إنشاء ايقونة للبحث تظهر فقط اثناء الضغط عليها في فلاتر
في هذا الدرس نقدم لكم مكتبة جديده من المكتبات التي نقدمها لكم في فلاتر من اجل تحسين مستواك البرمجي بشكل كبير ومساعدتكم في انجاز الاعمال بشكل كبير جدا في هذا الدرس سوف نقوم بتقديم لكم واحده من المكتبات التي تعطي شكل جميل في التصميم الخاص بك وهو اضافة ايقونه عندما يتم النقر عليها يظهر زر البحث كما هو موضح بالصورة الخاصه بالمقال ويمكنك تعديل المظهر كما تريد وضبط اعدادت البحث كما تريد في نهاية الامر القرار يرجع لك .
مع تزايد شعبية تطوير البرامج عبر الأنظمة الأساسية. في السوق ، تم تقديم وإصدار العديد من الاطارات الجديدة. مثل React Native وكان احد الاطارات لتطوير التطبيقات عبر الأنظمة الأساسية لانظمة الاندرويد وios بكود واحد. ومع ذلك فقد شعبيته قليلا بعد ظهور فلاتر .
لقد تغير عالم تطوير الأنظمة الأساسية بشكل كبير منذ أن أعلنت Google عن Flutter في عام 2017. ومنذ ذلك الحين ، استمرت Google في تحسين نسختها وتحديثها ، مضيفة ميزات جديدة. تتزايد شعبية Flutter Development بين المطورين نتيجة الإصدارات الأخيرة. لذلك ، وصلنا إلى Google. Flutter 3 ، أحدث تحفة Google ، هو أحدث إصدار من Flutter مع التحديث الرئيسي لدعم ستة منصات بقاعدة واحدة.
dependencies:
anim_search_bar: ^2.0.2
how to show Animation Search Bar
بعد تثبيت المكتبة لديك في الاندرويد ستوديو سوف تتمكن من استخدام الامر AnimSearchBar وهو الذي سوف يساعدك بشكل كبير جدا في امكانية تنفيذ الانميشن الذي تشاهدة في الصورة الخاصه بالعنوان الخاص بالمقاله , ويمكنك عمل controller للبحث وايضا تخصيص ايقونة لحذف العناصر عند النقر عليها , يمكنك التعديل على المكتبة بشكل اكبر بكل سهوله يمكنك استخدامها في تطبيقك بسهوله .
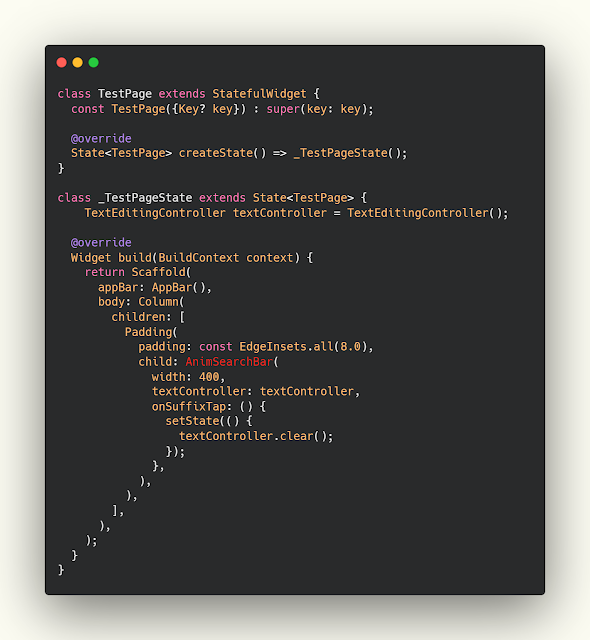
ui.dart
class TestPage extends StatefulWidget {
const TestPage({Key? key}) : super(key: key);
@override
State<TestPage> createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
TextEditingController textController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: AnimSearchBar(
width: 400,
textController: textController,
onSuffixTap: () {
setState(() {
textController.clear();
});
},
),
),
],
),
);
}
}
مزيد من المقالات
- اضافة عبارة const لجميع المتغيرات التي تحتاجها بشكل تلقائي في Flutter
- شرح كيفية التنقل وعمل blur للصور مع Animated في flutter
- كيفية تقسيم جزء معين من التصميم في الشاشه باستخدام FractionallySizedBox
- الحصول على ابعاد الشاشه باستخدام LayoutBuilder
- حل مشكلة ظهور علامة x حول dart في فلاتر اندرويد ستوديو