شرح كيفية التاكد من الاتصال بالانترنت وفي حالة عدم الاتصال اظهار صفحة عدم وجود انترنت flutter
في كثير من الاحيان نحتاج الى التاكد من وجود الانترنت في هاتف المستخدم لكي نقوم بفتح التطبيق له وفي هذا المقال نشارك معكم واحده من الاضافات المخصصه في عملية معرفة هل الهاتف متصل بالانترنت ام لا واذا كان الهاتف متصل بالانترنت سوف نقوم بفتح الهاتف واذا لم يكن كذلك فلن نقوم بفتحه وهذا الكود سوف نقدمه لكم مع استخدام الcubit وهذا من اقوى الmanagement التي قد تستخدمها في عمليات التطوير في flutter .
عندما نذكر flutter فإننا نذكر واحد من اقوى ال technology في مجال تطوير mobile application وذلك بسبب كفائتها التي نراها واهمية دعمها لاكثر من platform مختلفه وهذا من اهم اسباب انتشار تقنية flutter وايضا دعمها لتطوير websites و desktop applications والتحديثات المستمره من طرف العملاق google من اجل مساعدة ال developer من انشاء التطبيقات بسهوله وانجاز الاعمال بشكل اسرع وهي لغة widget فإذا فهمت كيف تستخدم ال widget بشكل صحيح والتعرف على كل عنصر منهم فسوف تكون قادر على بناء التطبيقات بسهوله بالنسبة للغة البرمجه الداعمه لفلاتر فهي Dart والتي ظهرت في عام 2011 وانتشرت في نهاية 2017 بسبب Flutter
مكتبة التاكد من عدم وجود انترنت
تحتاج الى تثبيت المكتبة التاليه لكي تستطيع متابعة الشرح بدون اي مشاكل ولكي لا تقابل مشاكل .
connectivity: ^3.0.6
الكود الخاص بالتاكد من اتصال الهاتف بالانترنت
في هذا الكود سوف نتاكد من حالة الاتصال ونتاكد من حالة الانترنت لكي نضمن ان المستخدم يستخدم انترنت بالفعل , ولهذا سوف نتاكد انه اذا كان الindex يساوي القيمة 2 وهيا التي تحوي الانترنت سوف نقوم بفتح التطبيق له واذا كانت القيمة تحتوي ال1 او 0 فلن نفتح له التطبيق ونجعل الnoInternetConnection بfalse وبعدها سوف نتاكد من حالة الانترنت اولا نتاكد هل يستعمل بيانات الهاتف ام لا وبعدها نتاكد هل يستعمل الwifi ام لا وبناء على الاجابه سوف نفتح له التطبيق ام لا .
cubit.dart
// ------------------------------------ no internet
bool noInternetConnection = false;
void checkConnectivity() {
Connectivity().onConnectivityChanged.listen((ConnectivityResult result) {
debugPrint('Internet Connection ------------------------');
debugPrint('${result.index}');
debugPrint(result.toString());
if (result.index == 0 || result.index == 1) {
noInternetConnection = false;
} else if (result.index == 2) {
noInternetConnection = true;
}
emit(InternetState());
});
}
void checkInternet() async {
var connectivityResult = await (Connectivity().checkConnectivity());
if (connectivityResult == ConnectivityResult.mobile) {
noInternetConnection = false;
} else if (connectivityResult == ConnectivityResult.wifi) {
noInternetConnection = false;
} else {
noInternetConnection = true;
}
emit(InternetState());
}
تصميم لصفحة عدم وجود انترنت
في هذا الكود سوف نقوم بعمل تصميم بسيط لصفحة الinternet وهي عباره عن صورة متحركة من نوع Lottie ونص يحتوي على عبارة No Internet Connection يمكنك عمل التصميم الذي ترغب به كما تريد .
no_internet.dart
class InternetConnectionPage extends StatelessWidget {
const InternetConnectionPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SizedBox(
width: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Lottie.asset('assets/images/no_internet_2.json'),
Text(
'No Internet Connection',
style: Theme.of(context).textTheme.headline6,
),
],
),
),
);
}
}
التاكد من حالة الانترنت وبناء على الاجابه الدخول للتطبيق او عرض صفحة عدم وجود انترنت
في هذا الكود سوف نقوم بعمل listener على هل يوجد انترنت ام لا اذا كانت الاجابة نعم سوف يفتح الصفحة التي نريدها واذا كانت لا سوف يفتح الصفحة التي تحتاج منه الى انترنت .
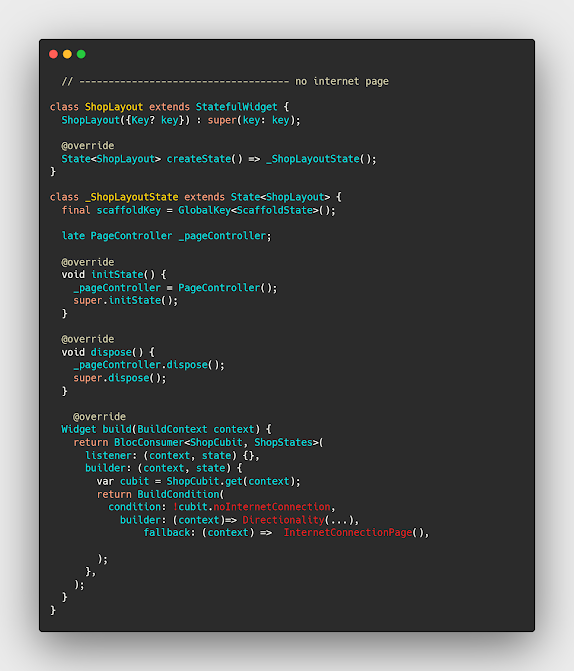
layout.dart
class ShopLayout extends StatefulWidget {
ShopLayout({Key? key}) : super(key: key);
@override
State<ShopLayout> createState() => _ShopLayoutState();
}
class _ShopLayoutState extends State<ShopLayout> {
final scaffoldKey = GlobalKey<ScaffoldState>();
late PageController _pageController;
@override
void initState() {
_pageController = PageController();
super.initState();
}
@override
void dispose() {
_pageController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return BlocConsumer<ShopCubit, ShopStates>(
listener: (context, state) {},
builder: (context, state) {
var cubit = ShopCubit.get(context);
return BuildCondition(
condition: !cubit.noInternetConnection,
builder: (context)=> Directionality(...),
fallback: (context) => InternetConnectionPage(),
);
},
);
}
}
لمزيد من مقالات فلاتر يمكنك متابعة احد المقالات التاليه :
- كيفية عمل تأثير تاخير ظهور بعض العناصر لبضع ثواني في Flutter
- حل مشكلة no connected devices found flutter
- شرح إنشاء صفحة onBoarding في flutter تظهر في البدايه
- إضافة ملف للوضع الليلي والصباحي في Flutter
- انشاء Dialog في Flutter وارسال واستقبال البيانات من خلاله