انشاء مربع احترافي للتخفيضات في تطبيق متجرك بإستخدام Flutter
من خلال مشاهدتي لاحد مواقع التواصل الاجتماعي شاهدت شخص قام بطلب تصميم بتقنية فلاتر لعرض الكوبونات الخاصه بالمتجر بشكل منسق وكان يسال كيف يمكن برمجة كود لعرض الاكواد بشكل منسق وجميل ولفت نظري هذا المنشور وقررت البدء في تصميم الشكل وفي النهايه احببت ان اشارك معكم الشكل لكي يستفاد منه الجميع وهو عباره عن تصميم بسيط جدا يحتوي على مربع بهم قيمة الخصم وصورة بشكل منسق وجميل
هل تريد تطوير تطبيقات الجوال سواء كانت تعمل بنظام اندرويد او اي او اس بكود واحد , قديما كان هذا الامر صعب جدا ولكن مع تطور التكنولوجيا وظهور لغات برمجه مختلفه وتقنيات مختلفة اصبح هذا الامر طبيعي وسهل يوجد كثير من اللغات حاليا اصبحت. تطور لنا تطبيقات بكود واحد ليس فقط بتقنية فلاتر ولكن يوجد لغات اخرى ولكن هل سالت نفسك لماذا يتجه الاغلب الى flutter عكس غيرها رغم انه يوجد لغه اخرى تقوم بنفس الوظيفه قريبا. الامر بكل بساطه وهو ان تقنية فلاتر من تطوير العملاق جوجل وكما نعلم ان شركة google دائما تسعى الى تطوير لغات برمجه قويه جدا. و تسهل على المطورين العمل من خلال الاضافات والتحديثات التي يقومون بها باستمرار في المشاريع الخاصه بهم سواء في لغات البرمجه او في اي شيء اخر. ايضا تقنية فلاتر لغه بسيطه جدا وهي تعمل بلغه تسمى دارت.
الكود المستخدم
هذا الكود بسيط جدا جدا ويعتبر الافكار تم شرحها مسبقا ومن خلالها قمنا بتكوين كود اليوم .
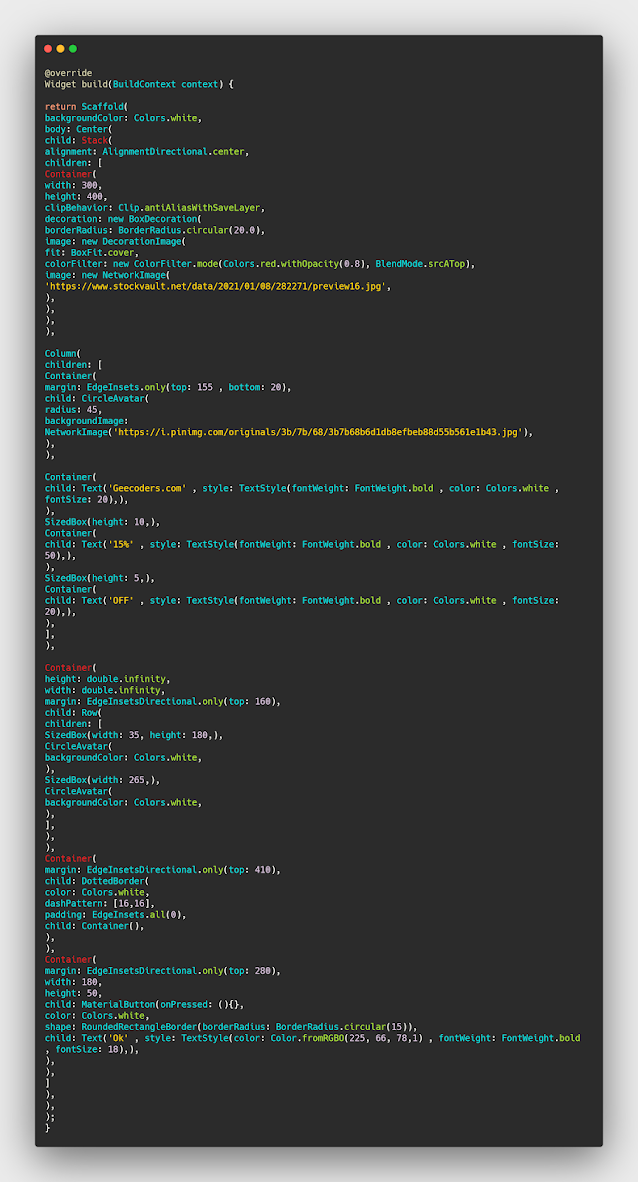
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: Stack(
alignment: AlignmentDirectional.center,
children: [
Container(
width: 300,
height: 400,
clipBehavior: Clip.antiAliasWithSaveLayer,
decoration: new BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
image: new DecorationImage(
fit: BoxFit.cover,
colorFilter: new ColorFilter.mode(Colors.red.withOpacity(0.8), BlendMode.srcATop),
image: new NetworkImage(
'https://www.stockvault.net/data/2021/01/08/282271/preview16.jpg',
),
),
),
),
Column(
children: [
Container(
margin: EdgeInsets.only(top: 155 , bottom: 20),
child: CircleAvatar(
radius: 45,
backgroundImage: NetworkImage('https://i.pinimg.com/originals/3b/7b/68/3b7b68b6d1db8efbeb88d55b561e1b43.jpg'),
),
),
Container(
child: Text('Geecoders.com' , style: TextStyle(fontWeight: FontWeight.bold , color: Colors.white , fontSize: 20),),
),
SizedBox(height: 10,),
Container(
child: Text('15%' , style: TextStyle(fontWeight: FontWeight.bold , color: Colors.white , fontSize: 50),),
),
SizedBox(height: 5,),
Container(
child: Text('OFF' , style: TextStyle(fontWeight: FontWeight.bold , color: Colors.white , fontSize: 20),),
),
],
),
Container(
height: double.infinity,
width: double.infinity,
margin: EdgeInsetsDirectional.only(top: 160),
child: Row(
children: [
SizedBox(width: 35, height: 180,),
CircleAvatar(
backgroundColor: Colors.white,
),
SizedBox(width: 265,),
CircleAvatar(
backgroundColor: Colors.white,
),
],
),
),
Container(
margin: EdgeInsetsDirectional.only(top: 410),
child: DottedBorder(
color: Colors.white,
dashPattern: [16,16],
padding: EdgeInsets.all(0),
child: Container(),
),
),
Container(
margin: EdgeInsetsDirectional.only(top: 280),
width: 180,
height: 50,
child: MaterialButton(onPressed: (){},
color: Colors.white,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
child: Text('Ok' , style: TextStyle(color: Color.fromRGBO(225, 66, 78,1) , fontWeight: FontWeight.bold , fontSize: 18),),
),
),
]
),
),
);
}
فيديو الشرح
لمزيد من الاكواد والشروحات في تقنية فلاتر او في تطوير تبطيقات الجوال يمكنكم مشاهدة باقي المقالات على الموقع .