إنشاء تصميم تذكرة في فلاتر في اقل من دقيقه
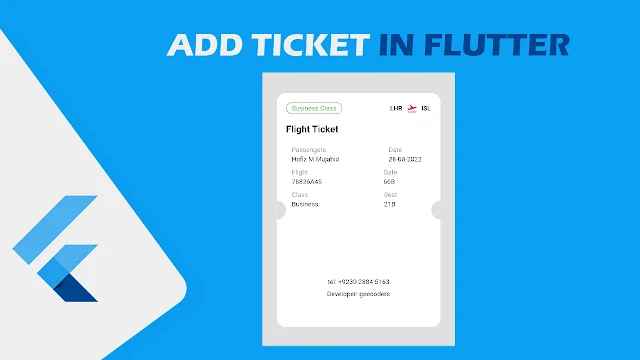
تتميز فلاتر بتقديم لكم دائما مجموعة كبيره من المكتبات الرائعه جدا والتي من شانها ان تساعدكم بشكل كبير جدا في عملية تطوير التطبيقات وانجاز التصاميم بشكل اسرع وفي مقالة اليوم نشارك معكم واحده من المكتبات القوية في فلاتر وهيا مخصصه لتنفيذ تصميم تذكرة طيران من خلال استخدام الpackage التي نقدمها لكم والتي تحسن من التصميم الخاص بكم بشكل كبير جدا وتساعدكم في انجاز التصميم بكل سهوله ويمكنك التعديل على التصميم لكي تصل الى الشكل المطلوب كما هو موضح بالصورة الخاصه بالمقاله .
مع تزايد شعبية تطوير البرامج عبر الأنظمة الأساسية. في السوق ، تم تقديم وإصدار العديد من الاطارات الجديدة. مثل React Native وكان احد الاطارات لتطوير التطبيقات عبر الأنظمة الأساسية لانظمة الاندرويد وios بكود واحد. ومع ذلك فقد شعبيته قليلا بعد ظهور فلاتر .
لقد تغير عالم تطوير الأنظمة الأساسية بشكل كبير منذ أن أعلنت Google عن Flutter في عام 2017. ومنذ ذلك الحين ، استمرت Google في تحسين نسختها وتحديثها ، مضيفة ميزات جديدة. تتزايد شعبية Flutter Development بين المطورين نتيجة الإصدارات الأخيرة.
لذلك ، وصلنا إلى Google. Flutter 3 ، أحدث تحفة Google ، هو أحدث إصدار من Flutter مع التحديث الرئيسي لدعم ستة منصات بقاعدة واحدة.
ticket_widget: ^0.0.1
how to design ticket in flutter
يمكنك تثبيت المكتبة السابقه والتي تساعدك بشكل كبير تنفيذ التصميم , المكتبة عباره فقط عن تصميم بسيط جدا لشكل التذكرة ولكن التصميم الداخلي والبيانات انت من تقوم بتنفيذها وكتابتها وفي هذا الجزء نوفر لك الكود بشكل كامل لكي تستطيع استخدامه والتعديل عليه كما هو موضح تستطيع نسخ الكود التالي والتعديل عليه بدون اي مشاكل تماما والوصول الى العناصر التي تحتاجها وتنفيذ التصميم المراد .
ui.dart
import 'package:flutter/material.dart';
import 'package:ticket_widget/ticket_widget.dart';
class FullPage extends StatefulWidget {
const FullPage({Key? key}) : super(key: key);
@override
State<FullPage> createState() => _FullPageState();
}
class _FullPageState extends State<FullPage> {
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[300],
appBar: AppBar(
backgroundColor: Colors.grey[200],
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Center(
child: TicketWidget(
width: 350,
height: 500,
isCornerRounded: true,
padding: EdgeInsets.all(20),
child: buildDesign(),
),
),
],
),
);
}
Widget buildDesign() {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 120.0,
height: 25.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
border: Border.all(width: 1.0, color: Colors.green),
),
child: const Center(
child: Text(
'Business Class',
style: TextStyle(color: Colors.green),
),
),
),
Row(
children: const [
Text(
'LHR',
style: TextStyle(
color: Colors.black, fontWeight: FontWeight.bold),
),
Padding(
padding: EdgeInsets.only(left: 8.0),
child: Icon(
Icons.flight_takeoff,
color: Colors.pink,
),
),
Padding(
padding: EdgeInsets.only(left: 8.0),
child: Text(
'ISL',
style: TextStyle(
color: Colors.black, fontWeight: FontWeight.bold),
),
)
],
)
],
),
const Padding(
padding: EdgeInsets.only(top: 20.0),
child: Text(
'Flight Ticket',
style: TextStyle(
color: Colors.black,
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
),
Padding(
padding: const EdgeInsets.only(top: 25.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
ticketDetailsWidget(
'Passengers', 'Hafiz M Mujahid', 'Date', '28-08-2022'),
Padding(
padding: const EdgeInsets.only(top: 12.0, right: 52.0),
child: ticketDetailsWidget('Flight', '76836A45', 'Gate', '66B'),
),
Padding(
padding: const EdgeInsets.only(top: 12.0, right: 53.0),
child: ticketDetailsWidget('Class', 'Business', 'Seat', '21B'),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 80.0, left: 30.0, right: 30.0),
child: Container(
width: 250.0,
height: 60.0,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/barcode.png'),
fit: BoxFit.cover)),
),
),
const Padding(
padding: EdgeInsets.only(top: 10.0, left: 75.0, right: 75.0),
child: Center(
child: Text(
'tel: +9230 2884 5163',
style: TextStyle(
color: Colors.black,
),
),
),
),
const SizedBox(height: 10),
Center(child: const Text('Developer: geecoders'))
],
);
}
Widget ticketDetailsWidget(String firstTitle, String firstDesc,
String secondTitle, String secondDesc) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.only(left: 12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
firstTitle,
style: const TextStyle(color: Colors.grey),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Text(
firstDesc,
style: const TextStyle(color: Colors.black),
),
)
],
),
),
Padding(
padding: const EdgeInsets.only(right: 20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
secondTitle,
style: const TextStyle(color: Colors.grey),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Text(
secondDesc,
style: const TextStyle(color: Colors.black),
),
)
],
),
)
],
);
}
}
مزيد من المقالات