شرح كيفية تغيير اللغة بين العربيه والانجليزيه في flutter
تغيير اللغة امر مهم جدا لكل شخص عليه معرفته فهو مطلوب بشكل كبير في التطبيقات الكبيره وقد لا تخلو منها واختيار عدد كبير من اللغات ولكن بشكل مبسط سوف نشرح لك كيفية التغيير بين اللغة الانجليزية والعربيه وفي الدروس المقبلة بإذن الله سوف نشرح لكم كيفية تغيير اكثر من لغة , ولتغيير اللغة في flutter نحتاج لعدة اوامر وخطوات لكي لا يحدث مشاكل معنا في التطبيق وسوف يتم شرحها لكم بالصور
Flutter عبارة عن مجموعة أدوات لتطوير البرامج مفتوحة المصدر تجعل إنشاء تطبيقات الأجهزة المحمولة عبر الأنظمة الأساسية أمرًا بسيطًا وغير مؤلم. يمكنك إنشاء تطبيقات عالية الجودة أصليًا بسرعة لنظامي التشغيل iOS و Android دون الحاجة إلى كتابة رمز منفصل لكل نظام أساسي. كل ما تحتاجه لكلا النظامين هو قاعدة بيانات واحدة.
ادعى مدير منتج Flutter ، Tim Sneath ، العام الماضي أن مجموعة الأدوات قد تم استخدامها من قبل أكثر من 2 مليون مطور منذ إصدارها في عام 2018. يوضح الإصدار الربيعي أيضًا أن تطوير تطبيقات المؤسسة ليس فقط للمستهلكين ولكن أيضًا في تطور مستمر ، سنقدم لغة تطوير التطبيق الملائمة للمطورين في هذه المقالة. سنتعرف على ماهية Flutter وما هي مزاياها وعيوبها.
تغيير الكلمات في التطبيق عند تغيير اللغه
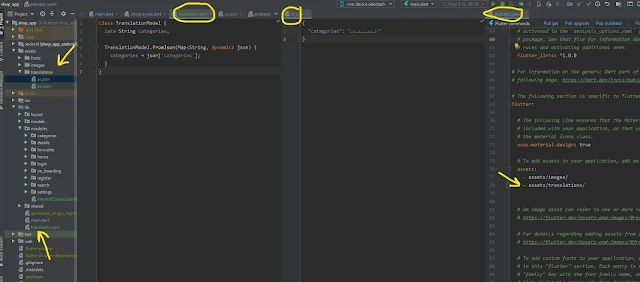
في البداية عليك انشاء ملف باسم translation وإنشاء بداخله ملف json للغه العربيه والانجليزيه وقم بعمل keyword يتم استخدامها في كلا الملفين العربي والانجليزي مع تغيير المصطلح الذي يشير له مثلا في اللغه العربيه الkeyword باسم categories تشير الى التصنيفات و categories في اللغة الانجليزي تشير الى categories وبعدها قم بتفعيل هذا الملف من داخل pubspec.yaml كما كما موضح بالصورة واخيرا تقوم بعمل class باسم translation كما هو موضح بالصورة وبداخله الكود الموجود بالاعلى , بكل بساطة عن اضافة اي اسم في ar او en عليك بإضافته داخل translation واستدعاءه كما هو موضح .
TranslationModel.dart
class TranslationModel {
late String categories;
TranslationModel.fromJson(Map<String, dynamic> json) {
categories = json['categories'];
}
}
معرفة وتخزين اللغة المستخدمه في التطبيق داخل CacheHelper
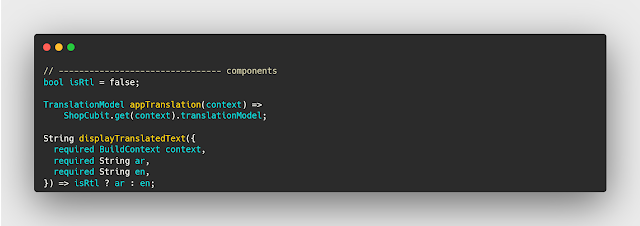
الخطوة التاليه وهو الانتقال الى ملف constants او الثوابت الخاصه بالتطبيق وقم بوضع الكود التالي بداخله وبناء على هذا الكود سوف نقوم بتغيير الاسماء الstatic الموجوده في التطبيق بالاسم الموجود في هذا الclass .
constant.dart
bool isRtl = false;
TranslationModel appTranslation(context) =>
ShopCubit.get(context).translationModel;
String displayTranslatedText({
required BuildContext context,
required String ar,
required String en,
}) => isRtl ? ar : en;
كود التبديل بين اللغه عند الاستخدام
الان قم بعمل الكود التالي بداخل cubit وهو بكل بساطة هو النقر على الميثود التي توجد باسم changeLanguage سيتم تغيير اللغه من الحالية الى الاخرى مثلا من عربي الى انجليزي او العكس ويتم حفظ القيمة داخل Cache لكي تبقى محفوظه عند اغلاق وتشغيل التطبيق .
cubit.dart
void changeLanguage() async {
isRtl = !isRtl;
CacheHelper.saveData(key: 'isRtl' , value: isRtl);
String translation = await rootBundle
.loadString('assets/translations/${isRtl ? 'ar' : 'en'}.json');
setTranslation(
translation: translation,
);
emit(ChangeLanguageState());
}
late TranslationModel translationModel;
void setTranslation({
required String translation,
}) {
translationModel = TranslationModel.fromJson(json.decode(
translation,
));
emit(LanguageLoaded());
}
فتح التطبيق على اللغه المستخدمه الاخيره
الان قم بتعريف الاكواد التاليه بداخل صفحة الmain لكي يتم فتح التطبيق على اللغه الجديده ,
main.dart
void main() async{
WidgetsFlutterBinding.ensureInitialized();
Bloc.observer = MyBlocObserver();
DioHelper.init();
await CacheHelper.init();
isRtl = CacheHelper.getData(key: 'isRtl') == null ? false : CacheHelper.getData(key: 'isRtl');
String translation = await rootBundle
.loadString('assets/translations/${isRtl ? 'ar' : 'en'}.json');
runApp(MyApp(isRtl : isRtl , translation: translation,));
}
class MyApp extends StatelessWidget {
final bool isRtl;
final String translation;
MyApp({required this.isRtl , required this.translation});
@override
Widget build(BuildContext context) {
return BlocProvider(
create: (BuildContext context) => ShopCubit()
..setTranslation(translation: translation),
child: BlocConsumer<ShopCubit , ShopStates> (...)
تغيير اتجاه التطبيق عند تغيير اللغه
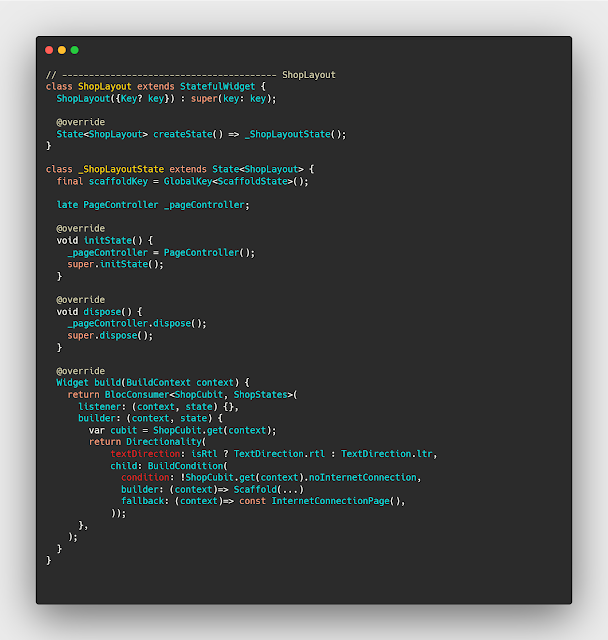
الان تبقى خطوه لكي يكون العمل تمام وهو تغيير اتجاه التطبيق مع تغيير اللغة ولتغيير الاتجاه يكون في اول صفحة يبدء بها تطبيقك وهنا كانت اول صفحة هي layout لذلك قمنا بوضع بها الكود التالي لتغيير الاتجاه بناء على حالة اللغة وذلك يكون عن طريق Directionality .
layout.dart
// ---------------------------------------- ShopLayout
class ShopLayout extends StatefulWidget {
ShopLayout({Key? key}) : super(key: key);
@override
State<ShopLayout> createState() => _ShopLayoutState();
}
class _ShopLayoutState extends State<ShopLayout> {
final scaffoldKey = GlobalKey<ScaffoldState>();
late PageController _pageController;
@override
void initState() {
_pageController = PageController();
super.initState();
}
@override
void dispose() {
_pageController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return BlocConsumer<ShopCubit, ShopStates>(
listener: (context, state) {},
builder: (context, state) {
var cubit = ShopCubit.get(context);
return Directionality(
textDirection: isRtl ? TextDirection.rtl : TextDirection.ltr,
child: BuildCondition(
condition: !ShopCubit.get(context).noInternetConnection,
builder: (context)=> Scaffold(...)
fallback: (context)=> const InternetConnectionPage(),
));
},
);
}
}
التبديل بين اللغات داخل التطبيق
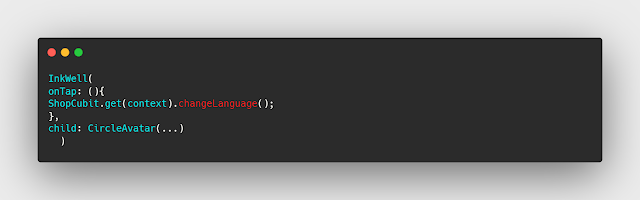
الان كل ما عليك وهو الضغط على اي زر تريد تنفيذ عليه عملية تغيير اللغة وقم بجعله داخل InkWell لكي تتمكن من عملية النقر على اي عنصر وبعدها قم باستدعاء الmethode الخاصه بعملية التغيير من الCubit
design.dart
InkWell(
onTap: (){
ShopCubit.get(context).changeLanguage();
},
child: CircleAvatar(...)
)
طريق الاستخدام
الان يكون كل عملك تمام ولا يوجد مشاكل به بإذن الله تبقى خطوه واحده معنا وهي جعل النص يكون من داخل الappTranslation وهيا المسؤوله عن عملية تغيير النص لذلك نمر على كل النصوص الموجوده في التطبيق وترجمتها عربي وانجليزي وبعدها نقوم بعمل الكود التالي عليها واستبدل categories بالاسم الخاص بها .
Text('${appTranslation(context).categories}' , style: TextStyle(fontSize: 22),),لمزيد من المقالات
- شرح كيفية الحصول على البيانات الاخبار من الapi بإستخدام DIO في Flutter
- شرح إنشاء تطبيق إخباري بأسخدام Apis في flutter بسهوله
- تصميم تطبيق BMI Calcoluter في Flutter مع الكود المصدر
- إضافة الDarkmode الى تطبيقك وحفظ التغيير في shared preferences بإستخدام Flutter
- كيفية حذف بيانات من Database بإستخدام Flutter عن طريق السحب
- حفظ بيانات الtoken و onBoarding في cacheHelper