شرح استخدام Getx في Flutter في كيفية الانتقال بين الصحفات بطرق مختلفه
الGetx تعد حالا من اكثر انواع الstate managemanets التي تحظى بشعبيه كبيره جدا في الفتره الاخيره وذلك لانها تسهل كثير من الوقت على المبرمجين وتساعدهم في انجاز العمل الخاص بهم وهيا ايضا من احدث الطرق في ال state managemanets الحديثه التي ظهرت في الاونه الاخيره واصبح كثير من المبرمجين يفضلون استخدامها بشكل كبير عن غيرها وهذا ما دفعنا لكتابة مقالة حول التعامل معها في فلاتر وكيف تقوم بتنفيذ مشروع بواسطتها وسوف نحاول ان نشرح لكم كيفية عملها والتعامل معها بكل سهوله من خلال المقالات التي سوف نقدمها لكم .
يمثل نظاما التشغيل الأساسيان للهاتف المحمول ، iOS و Android اكثر من 97% من حصة السوق لتطبيقات الهاتف المحمول. عادةً ما يتعين على مطور تطبيقات الأجهزة المحمولة كتابة العديد من الرموز أو قواعد التعليمات البرمجية عند إنشاء تطبيق جوال.
يتم زيادة تكلفة تطبيق الهاتف المحمول من خلال تطوير التطبيق الأصلي ، والذي يقيد أيضًا خيارات التسويق الرقمي. لذلك ، يبحث سوق تطبيقات الأجهزة المحمولة عن طرق جديدة لإنشاء تطبيقات iOS و Android مع تكلفة معقولة.
هناك العديد من الأدوات الشائعة في السوق في الوقت الحاضر. تكتب هذه الأدوات رموزًا لنظامي iOS و Android في نفس الوقت. أطر تطوير التطبيقات عبر الأنظمة الأساسية ومن ضمنها تقينة Flutter .
تثبيت مكتبة Getx في Flutter
dependencies:
get: ^4.6.1
شرح كيفية الانتقال بين الصفحات باستخدام الGetx
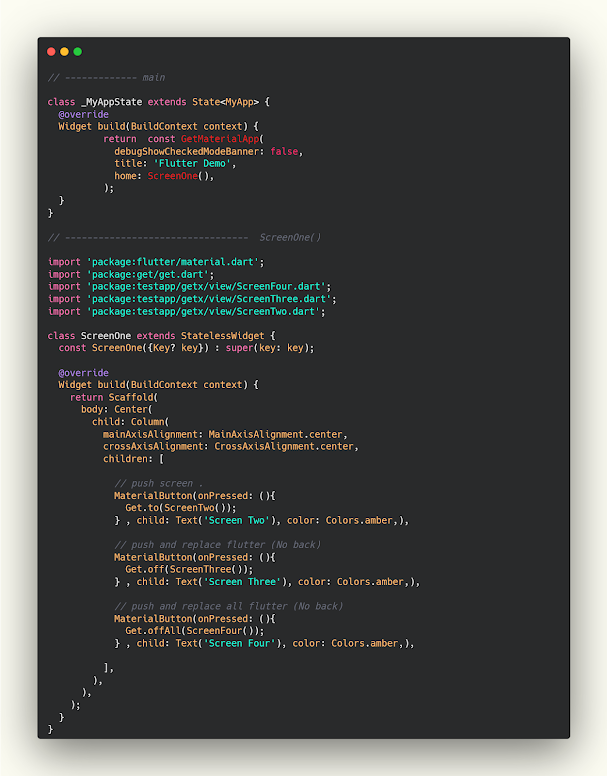
بدلا من استخدام الامر navigation لتنفيذ عملية الانتقال يكفي فقط ان تستخدم Get.to(()=> ##); وبعدها استبدل ال# باسم الصفحة التي تريد الانتقال اليها او حتى استخدام الامر الموجود في الصورة ولكن الافضل استخدام الامر التي تم ذكره وهو Get.to(()=> ##); لان هذا افضل ولضمان عدم حدوث مشاكل مع استخدام الGetx في مشروعك والطريقة الموجوده في الكود التالي سوف نتقلك ولكنها قد تتعارض مع اساسيات الGetx وسوف تجد ان الامر push يقوم بوضع widget فوق الاخر والامر off يقوم بإلغاء الwidget الحالي واستبداله بالاخر الذي يتم الانتقال اليه والامر offAll يقوم بإغلاق جميع الwidgets وفتح الاخير فقط وكل امر تم شرحه في الكود .
code.dart
// ------------- main
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return const GetMaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: ScreenOne(),
);
}
}
// --------------------------------- ScreenOne()
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:testapp/getx/view/ScreenFour.dart';
import 'package:testapp/getx/view/ScreenThree.dart';
import 'package:testapp/getx/view/ScreenTwo.dart';
class ScreenOne extends StatelessWidget {
const ScreenOne({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// push screen .
MaterialButton(onPressed: (){
Get.to(()=> ScreenTwo);
} , child: Text('Screen Two'), color: Colors.amber,),
// push and replace flutter (No back)
MaterialButton(onPressed: (){
Get.off(ScreenThree());
} , child: Text('Screen Three'), color: Colors.amber,),
// push and replace all flutter (No back)
MaterialButton(onPressed: (){
Get.offAll(ScreenFour());
} , child: Text('Screen Four'), color: Colors.amber,),
],
),
),
);
}
}كيفية الانتقال بين الصفحات باستخدام الNamed
يمكنك ايضا استخدام الخاصيه getPages ووضع بداخلها رمز String يوصف الصفحة التي تريد الانتقال اليها وبعدها تضع الصفحة كما هو موضح بالكود وعندما تريد ان تستخدمها سوف تجد ان الامر بسيط جدا , فقط لكفي ان تضع Get.toNamed وبعدها تضع اسم الصفحة التي تريد الانتقال اليها او حتى استخدام Get.OffNamed لاغلاق الصفحة الحالي واستبدالها بالصفحة التي تريد الانتقال اليها كما هو موضح بالكود ونفس الفكرة التي يعمل بها الكود السابق وكلا الطرق تؤدي الى نفس النتيجة وبهذا تجد ان الgetx توفر وقت وجهد كبير جدا على المستخدم من حيث تطوير التطبيق بشكل كبير .
code2.dart
// ------------- main
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
getPages: [
GetPage(name: '/2',page: ()=> ScreenTwo()),
GetPage(name: '/3',page: ()=> ScreenThree()),
GetPage(name: '/4',page: ()=> ScreenFour()),
],
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: ScreenOne(),
);
}
}
// --------------------------------- ScreenOne()
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:testapp/getx/view/ScreenFour.dart';
import 'package:testapp/getx/view/ScreenThree.dart';
import 'package:testapp/getx/view/ScreenTwo.dart';
class ScreenOne extends StatelessWidget {
const ScreenOne({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
MaterialButton(onPressed: (){
Get.toNamed('2');
} , child: Text('Screen Two'), color: Colors.amber,),
MaterialButton(onPressed: (){
Get.offNamed('3');
} , child: Text('Screen Three'), color: Colors.amber,),
MaterialButton(onPressed: (){
Get.offAllNamed('4');
} , child: Text('Screen Four'), color: Colors.amber,),
],
),
),
);
}
}مزيد من المقالات