شرح كيفية الانتقال الى بيانات عنصر معين في الrecyclerview مع animation للانتقال في الاندرويد ستوديو
من منا لا يعشق الanimation في التطبيقات وما مدى نجاح التطبيقات التي تهتم بعمل animation للمستخدمين من اجل تحسين شكل التطبيق ولان هذه الاشياء البسيطة تترك اثر في تجربة المستخدم ويفضل التعامل مع تطبيقك في الايام المقبلة بسبب اهتمام المطور به وفي هذا المقال سوف نشرح لكم طريقة جديده عمل animation اثناء عملية onClick على اي item داخل الRecyclerView في android studio بكل سهوله .
أنظمة التشغيل Android و iOS هي الأكثر شيوعًا والأكثر استخدامًا في العالم بين المستخدمين بشكل كبير جدا ، في حين أن البقية ، مثل Windows Phone وغيرها ، لديها عدد قليل من المستخدمين. وعلى سبيل المثال ، يتحكم نظام التشغيل Android في حوالي 75٪ من الاجهزة الذكية الموجوده السوق و لأنظمة التشغيل وبرمجة تطبيقات الهواتف الذكية. من ناحية أخرى ، يمثل نظام iOS 20٪ أو أكثر إلى حد ما من جميع أنظمة التشغيل ، مقارنة بـ 5٪ فقط من جميع أنظمة التشغيل مجتمعة. بالإضافة إلى ذلك ، في الولايات المتحدة ، يستخدم نظام iOS حوالي 55 بالمائة من المستخدمين ، مقارنة بنسبة 45 بالمائة لنظام Android ، وهذا يدل على ضخامة المستخديمن لدى هذة الانظمة في هواتف المستخدمين .
ستحتاج إلى معرفة لغة برمجة إذا كنت تريد إنشاء تطبيق جوال . ومع ذلك ، قد يكون اتخاذ قرار بشأن اللغة (أو اللغات) المثالية لمشروع ما أمرًا صعبًا. هناك الكثير من الخيارات ، وفي هذا الموقع نقدم لك الكثير من الشروحات والدروس في تطوير تطبيقات الاندرويد وغيرها من الاجهزة بشكل مجاني بالكامل ، وهذة المقالة ماهي الا جزء من تطوير التطبيقات ، كل هذا يتوقف على الهيكل الذي تقوم ببنائه. قد لا يطلب مطور الهاتف جميع الوظائف المتوفرة بلغة برمجة لتطبيقات معينة. في بعض الحالات ، قد يتطلب تطبيق واحد العديد من اللغات.
شرح ارسال الموقع والصورة في الادبتر
في البداية سوف نقوم بعمل adapter بسيط جدا كما تعودنا عليه وسوف نرسل الposition لكي نعرف الindex الخاص بالصورة وايضا سوف نرسل معه الimage لكي نقوم بعمل التاثير عليها اثناء الانتقال كما هو موضح بالكود التالي .
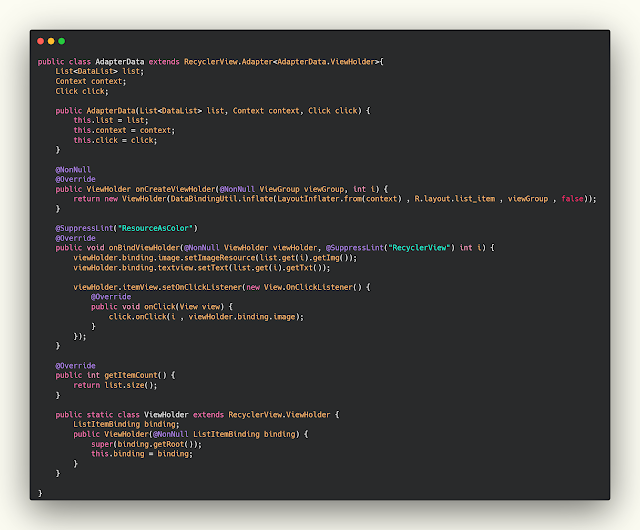
adapter.java
public class AdapterData extends RecyclerView.Adapter<AdapterData.ViewHolder>{
List<DataList> list;
Context context;
Click click;
public AdapterData(List<DataList> list, Context context, Click click) {
this.list = list;
this.context = context;
this.click = click;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
return new ViewHolder(DataBindingUtil.inflate(LayoutInflater.from(context) , R.layout.list_item , viewGroup , false));
}
@SuppressLint("ResourceAsColor")
@Override
public void onBindViewHolder(@NonNull ViewHolder viewHolder, @SuppressLint("RecyclerView") int i) {
viewHolder.binding.image.setImageResource(list.get(i).getImg());
viewHolder.binding.textview.setText(list.get(i).getTxt());
viewHolder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
click.onClick(i , viewHolder.binding.image);
}
});
}
@Override
public int getItemCount() {
return list.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
ListItemBinding binding;
public ViewHolder(@NonNull ListItemBinding binding) {
super(binding.getRoot());
this.binding = binding;
}
}
}
عرض البيانات والانتقال من صفحة الى اخرى وازالة الnoise الذي يظهر خلال عملية الانتقال
الان خلال عملية الانتقال من activity الى الاخرى سوف نقوم بعمل puExtra لكي ننتقل من مكان الى الاخر وننقل index الخاص بالصورة والبيانات الخاصه به , بعدها سوف نستخدم ActivityOptions لكي نقوم بعمل الانميشن ولا ننسى ان نقوم بعمل shard لل img التي نرسل ارسالها والانتقال اليها بنفس الاسم وهو "img" على سبيل المثال واخيرها نقوم بعملية الارسال الان ياتي دور الخطوة الثانية وهيا ازالة الnoise الذي يحدث في اغلب الاكواد الاخرى الموجوده على الانترنت لذلك سوف نقوم بعمل methode اخرى باسم delete_white_between_Transition ونقوم بكتابة الكود التالي بداخلها وهو المسؤول عن ازالة التشويش الذي يظهر باللون الابيض اثناء الانتقال .
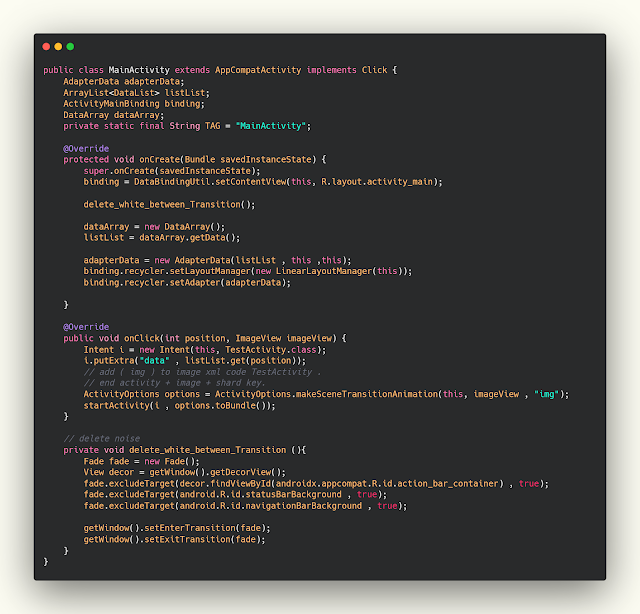
mainActivity.class
public class MainActivity extends AppCompatActivity implements Click {
AdapterData adapterData;
ArrayList<DataList> listList;
ActivityMainBinding binding;
DataArray dataArray;
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
delete_white_between_Transition();
dataArray = new DataArray();
listList = dataArray.getData();
adapterData = new AdapterData(listList , this ,this);
binding.recycler.setLayoutManager(new LinearLayoutManager(this));
binding.recycler.setAdapter(adapterData);
}
@Override
public void onClick(int position, ImageView imageView) {
Intent i = new Intent(this, TestActivity.class);
i.putExtra("data" , listList.get(position));
// add ( img ) to image xml code TestActivity .
// end activity + image + shard key.
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, imageView , "img");
startActivity(i , options.toBundle());
}
// delete noise
private void delete_white_between_Transition (){
Fade fade = new Fade();
View decor = getWindow().getDecorView();
fade.excludeTarget(decor.findViewById(androidx.appcompat.R.id.action_bar_container) , true);
fade.excludeTarget(android.R.id.statusBarBackground , true);
fade.excludeTarget(android.R.id.navigationBarBackground , true);
getWindow().setEnterTransition(fade);
getWindow().setExitTransition(fade);
}
}
استقبال البيانات في activity اخرى من عملية النقل
الخطوة التاليه وهيا بطبيعة الامر استقبال البيانات ببساطة سوف نستقبلها كما تعودنا في الدروس السابقة ولكن لا ننسى استخدام الmethode المسؤوله عن عملية الfade لضمان ازالة التشويش من الصور .
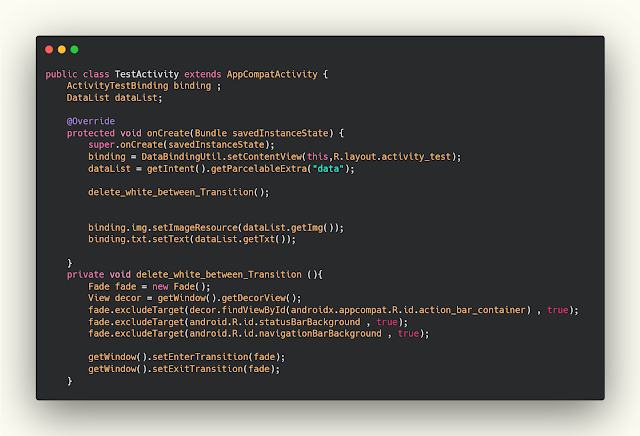
TestActivity.class
public class TestActivity extends AppCompatActivity {
ActivityTestBinding binding ;
DataList dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this,R.layout.activity_test);
dataList = getIntent().getParcelableExtra("data");
delete_white_between_Transition();
binding.img.setImageResource(dataList.getImg());
binding.txt.setText(dataList.getTxt());
}
private void delete_white_between_Transition (){
Fade fade = new Fade();
View decor = getWindow().getDecorView();
fade.excludeTarget(decor.findViewById(androidx.appcompat.R.id.action_bar_container) , true);
fade.excludeTarget(android.R.id.statusBarBackground , true);
fade.excludeTarget(android.R.id.navigationBarBackground , true);
getWindow().setEnterTransition(fade);
getWindow().setExitTransition(fade);
}
}
تحريك الصورة خلال عملية النقل
الان الخطوة الاخيره والتي من المفتروض ان نقوم بعملها ثاني خطوة وهيا اضافة الامر transitionName للصورة وعمل لها key كما اخبرناكم بالاعلى .
TestActivity.xml
<ImageView
android:id="@+id/img"
android:transitionName="img"
android:src="@drawable/ic_points"
android:layout_width="match_parent"
android:layout_height="200dp" />
- منع تدوير الهاتف اثناء استخدام تطبيقك في اندرويد ستوديو
- شرح كيفية اضافة صندوق اختيار الدولة في تطبيقك في برنامج اندرويد ستوديو
- انشاء تطبيق note باستخدام room & rx java ( تطبيقات اندرويد ستوديو مفتوحة المصدر )
- انشاء Dialog Fragment واستدعاءة في activity او fragment على شكل dialog
- شرح انشاء AnimatedBottomBar في نهاية التطبيق بواسطة برنامج اندرويد ستوديو
- كيفية رفع مجموعة صور svg مره واحده في android studio