الحصول على ابعاد الشاشه باستخدام MediaQuery في Flutter
في هذا الدرس والتابع لدروس كيفية تحسين توافق تطبيقك مع مختلف الشاشات في فلاتر سوف نشرح فكرة مشهوره ومستخدمه بشكل كبير وهيا MediaQuery حيث انها طريقة تساعدك على ان تقوم بكتابة الكود مع تحديد ابعاد الشاشه للطول والعرض والتعامل معها ولمضان عدم حدوث مشاكل في التصميم اثناء عملية البرمجه كما يظهر في الكثير من التطبيقات بسبب نسبة العرض الى الارتفاع في كل شاشه وابعاد الpixels للشاشه المختلف ونحن دايما في دروس تطوير تطبيقات الجوال نحاول ان نشارك معكم الكثير من الشروحات القيمه والتي من شانها تحسين مستواكم البرمجي قدر الامكان .
عندما نذكر flutter فإننا نذكر واحد من اقوى ال technology في مجال تطوير mobile application وذلك بسبب كفائتها التي نراها واهمية دعمها لاكثر من platform مختلفه وهذا من اهم اسباب انتشار تقنية flutter وايضا دعمها لتطوير websites و desktop applications والتحديثات المستمره من طرف العملاق google من اجل مساعدة ال developer من انشاء التطبيقات بسهوله وانجاز الاعمال بشكل اسرع وهي لغة widget فإذا فهمت كيف تستخدم ال widget بشكل صحيح والتعرف على كل عنصر منهم فسوف تكون قادر على بناء التطبيقات بسهوله بالنسبة للغة البرمجه الداعمه لفلاتر فهي Dart والتي ظهرت في عام 2011 وانتشرت في نهاية 2017 بسبب Flutter
شرح الحصول على ابعاد الشاشه في فلاتر
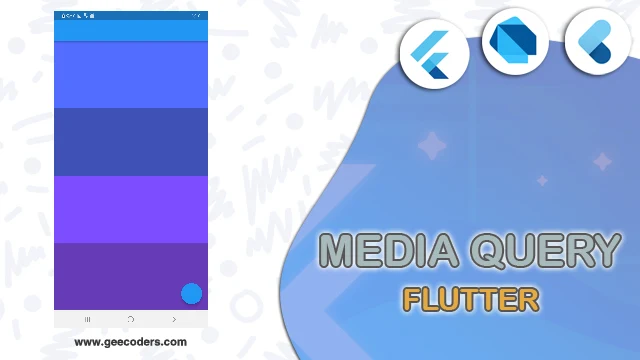
ببساطة سوف نقوم بعمل متغير باسم الطول والعرض ونستخدم الMediaQuery للحصول على كلاهم وبعدها سوف نحصل على طول الappbar و states وهو الشرط الذي توجد به الساعه والاشعارات ونقوم بطرحهم من بعض ليبقى لنا طول التصميم عند كتابة اي امر وعند اعطاءه لاي قيمة نضع * ونكتب القيمة التي نريد ان يحصل عليها مع العلم النسبة تكون 100% وتقوم بتقسيمها انت كما تراها مناسبة .
MediaQuery.dart
class Test extends StatelessWidget {
@override
Widget build(BuildContext context) {
final height = MediaQuery.of(context).size.height;
final width = MediaQuery.of(context).size.width;
print (height);
print (width);
final appbarSize = AppBar().preferredSize.height;
final state = MediaQuery.of(context).padding.top;
final body = height - appbarSize - state;
print (body);
return Scaffold(
appBar: AppBar(),
floatingActionButton: FloatingActionButton(onPressed: () {},),
body: Column(
children: [
Container(
height: body * 0.25,
width: width,
color: Colors.indigoAccent,
),
Container(
height: body * 0.25,
width: width,
color: Colors.indigo,
),
Container(
height: body * 0.25,
width: width,
color: Colors.deepPurpleAccent,
),
Container(
height: body * 0.25,
width: width,
color: Colors.deepPurple,
),
],
),
);
}
}
فيديو الشرح
لمزيد من المقالات والدروس في فلاتر