شرح بناء تطبيقك لتغيير تعبيرات الemoji في flutter مع animation
في هذا المقال سوف نشرح لكم فكرة جديده في الانميشن بفلاتر وهي باستخدام flare وهذه المكتبة من اقوى المكتبات التي تساعدك في عمل الانميشن بشكل مختلف تماما ولكنه ايضا من اصعب المكتبات في التعامل وليست سهله كباقي المكتبات ولكن سوف نقدم لكم مثال في هذا الدرس يساعدكم على فهم المكتبة والتعامل معها والان دعونا ننتقل الى الشرح .
أنتجت Google إطار عمل Flutter ، وهو عبارة عن مجموعة تطوير برامج (SDK) لتطبيقات الأجهزة المحمولة. من الممكن إنشاء تطبيقات لمنصات Android و iOS باستخدام الأداة وقاعدة بيانات واحدة ، إن اعتماد رمز واحد له تأثير كبير على إنشاء تطبيقات الأجهزة المحمولة. بالإضافة إلى توفير موارد الشركة ، يمنع التطبيق عبر الأنظمة الأساسية التطبيقات من اكتساب قدرات مختلفة.
يعد عدم التطابق في إصدارات التطبيق أمرًا شائعًا بالنسبة للمؤسسات التي بها فريقان لتطوير الأجهزة المحمولة ، أحدهما لنظام Android والآخر لنظام iOS. يمكن أن تنشأ هذه التفاوتات نتيجة لقدرة الفريق ، فضلاً عن عمليات النشر المتغيرة في المتاجر.
على سبيل المثال ، يحتوي متجر برامج Apple على لوائح نشر أكثر صرامة ، لكن متجر Google Play Store أكثر مرونة وتسامحًا مع نشر التطبيقات.
الملف المستخدم في الشرح
موقع Rive
اضف مكتبة flare_flutter لمشروعك
قم بإضافة المكتبة التابيه في المكان المخصص لها .
dependencies:
flare_flutter: ^3.0.2
شرح التعامل مع مكتبة flare في flutter والتعامل مع الصور المتحركه
لو انتقلت الى الموقع سوف تشاهد ان الانميشن يمر بخمس مراحل وكل مرحله تعبر عن حالة الemoji وتستطيع تصميم الشكل الذي تريده من خلال الموقع السابق , عموما يمكنك تحميل الشكل الذي نعمل عليه من رابط الgithub الموجود بالاعلى وبعدها تقوم بعمل void تقوم بوضع القيمة - او + على حسب الشكل الذي لديها وبناء على القيمة يتم وضع العلامه - او + قبل قيمة الرقم وفي التصميم عند التغيير يتم استخدام الonChange لكي يتم تنفيذ الامر على الشكل .
flare.dart
class GeeCoders extends StatefulWidget {
const GeeCoders({Key? key}) : super(key: key);
@override
State<GeeCoders> createState() => _GeeCodersState();
}
class _GeeCodersState extends State<GeeCoders> {
// ratting with .
double ratting = 5.0;
// start with
String _currentAnimation = '5+';
//
SmileyController smileyController = SmileyController();
void onChange(double value){
if (ratting == value) return;
setState(() {
var direction = ratting < value ? '+' : '-' ;
ratting = value;
_currentAnimation = '${value.round()}$direction';
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 300,
width: 300,
child:
FlareActor(
// animation file
'assets/happiness_emoji.flr',
// animation states from web ( here animation is [1+ , 2+ , 3+ , 4+ , 5+])
animation: _currentAnimation,
// fit image
fit: BoxFit.contain,
// controller (eye close and open)
controller: smileyController,
// alignment
alignment: Alignment.center,),
),
// Slider is state emoji
Slider(
value: ratting,
min: 1.0,
max: 5.0,
divisions: 4,
onChanged: onChange,
),
Text(
'$ratting' , style: TextStyle(fontSize: 22 , fontWeight: FontWeight.bold , color: Colors.redAccent),
)
],
) );
}
}
تغيير حركات العيون كل فتره زمنية معينه
الان قمنا بعمل animation مخصص للشكل من خلال استخدام اسم الانميشن الذي يعمل عليه لكي نقوم بتغيير حركة العيون كل 5 ثواني يتم اغلاق العين وفتحها مره اخرى كما هو موضح بالصورة الخاصه بالمقال وبهذا تكون قد صممت انميشن احترافي بمكتبة flare بإستخدام flutter ويوجد الكثير من الدروس على اليوتيوب لهذه المكتبة اذا لم تصل الفكرة بشكل كامل لك .
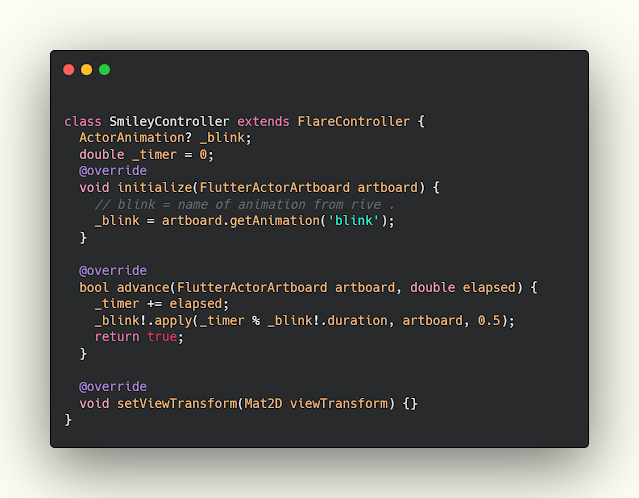
SmileyController.dart
class SmileyController extends FlareController {
ActorAnimation? _blink;
double _timer = 0;
@override
void initialize(FlutterActorArtboard artboard) {
// blink = name of animation from rive .
_blink = artboard.getAnimation('blink');
}
@override
bool advance(FlutterActorArtboard artboard, double elapsed) {
_timer += elapsed;
_blink!.apply(_timer % _blink!.duration, artboard, 0.5);
return true;
}
@override
void setViewTransform(Mat2D viewTransform) {}
}
فيديو الشرح
مزيد من الاكواد البرمجية :
- شرح كيفية تغيير اللغة بين العربيه والانجليزيه في فلاتر | Language translation in Flutter
- عمل انتقال للصور مع animation بسيط لتحسين عملية نقل البيانات
- كود تكبير الصور في Flutter عند النقر عليها مرتين مع امكانية تتبع الموقع المراد تكبيره
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack و Positioned
- التعديل على زر الرجوع للخلف في فلاتر | your are sure to exit from app flutter