إنشاء تصميم DrawerLayout بشكل مخصص في الاندرويد ستوديو
نحتاج الى DrawerLayout في اغلب المشاريع التي نعمل عليها وذلك بسبب بساطتها وجمالها فهي عباره عن نافذة جانبيه تكون في حافة الهاتف عندما يتم النقر عليها او سحب الهاتف من النهايه تظهر هذه الواجهه ولكن في الandroid الامر يكون معقد لدى البعض احيانا وانا واحد منهم فلكي تقوم بإناء drawer عليك بالانتقال الى التصميم ومن ثم تقوم بعمل تصميم خاص بها وهذا الامر لا افضله ولكن سوف نقدم لكم اليوم كيف تقوم بعملها بشكل احترافي وايضا تستطيع تخصيصها كما ترغب بالشكل الذي تريده وهذا الشيئ اعتقد انه افضل معك بدلا من التصميم التقليدي الذي يقيدك به البرنامج .
مع إطارات اختبار JUNIT 4 و Winkal UI ، يوفر Android Studio أدوات قوية لمساعدتك في اختبار تطبيقات Android. يمكنك تطوير رمز اختبار واجهة المستخدم باستخدام مسجل اختبار Espresso عن طريق تسجيل ردود أفعالك على البرنامج على الجهاز أو المحاكي. يمكنك استخدام جهاز أو جهاز محاكاة ، أو بيئة تكامل متكاملة ، أو معمل اختبار FireBase لتنفيذ اختباراتك.
تصميم صفحة main لوضع بداخلها الdrawer
ببساطة سوف تقوم بكتابة تصميم الصفحة التي تريدها كما تريد ولكن في الاعلى حاول ان يبدء تصميمك بي DrawerLayout لكي نحيط التصميم بهذه النافذة .
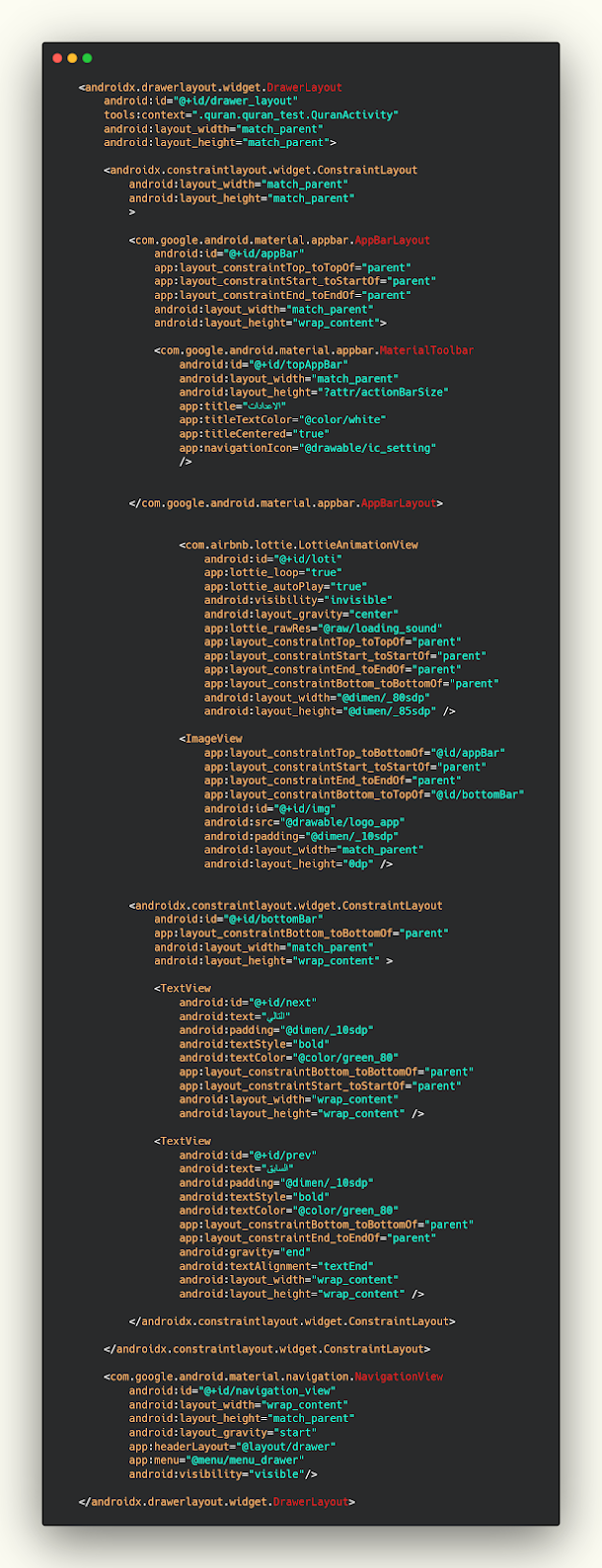
main_activity.xml
<androidx.drawerlayout.widget.DrawerLayout
android:id="@+id/drawer_layout"
tools:context=".quran.quran_test.QuranActivity"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBar"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/topAppBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="الاعدادات"
app:titleTextColor="@color/white"
app:titleCentered="true"
app:navigationIcon="@drawable/ic_setting"
/>
</com.google.android.material.appbar.AppBarLayout>
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/loti"
app:lottie_loop="true"
app:lottie_autoPlay="true"
android:visibility="invisible"
android:layout_gravity="center"
app:lottie_rawRes="@raw/loading_sound"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="@dimen/_80sdp"
android:layout_height="@dimen/_85sdp" />
<ImageView
app:layout_constraintTop_toBottomOf="@id/appBar"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@id/bottomBar"
android:id="@+id/img"
android:src="@drawable/logo_app"
android:padding="@dimen/_10sdp"
android:layout_width="match_parent"
android:layout_height="0dp" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/bottomBar"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/next"
android:text="التالي"
android:padding="@dimen/_10sdp"
android:textStyle="bold"
android:textColor="@color/green_80"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/prev"
android:text="السابق"
android:padding="@dimen/_10sdp"
android:textStyle="bold"
android:textColor="@color/green_80"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:gravity="end"
android:textAlignment="textEnd"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer"
app:menu="@menu/menu_drawer"
android:visibility="visible"/>
</androidx.drawerlayout.widget.DrawerLayout>
تصميم واجهة تظهر باعلى ال drawer
الخطوة التاليه وهيا تصميم لمظهر الdrawer يكون بالاعلى يمكنك وضع نص او صورة او تصميم اي شيئ تريد عرضه كما هو موضح .
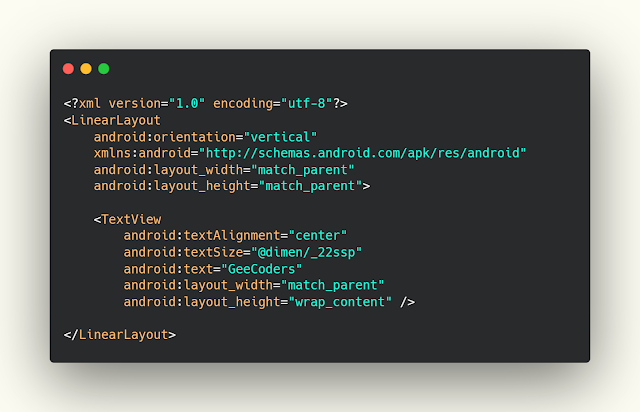
layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:textAlignment="center"
android:textSize="@dimen/_22ssp"
android:text="GeeCoders"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
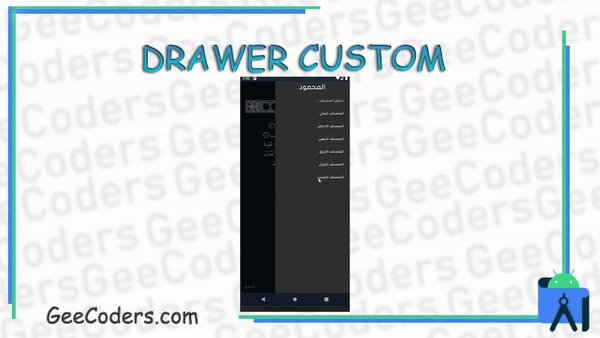
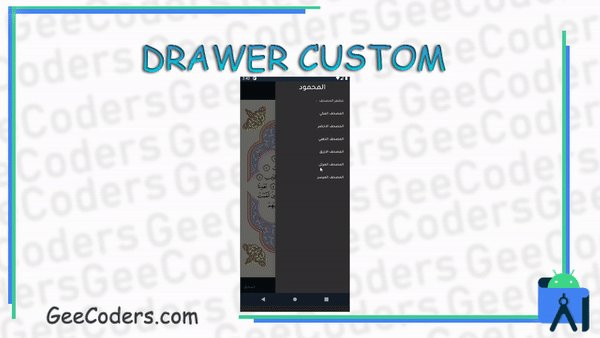
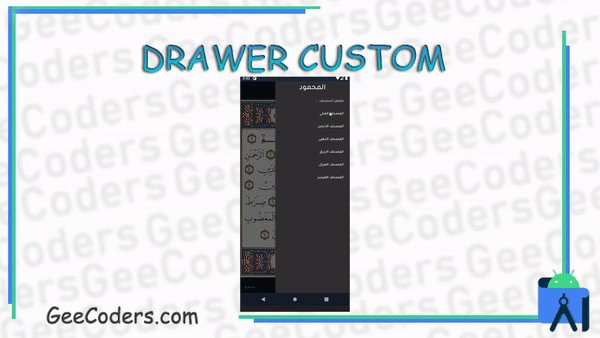
تصميم عناصر الdrawer بداخل الmenu
الان ياتي دور العناصر التي سوف نضعها بداخل الdrawer وبكل بساطة سوف نقوم بتصميم menu وبداخله سوف نضع العناصر التي نريدها ونريد عملها بداخله وهنا قمنا بوضع اكثر من تصميم للمصحف كما هو موضح .
menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<item android:title=" مظهر المصحف :">
<menu>
<item
android:id="@+id/nav_maki"
android:title="المصحف المكي" />
<item
android:id="@+id/nav_green"
android:title="المصحف الاخضر" />
<item
android:id="@+id/nav_gold"
android:title="المصحف الذهبي" />
<item
android:id="@+id/nav_blue"
android:title="المصحف الازرق" />
<item
android:id="@+id/nav_moratal"
android:title="المصحف المرتل" />
<item
android:id="@+id/nav_moyaser"
android:title="المصحف الميسر" />
</menu>
</item>
</menu>
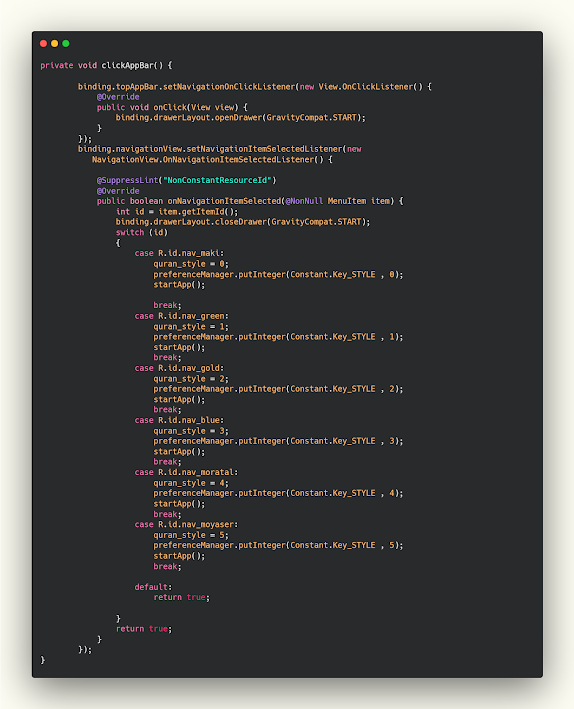
التحكم في عناصر الdrawer وتنفيذ الاوامر عند النقر على اي عنصر
private void clickAppBar() {
binding.topAppBar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
binding.drawerLayout.openDrawer(GravityCompat.START);
}
});
binding.navigationView.setNavigationItemSelectedListener(new
NavigationView.OnNavigationItemSelectedListener() {
@SuppressLint("NonConstantResourceId")
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int id = item.getItemId();
binding.drawerLayout.closeDrawer(GravityCompat.START);
switch (id)
{
case R.id.nav_maki:
quran_style = 0;
preferenceManager.putInteger(Constant.Key_STYLE , 0);
startApp();
break;
case R.id.nav_green:
quran_style = 1;
preferenceManager.putInteger(Constant.Key_STYLE , 1);
startApp();
break;
case R.id.nav_gold:
quran_style = 2;
preferenceManager.putInteger(Constant.Key_STYLE , 2);
startApp();
break;
case R.id.nav_blue:
quran_style = 3;
preferenceManager.putInteger(Constant.Key_STYLE , 3);
startApp();
break;
case R.id.nav_moratal:
quran_style = 4;
preferenceManager.putInteger(Constant.Key_STYLE , 4);
startApp();
break;
case R.id.nav_moyaser:
quran_style = 5;
preferenceManager.putInteger(Constant.Key_STYLE , 5);
startApp();
break;
default:
return true;
}
return true;
}
});
}