المكتبات التي تحتاجها لبناء تطبيق chat في Android studio
يوجد بعض من المكتبات المهمه التي تحتاجها للبدء في تصميم اي تطبيق على برنامج اندرويد ستوديو ويوجد مكتبات لا غنى عنها اطلاقا مثل ssd و sdp لذلك قم بتثبيتهم وايضا قم بتثبيت مكتبة roundedimageview لتصميم صورة دائريه .
dependencies {
// ssd and sdp
implementation 'com.intuit.sdp:sdp-android:1.0.6'
implementation 'com.intuit.ssp:ssp-android:1.0.6'
// round image
implementation 'com.makeramen:roundedimageview:2.3.0'
}
تفعيل viewBinding
اصبحت الشركات تهتم بوجود viewBinding او Databinding في تطبيقتها وذلك لتوفيرها على المطور كتابة التعريفات اللازمه لكل id من الitem وتجعل الكود الخاص بك اكثر تنظيما ولهذا السبب عليك بتفعيلها في تطبيقك .
buildFeatures {
viewBinding true;
}
تصميم صفحة تسجيل الدخول الى حسابك في chap app
في هذا الجزء سوف نقوم بتصميم صفحة sign in في xml ولتصميمها بشكل اسرع يمكنك نسخ الكود التالي ولصقه لديك في الandroid studio وهي عبارة عن صفحة بها كلمة مرحبا واسفلها مكان لوضع الاميل والرقم السري الخاصين بالمستخدم واسفلهم زر للانتقال الى صفحة التسجيل .
sign in xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
android:clipToPadding="false"
android:overScrollMode="never"
android:padding="@dimen/_24sdp"
android:scrollbars="none"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activities.SignInActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_40sdp"
android:text="@string/welcome_back"
android:textColor="@color/primary_text"
android:textSize="@dimen/_18ssp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_4sdp"
android:text="@string/login_to_continue"
android:textColor="@color/secondary_text"
android:textSize="@dimen/_12ssp"
android:textStyle="bold" />
<EditText
android:id="@+id/input_email"
android:layout_width="match_parent"
android:layout_height="@dimen/_45sdp"
android:layout_marginTop="@dimen/_40sdp"
android:background="@drawable/background_input"
android:hint="@string/enter_you_email"
android:imeOptions="actionNext"
android:importantForAutofill="no"
android:inputType="textEmailAddress"
android:paddingEnd="@dimen/_16sdp"
android:paddingStart="@dimen/_16sdp"
android:textColor="@color/primary_text"
android:textSize="@dimen/_13ssp"
/>
<EditText
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="@dimen/_45sdp"
android:layout_marginTop="@dimen/_16sdp"
android:background="@drawable/background_input"
android:hint="@string/enter_you_password"
android:imeOptions="actionDone"
android:importantForAutofill="no"
android:inputType="textPassword"
android:paddingEnd="@dimen/_16sdp"
android:paddingStart="@dimen/_16sdp"
android:textColor="@color/primary_text"
android:textSize="@dimen/_13ssp"
/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_SignIn"
android:text="@string/sign_in"
android:textColor="@color/white"
android:textSize="@dimen/_13ssp"
android:textStyle="bold"
app:cornerRadius="@dimen/_8sdp"
android:layout_marginTop="@dimen/_20sdp"
android:layout_width="match_parent"
android:layout_height="@dimen/_50sdp" />
<com.google.android.material.button.MaterialButton
android:id="@+id/create_account"
android:textStyle="bold"
android:textColor="@color/primary"
style="@style/Widget.MaterialComponents.Button.TextButton.Dialog.Flush"
android:text="@string/create_new_account"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
تصميم صفحة تسجيل البيانات في Chap app
عندما يقوم المستخدم بالنقر على تسجيل حساب ينقله الى هذة الصفحة لانشاء حساب جديد ببساطة يمكنه رفع صورة خاصة به هنا ووضع الاميل والرقم السري والاسم واعادة الرقم السري وزر اسفلهم لعمل تسجيل واذا تذكر الرقم السري يمكنه النقر على تسجيل دخول ليرجع الى الصفحة السابقة
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
android:clipToPadding="false"
android:overScrollMode="never"
android:padding="@dimen/_24sdp"
android:scrollbars="none"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activities.SignUpActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_40sdp"
android:text="@string/create_new_account"
android:textColor="@color/primary_text"
android:textSize="@dimen/_18ssp"
android:textStyle="bold" />
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_20sdp" >
<com.makeramen.roundedimageview.RoundedImageView
android:background="@drawable/background_image"
android:layout_width="@dimen/_80sdp"
android:layout_height="@dimen/_80sdp"
android:scaleType="centerCrop"
app:riv_oval="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/add_image"
android:textColor="@color/secondary_text"
android:textSize="@dimen/_10ssp" />
</FrameLayout>
<EditText
android:id="@+id/input_name"
android:layout_width="match_parent"
android:layout_height="@dimen/_45sdp"
android:layout_marginTop="@dimen/_20sdp"
android:background="@drawable/background_input"
android:hint="@string/enter_your_name"
android:imeOptions="actionNext"
android:importantForAutofill="no"
android:inputType="text"
android:paddingEnd="@dimen/_16sdp"
android:paddingStart="@dimen/_16sdp"
android:textColor="@color/primary_text"
android:textSize="@dimen/_13ssp"
/>
<EditText
android:id="@+id/input_email"
android:layout_width="match_parent"
android:layout_height="@dimen/_45sdp"
android:layout_marginTop="@dimen/_20sdp"
android:background="@drawable/background_input"
android:hint="@string/enter_you_email"
android:imeOptions="actionNext"
android:importantForAutofill="no"
android:inputType="text"
android:paddingEnd="@dimen/_16sdp"
android:paddingStart="@dimen/_16sdp"
android:textColor="@color/primary_text"
android:textSize="@dimen/_13ssp"
/>
<EditText
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="@dimen/_45sdp"
android:layout_marginTop="@dimen/_20sdp"
android:background="@drawable/background_input"
android:hint="@string/enter_you_password"
android:imeOptions="actionNext"
android:importantForAutofill="no"
android:inputType="text"
android:paddingEnd="@dimen/_16sdp"
android:paddingStart="@dimen/_16sdp"
android:textColor="@color/primary_text"
android:textSize="@dimen/_13ssp"
/>
<EditText
android:id="@+id/input_repassword"
android:layout_width="match_parent"
android:layout_height="@dimen/_45sdp"
android:layout_marginTop="@dimen/_20sdp"
android:background="@drawable/background_input"
android:hint="@string/confirm_password"
android:imeOptions="actionNext"
android:importantForAutofill="no"
android:inputType="text"
android:paddingEnd="@dimen/_16sdp"
android:paddingStart="@dimen/_16sdp"
android:textColor="@color/primary_text"
android:textSize="@dimen/_13ssp"
/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_Sign_up"
android:text="@string/sign_up"
android:textColor="@color/white"
android:textSize="@dimen/_13ssp"
android:textStyle="bold"
app:cornerRadius="@dimen/_8sdp"
android:layout_marginTop="@dimen/_20sdp"
android:layout_width="match_parent"
android:layout_height="@dimen/_50sdp" />
<com.google.android.material.button.MaterialButton
android:id="@+id/sign_in"
android:textStyle="bold"
android:textColor="@color/primary"
style="@style/Widget.MaterialComponents.Button.TextButton.Dialog.Flush"
android:text="@string/sign_in"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
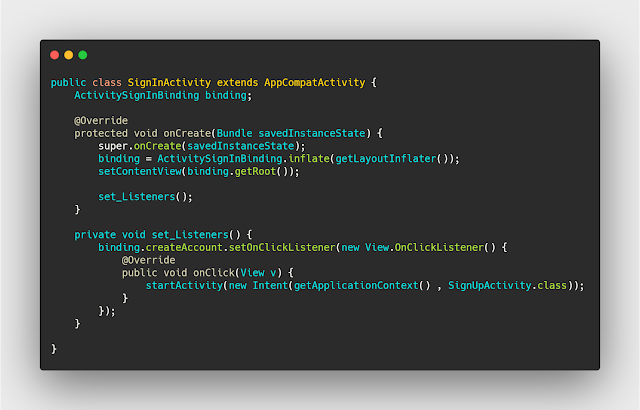
الانتقالات داخل صفحة sign in في chat app
في هذة الصفحة الانتقالات بين مختلف الاماكن في الكود الخاص بك بمعنى اخر عند النقر على زر login او غيره ماهو الaction الذي تريد حدوثه وهنا قمت بعمل انتقال من صفحة التسجيل الى تسجيل الدخول فقط .
public class SignInActivity extends AppCompatActivity {
ActivitySignInBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivitySignInBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
set_Listeners();
}
private void set_Listeners() {
binding.createAccount.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(getApplicationContext() , SignUpActivity.class));
}
});
}
}
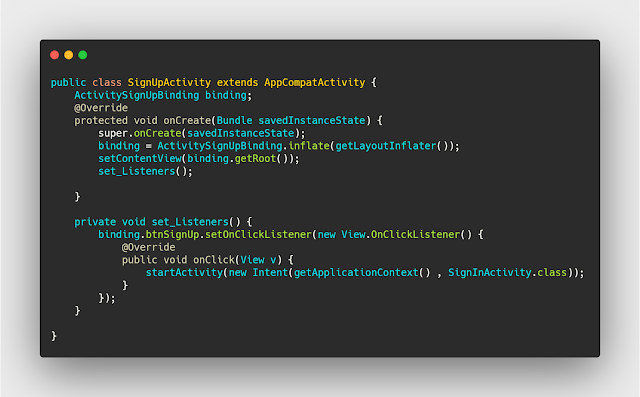
الانتقالات داخل صفحة sign up في chat app
public class SignUpActivity extends AppCompatActivity {
ActivitySignUpBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivitySignUpBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
set_Listeners();
}
private void set_Listeners() {
binding.btnSignUp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(getApplicationContext() , SignInActivity.class));
}
});
}
}