولى يوجد عداد وايضا قمنا بعمل get.put للصفحه بمعنى قمنا بتعريف الcontroller بداخل هذه الصفحه وقمنا بإستخدام العناصر المراده في هذه الصفحة من الcontroller للزيادة والنقصان والاجمالي , وعند الانتقال الى اي صفحة اخرى لن تحتاج الى عمل init لل conmtroller يمكنك فقط استخدام الامر find وهو سوف يبحث على اي controller تم إنشاءه على مستوى التطبيق ويعمل عليه او يمكنك استخدام GetBuilder<ControllerGetX> ملاحظة يمكنك استخدام الامر permanent لكي تتحكم بحفظ البيانات او فقدها عند الخروج من الصفحة التي يتم فيها إنشاء الcontroller .
How to use lazyPut and find Get in Flutter
في هذا الجزء سوف نشرح فكرة عمل الlazyPut وهيا بمعنى الحقن الكسول بمعنى اذا قمت بالانتقال الى صفحة وهذه الصفحه لا تستخدم controller فلن يتم إنشاءه لانه كسول فقط يعمل عند الحاجه وايضا من عيوبه انه يتم تفعيله لمره واحده فقط بمعنى اذا كنت بداخل الصفحه وقمت بالخروج منها وحاولت الدخول اليها مره اخرى فسوف تلاحظ ظهور ايرور يخبرك ان lazyPut لا يمكن استخدامه اكثر من مره وكما اخبرناكم فهو كسول جدا يعمل لمره واحده فقط ولحل هذه المشكلة يمكنك استخدام fenix: true لكي لا يتم تدمير البيانات فور الخروج من الصفحه وبهذا يكون قريب للGet.put .
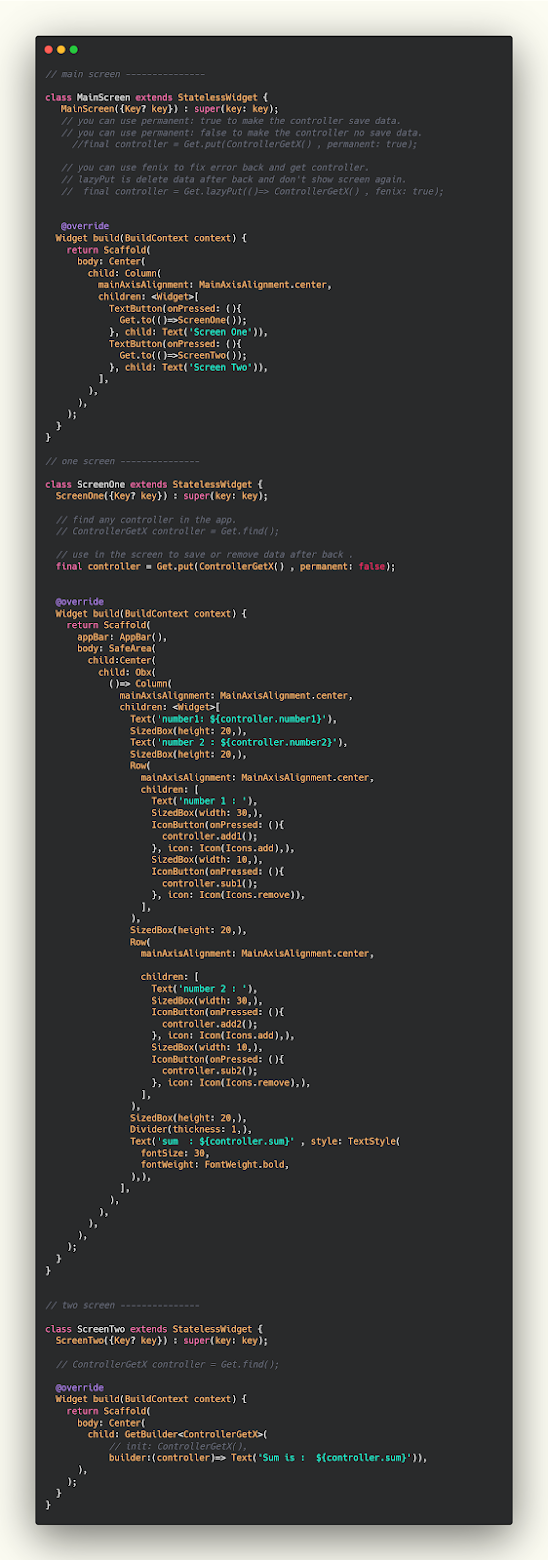
lazyPut.dart
// main screen ---------------
class MainScreen extends StatelessWidget {
MainScreen({Key? key}) : super(key: key);
// you can use permanent: true to make the controller save data.
// you can use permanent: false to make the controller no save data.
//final controller = Get.put(ControllerGetX() , permanent: true);
// you can use fenix to fix error back and get controller.
// lazyPut is delete data after back and don't show screen again.
final controller = Get.lazyPut(()=> ControllerGetX() , fenix: true);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextButton(onPressed: (){
Get.to(()=>ScreenOne());
}, child: Text('Screen One')),
TextButton(onPressed: (){
Get.to(()=>ScreenTwo());
}, child: Text('Screen Two')),
],
),
),
);
}
}
// one screen ---------------
class ScreenOne extends StatelessWidget {
ScreenOne({Key? key}) : super(key: key);
ControllerGetX controller = Get.find();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: SafeArea(
child:Center(
child: Obx(
()=> Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('number1: ${controller.number1}'),
SizedBox(height: 20,),
Text('number 2 : ${controller.number2}'),
SizedBox(height: 20,),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('number 1 : '),
SizedBox(width: 30,),
IconButton(onPressed: (){
controller.add1();
}, icon: Icon(Icons.add),),
SizedBox(width: 10,),
IconButton(onPressed: (){
controller.sub1();
}, icon: Icon(Icons.remove)),
],
),
SizedBox(height: 20,),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('number 2 : '),
SizedBox(width: 30,),
IconButton(onPressed: (){
controller.add2();
}, icon: Icon(Icons.add),),
SizedBox(width: 10,),
IconButton(onPressed: (){
controller.sub2();
}, icon: Icon(Icons.remove),),
],
),
SizedBox(height: 20,),
Divider(thickness: 1,),
Text('sum : ${controller.sum}' , style: TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
),),
],
),
),
),
),
);
}
}
// two screen ---------------
class ScreenTwo extends StatelessWidget {
ScreenTwo({Key? key}) : super(key: key);
ControllerGetX controller = Get.find();
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: GetBuilder<ControllerGetX>(
init: ControllerGetX(),
builder:(controller)=> Text('Sum is : ${controller.sum}')),
),
);
}
}
مزيد من المقالات