الحصول على ابعاد الشاشه باستخدام LayoutBuilder
عند تصميم اي واجهة تطبيق نلاحظ انه تكون هناك مشكلة في اختلاف حجم الشاشات ولذلك يظهر في بعض التطبيقات Error او عدم تناسق العناصر في التطبيق رغم انك قمت بتجربة نفس التطبيق على هاتفك ولكن على هاتف اخر كان يظهر به المشاكل والسبب يعرض الى نسبة العرض والارتفاع لكل شاشه من الشاشات ويوجد اكثر من طريقة لحل هذة المشكلة وسوف نشارك معكم اليوم اول طريقة وهيا ضبط اعدادات شاشة التطبيق باستخدام LayoutBuilder
Flutter عبارة عن مجموعة أدوات لواجهة مستخدم عبر الأنظمة الأساسية تم إنشاؤها بواسطة Google. Android و iOS و Windows و Linux و Mac كلها مدعومة من Flutter. إنها مجموعة أدوات لإنشاء تطبيقات جذابة بصريًا مجانية ومفتوحة المصدر.
تم نشر Flutter في مايو 2017 وهو أحد أكثر مستودعات GitHub شهرة. في مارس 2021 ، تم إطلاق Flutter 2.0 ، مما أدى إلى تحسن كبير في إطار العمل.
ضبط اعدادات العرض باستخدام LayoutBuilder
في البداية سوف تحتاج ان تضع التصميم الخاص بك بشكل كامل داخل LayoutBuilder او الbody عموما لكي يعرض الحدود التي يتعامل معها وقم بعمل متغير للطول والعرض وكل متغير منهم ياخذ قيمته مثلا الطول ياخذ maxHeight والعرض maxWidth وبعدها اكتب الكود الذي تريده كما ترغب ولكن تذكر ان الكود يكون ياخذ 100% من الشاشه او 1.0 ولكن اذا كان لديك عنصرين فقط في الواجهه الرئيسيه فسوف يكون الطول هو المتغير maxHeight وضع بعدها النسبة التي تريد ان ياخذها هذا العنصر مثل 0.5 اي نص الشاشه والعنصر الاخر ياخذ النصف الاخر وهكذا تقوم بتقسيم الشاشه الخاصة بك كما ترغب .
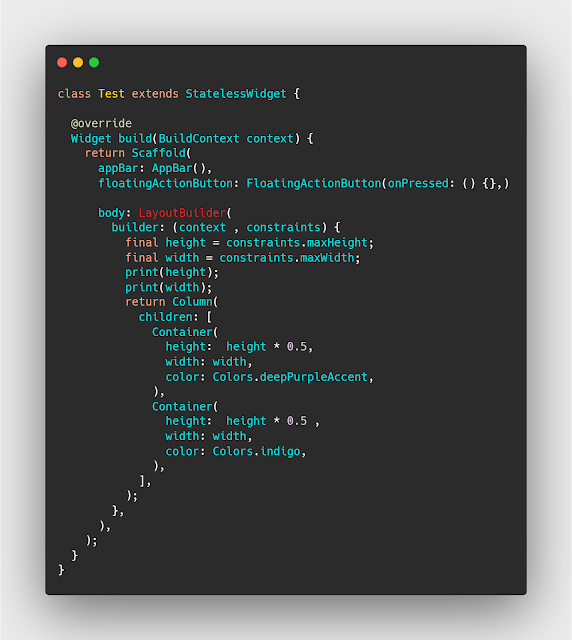
الكود المستخدم
class Test extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
floatingActionButton: FloatingActionButton(onPressed: () {},),
body: LayoutBuilder(
builder: (context , constraints) {
final height = constraints.maxHeight;
final width = constraints.maxWidth;
print(height);
print(width);
return Column(
children: [
Container(
height: height * 0.5,
width: width,
color: Colors.deepPurpleAccent,
),
Container(
height: height * 0.5 ,
width: width,
color: Colors.indigo,
),
],
);
},
),
);
}
}
مزيد من المقالات
- كيفية اضافة الوضع الليلي ( Dark Mode ) في Flutter وحفظ التغيير في sharedPreferences
- كيفية عرض تصميم التطبيق من اليسار لليمين او العكس في Flutter
- شرح كيفية حذف بيانات من الSharedPreferences داخل flutter
- حفظ بيانات الtoken و onBoarding في cacheHelper
- إنشاء كلاس للبيانات الموجوده على الapi في Flutter