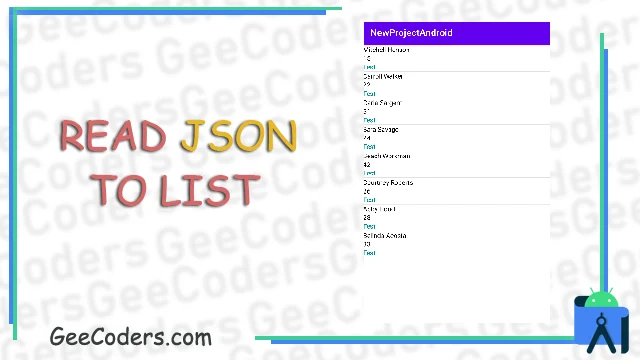
ملف json يحتوي على keys وكيفية استخراج البيانات منه
في هذا المقال سوف نشرح لكم كيف تستطيع استخراج وقراءة محتويات ملف json مرفوع على الانترنت بدون الحاجه الى تحميلة ورفعه في تطبيقك وفي المقال السابق شرحنا لكم كيف تقوم بعملية قراءة ملف json واستخراج الكلمات التي تريدها من داخله بعدة اشكال مختلفه وفي هذا المقال نكمل على سلسلة تعلم التعامل مع ملفات الjson ولكن مع الانترنت .
Android IDE الرسمي هو Android Studio ، الذي تم تطويره بواسطة Google.قم تبثبيت Android Studio ، وأنشئ مشروعًا جديدًا باستخدام نموذج "جديد" ، ثم اسحب بعض أدوات واجهة المستخدم إلى مساحة الرسم الفارغة يتم تخزين تسميات أدوات واجهة المستخدم في سلاسل مضمنة بشكل افتراضي. عند تحريك المؤشر فوق عنصر واجهة مستخدم ، يعرض Android Studio عرض تلميح أداة لإعادة تحديد موقع السلسلة المشفرة إلى ملف مورد strings.xml.تابع وانقل كل السلاسل القابلة للترجمة إلى ملف المورد strings.xml ، وفقًا لتوجيهات الأداة.
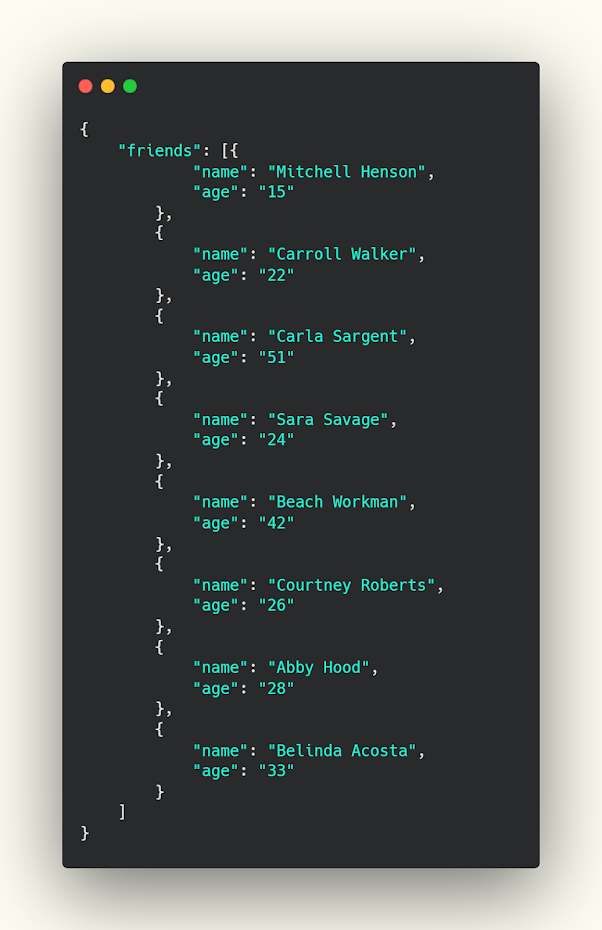
ملف json الذي سوف نتعامل معه
يمكنك استخدام موقع mocky لتكوين json file على الانترنت لاستعامله وهذا الموقع الذي قمت برفع عليه الملف .
JsonFile
{
"friends": [{
"name": "Mitchell Henson",
"age": "15"
},
{
"name": "Carroll Walker",
"age": "22"
},
{
"name": "Carla Sargent",
"age": "51"
},
{
"name": "Sara Savage",
"age": "24"
},
{
"name": "Beach Workman",
"age": "42"
},
{
"name": "Courtney Roberts",
"age": "26"
},
{
"name": "Abby Hood",
"age": "28"
},
{
"name": "Belinda Acosta",
"age": "33"
}
]
}
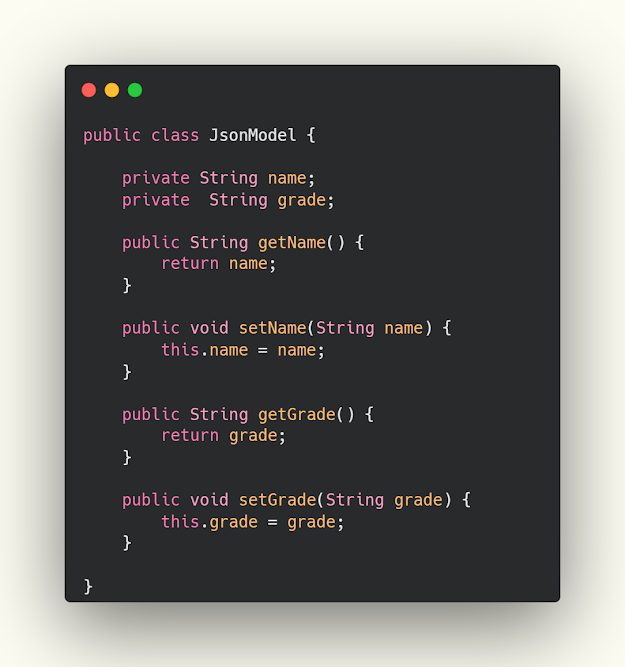
إنشاء model للتعامل مع عناصر الjson
نقوم هنا بعمل class model لاستقبال البيانات بداخله وهنا نريد الحصول على الاسم والعمر او الدرجه .
DataJson.java
public class JsonModel {
private String name;
private String grade;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGrade() {
return grade;
}
public void setGrade(String grade) {
this.grade = grade;
}
}
تهيئة ملف adapter للتعامل مع البيانات
الان نقوم بعمل ملف adapter لكي نقوم بعملية تنظيم البيانات بشكل صحيح وهو نفس فكرة الadapter الخاص بالrecyclerView .
SimoleAdapter.java
public class CustomAdapter extends BaseAdapter {
private Context applicationContext;
private int sample;
private List<JsonModel> jsonModels;
CustomAdapter(Context applicationContext, int sample, List<JsonModel> jsonModels) {
this.applicationContext =applicationContext;
this.sample = sample;
this.jsonModels =jsonModels;
}
@Override
public int getCount() {
return jsonModels.size();
}
@Override
public Object getItem(int i) {
return jsonModels.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
if(view == null)
{
LayoutInflater layoutInflater = (LayoutInflater) applicationContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(R.layout.list_test,viewGroup,false);
}
TextView name,id , ice;
name= view.findViewById(R.id.nameId);
id=view.findViewById(R.id.ageId);
name.setText(jsonModels.get(i).getName());
id.setText(jsonModels.get(i).getGrade());
return view;
}
}
عرض البيانات واستقبالها بداخل الmainActivity
الان ياتي دور اخر مرحلة وهيا قراءة الملف من الانترنت ووضع القيم بداخل الmodel الذي قمنا بإنشاءه في الاعلى ويمكنك استخدام الكود التالي لتنفيذ هذه العملية .
MainActivity.java
public class MainActivity2 extends AppCompatActivity {
ActivityMain2Binding binding;
private static final String TAG = "MainActivity2";
ArrayList<HashMap<String, String>> findesList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main2);
findesList = new ArrayList<>();
GetDataFromUrl getDataFromUrl = new GetDataFromUrl();
getDataFromUrl.execute();
}
private class GetDataFromUrl extends AsyncTask<String, String, List<JsonModel>> {
HttpURLConnection httpURLConnection = null;
BufferedReader bufferedReader = null;
String FullJsonData;
@Override
protected List<JsonModel> doInBackground(String... strings) {
try {
URL url = new URL("https://run.mocky.io/v3/a6a17873-10ef-4aab-8f97-564b7643e6c4");
httpURLConnection = (HttpURLConnection) url.openConnection();
httpURLConnection.connect();
InputStream inputStream = httpURLConnection.getInputStream();
bufferedReader = new BufferedReader(new InputStreamReader(inputStream));
StringBuilder stringBuffer = new StringBuilder();
String line = "";
while ((line = bufferedReader.readLine()) != null) {
stringBuffer.append(line);
}
FullJsonData = stringBuffer.toString();
List<JsonModel> jsonModelList = new ArrayList<>();
JSONObject jsonStartingObject = new JSONObject(FullJsonData);
JSONArray jsonStudentArray = jsonStartingObject.getJSONArray("friends");
for (int i = 0; i < jsonStudentArray.length(); i++) {
JSONObject jsonUnderArrayObject = jsonStudentArray.getJSONObject(i);
JsonModel jsonModel = new JsonModel();
jsonModel.setName(jsonUnderArrayObject.getString("name"));
jsonModel.setGrade(jsonUnderArrayObject.getString("age"));
Log.i(TAG, "doInBackground: " + jsonUnderArrayObject.getString("name"));
jsonModelList.add(jsonModel);
}
return jsonModelList;
} catch (JSONException | IOException e) {
e.printStackTrace();
} finally {
httpURLConnection.disconnect();
try {
bufferedReader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return null;
}
@Override
protected void onPostExecute(List<JsonModel> jsonModels) {
super.onPostExecute(jsonModels);
CustomAdapter adapter = new CustomAdapter(getApplicationContext(), R.layout.list_test, jsonModels);
binding.list.setAdapter(adapter);
}
}
}
لمزيد من الشروحات
- تصميم صفحة setting باستخدام android studio بإستخدام xml
- اضافة زر للتبديل بين الى الليلي في اندرويد ستوديو | Dark and white mode android
- شرح كيفية عمل ImageSlide بعدة اشكال وبدون مكتبات في الاندرويد ستديو
- تصميم برنامج باستخدام برنامج اندرويد ستوديو لارسال الاشعارات في وقت محدد
- نقل البيانات والصور من صفحة للاخرى اثناء الصغط على الrecyclerview
- شرح كيفية نقل بيانات الcolors من api من activity الى اي مكان اخر Android studio