شرح كيفية عمل Expanded للRecyclerView بإستخدام android Studio
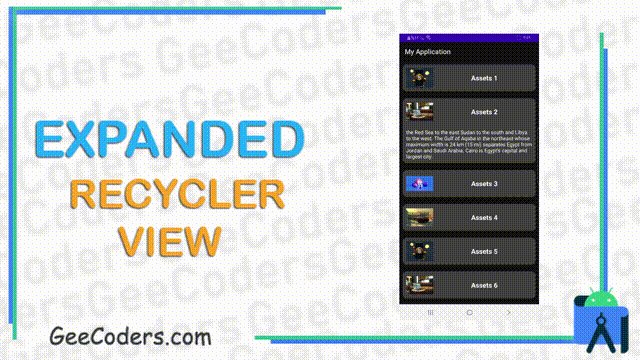
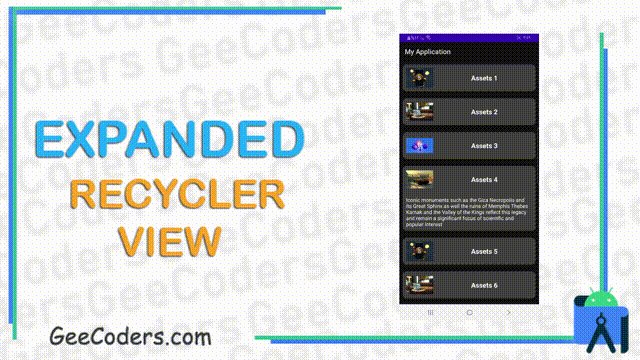
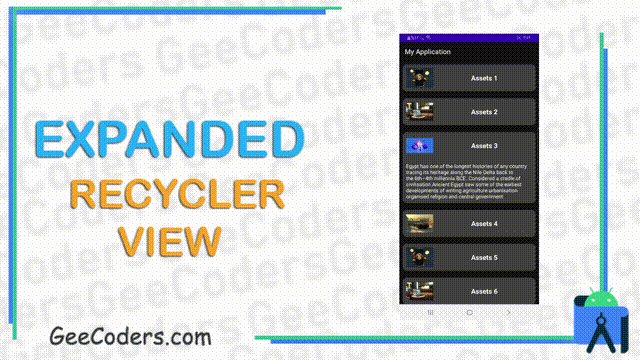
استخدام الRecyclerView في الاندرويد ستوديو كثير جدا وقد لا يخلو تطبيق منها لانها بكل بساطة عباره عن قائمة تقوم بتكرار لك عدد معين من العناصر كما ترغب والتعامل مع كل عنصر وتنفيذ عملية محدده عليه وفي مقالة اليوم نشارك معكم كيفية عمل Expanded للRecyclerView وهي عباره عن تمديد للعنصر بمعنى اذا كان لديك نص تريد فقط اظهار اول 3 اسطر منه وعند النقر عليه يظهر باقي النص في نفس الصفحة كما هو موضح بالصورة الخاصه بالمقال .
تطبيق الهاتف المحمول الأصلي مكتوب باللغة الأم للهاتف الذكي. على سبيل المثال ، Java لنظام Android و Swift لنظام iOS ، أو Flutter ، والتي يمكن استخدامها على كلا النظامين الأساسيين!
الوسيلة الأكثر شيوعًا اليوم هي التطبيقات المحلية. هذه هي تطبيقات الهاتف المحمول التي تم إنشاؤها خصيصًا لنظام تشغيل معين (iOS أو Android). لن يعمل التطبيق الذي تم إنشاؤه لنظام Android على نظام التشغيل iOS ، والعكس صحيح. نظرًا لأن كل نظام تشغيل له مجموعته الخاصة من الرموز والخصائص ، فإن تطوير تطبيق محلي يستغرق وقتًا أطول ، ويكون أكثر تعقيدًا ، وبالتالي يكلف أكثر. نتيجة لذلك ، إذا كنت ترغب في نشر نفس تطبيق الهاتف المحمول على نظامي التشغيل المنفصلين ، فستحتاج إلى تصميمه مرتين. عندما تختار تطبيقًا محليًا ، يمكنك أن تطمئن إلى أنه سيكون ذا جودة عالية جدًا لأنه تم إنشاؤه خصيصًا لك.
كود التصميم الذي سوف نعمل عليه
بكل بساطة في البداية سوف نقوم بعمل تصميم لشكل العنصر الذي نريد ان يظهر كما هو موضح بالكود التالي
cardview.xml
cardview.xml
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<variable
name="data"
type="com.example.myapplication.DataModel" />
</data>
<androidx.cardview.widget.CardView
android:layout_margin="10dp"
app:cardCornerRadius="12dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image"
android:layout_marginStart="10dp"
android:src="@drawable/assets1"
android:layout_width="80dp"
android:layout_height="80dp" />
<TextView
android:id="@+id/mainText"
android:layout_gravity="center"
android:gravity="center"
android:text="@{data.text1}"
android:layout_margin="10dp"
android:textSize="18sp"
android:textStyle="bold"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearBox"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/text2"
android:padding="10dp"
android:text="@{data.text2}"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</layout>
كيفية اضافة وتغيير العناصر الموجوده داخل الRecyclerView
العناصر التي نريد التعامل معها وتغيرها نقوم بإضافتها في هذا الملف وهو الخاص بالModel .
DataModel.java
public class DataModel {
String text1 , text2;
int img;
boolean visible;
public DataModel(String text1, String text2, int img) {
this.text1 = text1;
this.text2 = text2;
this.img = img;
this.visible = false;
}
public String getText1() {
return text1;
}
public void setText1(String text1) {
this.text1 = text1;
}
public String getText2() {
return text2;
}
public void setText2(String text2) {
this.text2 = text2;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public boolean isVisible() {
return visible;
}
public void setVisible(boolean visible) {
this.visible = visible;
}
}
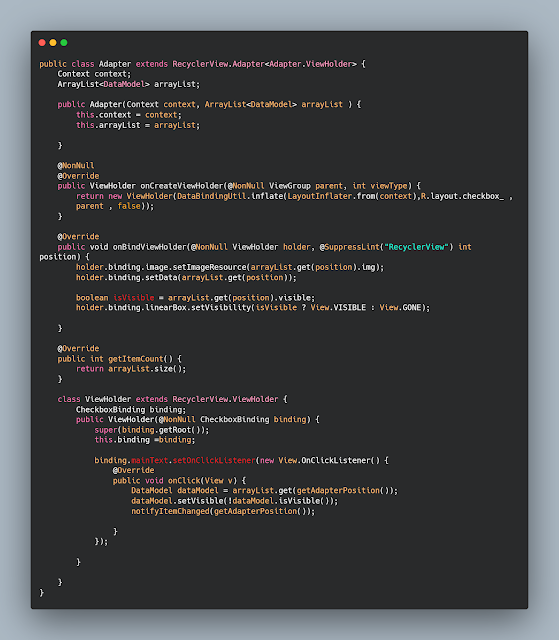
إنشاء Adapter لتنظيم العناصر داخل الReyclerView والتعامل مع كل عنصر
الان ناتي الى الخطوة ما قبل الاخيره وهيا لتهيئة ملف adapter لكي نستطيع التعامل مع البيانات بدون اي مشاكل وايضا امكانية التعامل مع كل item على حدا . وايضا امكانية التعامل مع اخفاء او اظهار البيانات داخل الitem ليظهر بشكل كامل ام بشكل جزئي .
Adapter.java
public class Adapter extends RecyclerView.Adapter<Adapter.ViewHolder> {
Context context;
ArrayList<DataModel> arrayList;
public Adapter(Context context, ArrayList<DataModel> arrayList ) {
this.context = context;
this.arrayList = arrayList;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(DataBindingUtil.inflate(LayoutInflater.from(context),R.layout.checkbox_ , parent , false));
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, @SuppressLint("RecyclerView") int position) {
holder.binding.image.setImageResource(arrayList.get(position).img);
holder.binding.setData(arrayList.get(position));
boolean isVisible = arrayList.get(position).visible;
holder.binding.linearBox.setVisibility(isVisible ? View.VISIBLE : View.GONE);
}
@Override
public int getItemCount() {
return arrayList.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
CheckboxBinding binding;
public ViewHolder(@NonNull CheckboxBinding binding) {
super(binding.getRoot());
this.binding =binding;
binding.mainText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
DataModel dataModel = arrayList.get(getAdapterPosition());
dataModel.setVisible(!dataModel.isVisible());
notifyItemChanged(getAdapterPosition());
}
});
}
}
}
كود Recyclerview وتغيير العناصر والتعامل معها
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
ArrayList<DataModel> list;
Adapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
list = new ArrayList<>();
adapter = new Adapter(this,list);
list.add(new DataModel("Assets 1",getString(R.string.egypt1),R.drawable.assets1));
list.add(new DataModel("Assets 2",getString(R.string.egypt2),R.drawable.assets2));
list.add(new DataModel("Assets 3",getString(R.string.egypt3),R.drawable.assets3));
list.add(new DataModel("Assets 4",getString(R.string.egypt4),R.drawable.assets4));
list.add(new DataModel("Assets 5",getString(R.string.egypt5),R.drawable.assets1));
list.add(new DataModel("Assets 6",getString(R.string.egypt6),R.drawable.assets2));
binding.recycler.setLayoutManager(new LinearLayoutManager(this));
binding.recycler.setAdapter(adapter);
}
}