شرح كيفية اضافة خاصية لاعادة بناء الصفحة من جديد وجلب البيانات من السيرفر (اعادة تحميل الصفحة)
معظم التطبيقات تستخدم ايقونة تظهر بالاعلى لاظهار علامة التحميل ومن ثم اظهار البيانات الجديده من السيرفر ويكون الكود الموجود في علامة التحميل هو جلب البيانات الجديده من السيرفر مثال على ذلك اذا كنت تريد ان تقوم بتحديث البيانات التي توجد بالصفحه فتقوم بوضع الmethode المسؤوله عن عملية get Data داخل ايقونة التحميل ليتم عرض البيانات الحديثه من السيرفر وعرضها للمستخدمين ومكتبة اليوم تعطي شكل جديد ومختلف لك اثناء القيام بهذه العملية وهي مكتبة بسيطه جدا وسهلة الاستخدام .
Flutter هو تطبيق SDK للجوّال يسمح بإنشاء رمز متزامن لنظامي التشغيل iOS و Android. تطبيقين بأداء رائع ودقة. Flutter الهدف هو إعطاء المطورين الأدوات التي يحتاجونها لإنشاء برامج عالية الأداء تعمل بسلاسة عبر العديد من الأنظمة الأساسية. يمكننا استيعاب العديد من اختلافات الأيقونات ومشكلات التنضيد وسلوك التمرير. لبدء الاستخدام ، لا تحتاج إلى أي معرفة سابقة بتطوير الأجهزة المحمولة. إذا كنت قد استخدمت لغة Java أو JavaScript ، فسيبدو التطبيق مألوفًا لك لأنه تمت كتابته بلغة برمجة Dart. على الرغم من أن الكتابة بلغات شيئية تعد ميزة إضافية ، إلا أن بعض تطبيقات Flutter قد تم إنشاؤها من قبل غير المبرمجين!
liquid_pull_to_refresh: ^3.0.1
How to use liquid pull to refresh
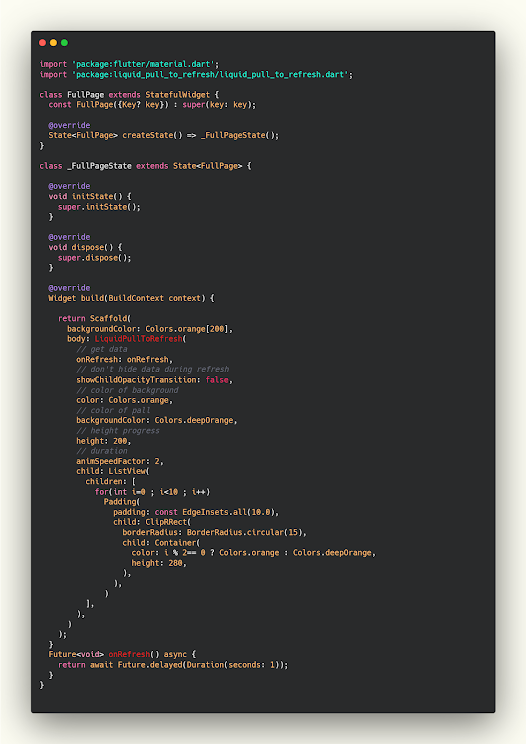
اولا تحتاج الى ان تحيط التصميم الخاص بك بLiquidPullToRefresh ولن يظهر هذا الخيار سوى بعد تثبيت المكتبة السابقه وبداخل الonRefresh تضع الكود المسؤول عن جلب البيانات من السيرفر وهنا قمنا بوضع انتظار لمدة ثانية واحده فقط يمكنك وضع كود عرض البيانات من السيرفر بداخل الchild تضع التصميم الذي ترغب به كما تريد بدون اي مشاكل , يوجد كومنت يوضح كل خاصية في المكتبة ماتقوم به وكيف تستطيع التعديل عليها بكل سهوله لمساعتدكم في التعامل مع خصائص المكتبة .
ui.dart
import 'package:flutter/material.dart';
import 'package:liquid_pull_to_refresh/liquid_pull_to_refresh.dart';
class FullPage extends StatefulWidget {
const FullPage({Key? key}) : super(key: key);
@override
State<FullPage> createState() => _FullPageState();
}
class _FullPageState extends State<FullPage> {
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.orange[200],
body: LiquidPullToRefresh(
// get data
onRefresh: onRefresh,
// don't hide data during refresh
showChildOpacityTransition: false,
// color of background
color: Colors.orange,
// color of pall
backgroundColor: Colors.deepOrange,
// height progress
height: 200,
// duration
animSpeedFactor: 2,
child: ListView(
children: [
for(int i=0 ; i<10 ; i++)
Padding(
padding: const EdgeInsets.all(10.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(15),
child: Container(
color: i % 2== 0 ? Colors.orange : Colors.deepOrange,
height: 280,
),
),
)
],
),
)
);
}
Future<void> onRefresh() async {
return await Future.delayed(Duration(seconds: 1));
}
}
مزيد من المقالات
- اضافة عبارة const لجميع المتغيرات التي تحتاجها بشكل تلقائي في Flutter
- شرح كيفية التنقل وعمل blur للصور مع Animated في flutter
- كيفية تقسيم جزء معين من التصميم في الشاشه باستخدام FractionallySizedBox
- الحصول على ابعاد الشاشه باستخدام LayoutBuilder
- حل مشكلة ظهور علامة x حول dart في فلاتر اندرويد ستوديو