شرح FittedBox ووضع اقصى حجم للعنصر بدون مشاكل في فلاتر
هل جربت في يوم من الايام كتابة نص بحجم كبير يكون اكبر من حجم الcontainer الذي بداخله النص ؟ ماذا حدث في هذه الحالة بالطبع اخرج لك التطبيق رسالة error تخبرك ان الحجم الخاص بالنص اكبر من الحجم الطبيعي ولحل المشكلة تحتاج الى ان تقوم بتقليل حجم النص لكي يتناسب مع حجم التصميم الذي بداخله ولكن يوجد widget باسم fittedBox يسمح لك بوضع الحجم الذي تريده واذا زاد الحجم عن المطلوب سوف يتم وضع اكبر قيمة تستطيع تشغيلها بداخل التصميم بدون مشاكل وينصح بإستخدامه اذا كنت تريد عمل نص .
كان Flutter موجودًا منذ أن أطلقته Google لأول مرة في عام 2015 ، لكن الإثارة المحيطة به أصبحت مؤخرًا أكبر. إنها أداة مشتركة بين الأنظمة الأساسية تستخدم بنية حديثة ومتفاعلة لإنشاء تطبيقات Android و iOS من قاعدة رمز واحدة. يتم استخدام Dart ، وهي لغة برمجة أساسية موجهة للكائنات ، لإنشاء تطبيقات Flutter. يتكون التصميم لدى Flutter من مجموعة قطع واشكال . تكون واجهة المستخدم الكاملة من العديد من عناصر واجهة المستخدم ، كل منها يحدد عنصرًا هيكليًا (مثل زر أو قائمة) ، وعنصر أسلوبي (مثل الخط أو نظام الألوان) ، وجانب التخطيط (مثل الحشو) ، و هكذا. لا تستخدم Flutter أدوات OEM ، وبدلاً من ذلك تقدم أدواتها الخاصة الجاهزة للاستخدام والتي يبدو أنها أصلية في Android (تصميم المواد) أو تطبيقات iOS.
شرح كيفية وضع اقصى حجم بدون مشاكل
بكل بساطة سوف تقوم بعمل container للتصميم الذي تريدة وعندما تريد عمل text قم بوضعه بداخل الFittedBox ومن ضمن خصائصه fit قم بوضعها BoxFit.scaleDown وبعدها child وضع بداخله النص كما تريد وبهذا تضمن انك عندما تضع اي حجم للخط لن ياثر على التصميم وسوف يضع اكبر قيمة تستطيع وضعها فقط وهذا يجعل من تصميمك اكثر احترافيه .
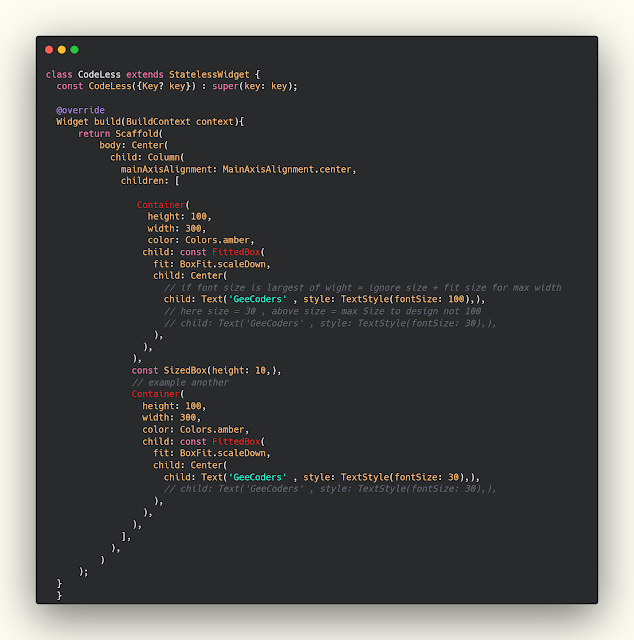
FittedBox.dart
class CodeLess extends StatelessWidget {
const CodeLess({Key? key}) : super(key: key);
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 300,
color: Colors.amber,
child: const FittedBox(
fit: BoxFit.scaleDown,
child: Center(
// if font size is largest of wight = ignore size + fit size for max width
child: Text('GeeCoders' , style: TextStyle(fontSize: 100),),
// here size = 30 , above size = max Size to design not 100
// child: Text('GeeCoders' , style: TextStyle(fontSize: 30),),
),
),
),
const SizedBox(height: 10,),
// example another
Container(
height: 100,
width: 300,
color: Colors.amber,
child: const FittedBox(
fit: BoxFit.scaleDown,
child: Center(
child: Text('GeeCoders' , style: TextStyle(fontSize: 30),),
// child: Text('GeeCoders' , style: TextStyle(fontSize: 30),),
),
),
),
],
),
)
);
}
}
مزيد من المقالات
- حل مشكلة no connected devices found flutter
- كيفية عمل تأثير تاخير ظهور بعض العناصر لبضع ثواني في Flutter
- اضافة toast لتطبيقك وكيفية التعامل معه داخل ملف components
- اضافة عداد للعناصر badges الموجوده في السلة Flutter
- شرح إنشاء صفحة onBoarding في flutter تظهر في البدايه