تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه
في هذا المقال نشارك معكم واحد من المكتبات الجميله والتي تحسن من شكل التطبيق الخاص بك في فلاتر وهي تعمل على تغيير شكل علامة الانتظار او التحميل الى عدة اشكال جميلة كما هو موضح في الصورة الخاص بالمقال وكما نعلم ان الاهتمام بالتفصيل الصغيره في تطبيقك يجعل المستخدم يفضل تطبيقك عن باقي التطبيقات ولهذا نقوم دائما بمشاركة معكم الكثير من المكتبات والتصاميم التي تحتوي على انميشن لان هذه الاشياء البسيطة يعشقها المستخدمين للتطبيق .
دون إجراء أي مقارنات مع الأنظمة الأساسية الأخرى ، إليك بعض الميزات والسمات التي يمكن أن تغريك بتجربة Flutter ، اولا الإنتاجية عالية. يمكنك استخدام نفس قاعدة الشفرة لتطبيقات iOS و Android لأن Flutter متعدد الأنظمة الأساسية. سيوفر لك هذا بلا شك الوقت والمال.
الثانية اداء ممتاز. يجمع Dart إلى التعليمات البرمجية الأصلية ، ويوفر Flutter عناصر واجهة المستخدم الخاصة به ، لذلك ليست هناك حاجة لاستخدام أدوات OEM. هذا يعني أن الاتصال بين التطبيق والنظام الأساسي سيكون أقل توسطًا. "Flutter هو أول SDK للجوال يتيح طرق عرض تفاعلية دون الحاجة إلى جسر JavaScript ،" كما تصفه الشركة. كل هذا يضيف إلى أوقات بدء التطبيق الأسرع ومخاوف أقل بشأن الأداء.
اضافة flutter_spinkit
قم بإضافة المكتبة التاليه في المكان المخصص لها في الاندرويد ستوديو
dependencies:
flutter_spinkit: ^5.1.0
التعامل مع اشكال الloading وتغيير الشكل التقليدي الى مجموعه من الاشكال الجميله
في المثال الاول قمنا بخلط ثلاث الوان في داخل بعض بمعنى استخدام هنا شكل من الاشكال وعند الدوران والانتظار يتم ظهور ثلاث الوان وليس لون واحد فقط ويمكنك التحكم في عدد الالوان والاشكال التي تريدها مع حجم ومدة الانتظار وهنا سوف تقوم بتغيير المده الى ان تصل البيانات من السيرفر بعدها يختفي .
spinkit.dart
class CodeLess extends StatelessWidget {
const CodeLess({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
// background Color
backgroundColor: Colors.black45,
body: Center(
child: SpinKitCircle(
// size icon
size: 140,
// delay
duration: const Duration(seconds: 2),
// color of design but don't use itemBuilder to work .
// color: Colors.amber,
itemBuilder: (context ,index){
// multi color mix
final colors = [Colors.white38 , Colors.pink , Colors.amber];
final color = colors[index % colors.length];
// design
return DecoratedBox(
decoration: BoxDecoration(
// color
color: color,
// design icons
shape: BoxShape.circle
));
},
),
),
);
}
}
كيفية تغيير ايقونه التحميل اثناء جلب البيانات من قاعدة البيانات
هنا استخدمنا المثال على صفحة وقمنا بعمل شرط اذا كان في عملية الانتظار انتقل الى صفحة اخرى وهي الصفحة التي تحتوي على الانتظار والتي قمنا بها بالاعلى وعند الانتظار ثلاث وهي المده التي قمنا بعملها في الاعلى يتم قفل الصفحة ونرجع الى الصفحة الحالية .
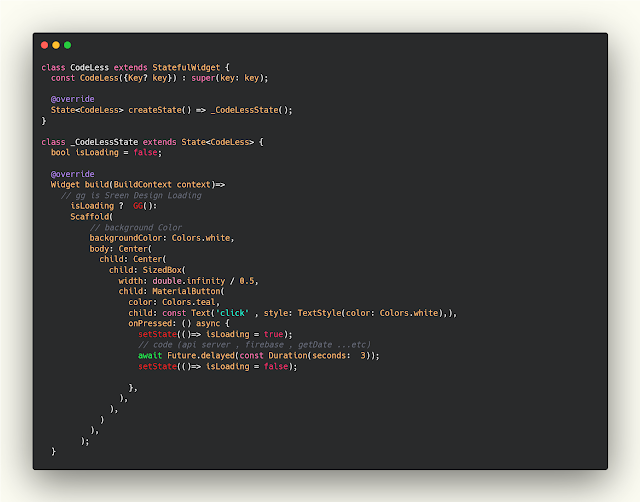
loading.dart
class CodeLess extends StatefulWidget {
const CodeLess({Key? key}) : super(key: key);
@override
State<CodeLess> createState() => _CodeLessState();
}
class _CodeLessState extends State<CodeLess> {
bool isLoading = false;
@override
Widget build(BuildContext context)=>
// gg is Sreen Design Loading
isLoading ? GG():
Scaffold(
// background Color
backgroundColor: Colors.white,
body: Center(
child: Center(
child: SizedBox(
width: double.infinity / 0.5,
child: MaterialButton(
color: Colors.teal,
child: const Text('click' , style: TextStyle(color: Colors.white),),
onPressed: () async {
setState(()=> isLoading = true);
// code (api server , firebase , getDate ...etc)
await Future.delayed(const Duration(seconds: 3));
setState(()=> isLoading = false);
},
),
),
)
),
);
}
لتغيير شكل الايقونه بأشكال اخرى مختلفه
فيديو الشرح
يمكنك من هنا تغيير الشكل الى عدد كبير من الاشكال التي سوف تجدها في الموقع الخاص بالاضافة كما هو موضح استبدل الكلمة باي كلمة او شكل من الموقع كما هو موضح بالصورة .