اضافة slide_switcher في فلاتر بابسط طريقة
في هذا المقال سوف نشرح لكم كيف تقوم بعمل switcher لمجموعه من الخصائص التي توجد بداخل فلاتر من اجل تحسين شكل التطبيق الخاص بك والذي تعمل عليه وهذه الاضافه التي نقدمها لكم اليوم توفر عليك الوقت في كتابة الكود الخاص بالشكل فهي تعمل على تنفيذ معظم الاوامر التي قد تحتاجها كما هو موضح بالصورة الخاصه بالمقاله , يمكنك تركيب الاضافة كما هو متعارف عليه في ملف pubspec وبعدها سوف تستطيع استخدام احد الاشكال التاليه .
يمكّنك إطار عمل Flutter مفتوح المصدر من Google من إنشاء تطبيقات متعددة الأنظمة الأساسية ومُصممة محليًا من قاعدة شفرة واحدة. أهداف النظام الأساسي الستة التي يدعمها Flutter 3 هي تطبيقات الويب و Windows و macOS و iOS و Android و iOS.
الإطار المعاصر المستخدم لإنشاء أدوات Flutter تأثر بـ React. تعد أدوات النص ، وتخطيطات الصفوف والأعمدة من Flexbox ، وتخطيطات تحديد المواقع المطلقة المكدسة ، وعناصر واجهة المستخدم الموضوعة ، وعناصر واجهة المستخدم الحاوية هي أكثر الأدوات والتخطيطات شيوعًا ،
ضع في اعتبارك أنك تطور تطبيقًا متعدد الأنظمة الأساسية يستخدم عنصر واجهة مستخدم Flutter Material كأساس له. في جوهر التطبيق الخاص بك ، تقوم هذه الأداة بإنشاء عدد من عناصر واجهة المستخدم المفيدة الأخرى ، مثل المتصفح. يتحكم الملاح في مجموعة من عناصر واجهة المستخدم المعروفة باسم المسارات في Flutter ويتم تحديدها بواسطة السلاسل.
add dependencies in pubspec.yaml
dependencies:
slide_switcher: ^1.1.1
How to add slide switcher in Flutter
بعد تركيب الاضافة يمكنك استخدام اي شكل من الثلاث اشكال التاليين والذين موجودين في الصورة الخاصه بالمقاله , سوف تجد في الصورة ان كل امر تم استخدام قمنا بعمل اللون الاحمر له لكي تستطيع التفريق بين كل شكل والاخر والاشكال بنفس الترتيب الذي يوجد بالصورة الخاصه بالمقاله يمكنك استخدام اي شكل منهم كما تريد وتعديله لكي يلبي احتياجاتك .
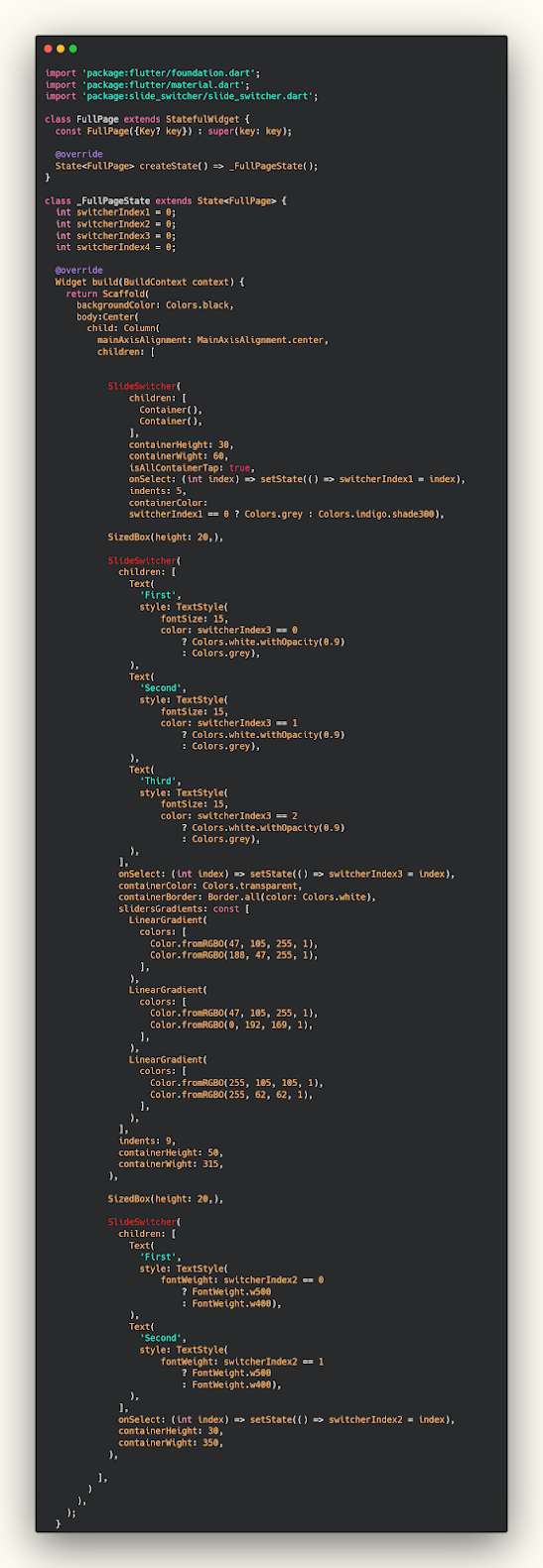
ui.dart
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:slide_switcher/slide_switcher.dart';
class FullPage extends StatefulWidget {
const FullPage({Key? key}) : super(key: key);
@override
State<FullPage> createState() => _FullPageState();
}
class _FullPageState extends State<FullPage> {
int switcherIndex1 = 0;
int switcherIndex2 = 0;
int switcherIndex3 = 0;
int switcherIndex4 = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body:Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SlideSwitcher(
children: [
Container(),
Container(),
],
containerHeight: 30,
containerWight: 60,
isAllContainerTap: true,
onSelect: (int index) => setState(() => switcherIndex1 = index),
indents: 5,
containerColor:
switcherIndex1 == 0 ? Colors.grey : Colors.indigo.shade300),
SizedBox(height: 20,),
SlideSwitcher(
children: [
Text(
'First',
style: TextStyle(
fontSize: 15,
color: switcherIndex3 == 0
? Colors.white.withOpacity(0.9)
: Colors.grey),
),
Text(
'Second',
style: TextStyle(
fontSize: 15,
color: switcherIndex3 == 1
? Colors.white.withOpacity(0.9)
: Colors.grey),
),
Text(
'Third',
style: TextStyle(
fontSize: 15,
color: switcherIndex3 == 2
? Colors.white.withOpacity(0.9)
: Colors.grey),
),
],
onSelect: (int index) => setState(() => switcherIndex3 = index),
containerColor: Colors.transparent,
containerBorder: Border.all(color: Colors.white),
slidersGradients: const [
LinearGradient(
colors: [
Color.fromRGBO(47, 105, 255, 1),
Color.fromRGBO(188, 47, 255, 1),
],
),
LinearGradient(
colors: [
Color.fromRGBO(47, 105, 255, 1),
Color.fromRGBO(0, 192, 169, 1),
],
),
LinearGradient(
colors: [
Color.fromRGBO(255, 105, 105, 1),
Color.fromRGBO(255, 62, 62, 1),
],
),
],
indents: 9,
containerHeight: 50,
containerWight: 315,
),
SizedBox(height: 20,),
SlideSwitcher(
children: [
Text(
'First',
style: TextStyle(
fontWeight: switcherIndex2 == 0
? FontWeight.w500
: FontWeight.w400),
),
Text(
'Second',
style: TextStyle(
fontWeight: switcherIndex2 == 1
? FontWeight.w500
: FontWeight.w400),
),
],
onSelect: (int index) => setState(() => switcherIndex2 = index),
containerHeight: 30,
containerWight: 350,
),
],
)
),
);
}
مزيد من المقالات
- حل مشكلة minCompileSdk (31) specified in a dependency's AAR
- عمل مؤشر لتتبع الخطوات في فلاتر | flutter stepper
- كود منع تدوير الشاشه في التطبيقات بإستخدام فلاتر
- شرح كيفية عمل post للبيانات من نوع params داخل الapi في flutter
- شرح كيفية استخدام الapi مع repostery في Flutter وتنظيم الكود