شرح كيفية عمل ImageSlide بعدة اشكال وبدون مكتبات في الاندرويد ستديو
اذا كنت ترغب في انشاء ImageSlide او عارض للصور في تطبيقك فيوجد اكثر من طريقة لعمل هذة الخطوات وقد سبق وشركنا معكم في مقالة سابقة احدى الطرق التي تمكنك من عمل عارض للصور وفي مقالة اليوم سوف نشرح لكم بإذن الله تعالى كيف تصميم عارض للصور بدون الحاجه الى اي مكتبة خارجية فقط سوف نستخدم الviewpager لتنفيذه هذه الطريقة والامر بسيط جدا جدا .
تطبيق الهاتف المحمول الأصلي مكتوب باللغة الأم للهاتف الذكي. على سبيل المثال ، Java لنظام Android و Swift لنظام iOS ، أو Flutter ، والتي يمكن استخدامها على كلا النظامين الأساسيين!
الوسيلة الأكثر شيوعًا اليوم هي التطبيقات المحلية. هذه هي تطبيقات الهاتف المحمول التي تم إنشاؤها خصيصًا لنظام تشغيل معين (iOS أو Android). لن يعمل التطبيق الذي تم إنشاؤه لنظام Android على نظام التشغيل iOS ، والعكس صحيح. نظرًا لأن كل نظام تشغيل له مجموعته الخاصة من الرموز والخصائص ، فإن تطوير تطبيق محلي يستغرق وقتًا أطول ، ويكون أكثر تعقيدًا ، وبالتالي يكلف أكثر. نتيجة لذلك ، إذا كنت ترغب في نشر نفس تطبيق الهاتف المحمول على نظامي التشغيل المنفصلين ، فستحتاج إلى تصميمه مرتين. عندما تختار تطبيقًا محليًا ، يمكنك أن تطمئن إلى أنه سيكون ذا جودة عالية جدًا لأنه تم إنشاؤه خصيصًا لك.
تصميم لعرض الصور في الاندرويد
في هذه الصفحة سوف نقوم بعمل تصميم بسيط جدا وهو عباره عن ViewPager2 وهيا قريبة جدا لفكرة الfragment وسوف نقوم بجعلها في المنتصف فقط هذا كل ما نريده من التصميم .
Design Code xml
<LinearLayout
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:padding="80dp"
android:paddingStart="80dp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
تصميم ادبتر لتنظيم عرض الصور
نقوم في هذا الجزء بإنشاء كود لتنظيم عرض الصور في الview pager وايضا عمل runnable لجعل الصور لا نهائيه بمعنى عندما تنتهي الصور تعيد من البداية , مثال على ذلك اذا كان لديك 5 صور ووصلت الى الصوره الاخيره وهيا رقم 5 وقلبت الصفحه سوف يعيد من البداية من رقم 1 وهكذا .
Adapter.code
public class Adapter extends RecyclerView.Adapter<Adapter.Holder> {
List<DataClass> list;
ViewPager2 viewPager2;
Context context;
public Adapter(List<DataClass> list, ViewPager2 viewPager2, Context context) {
this.list = list;
this.viewPager2 = viewPager2;
this.context = context;
}
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new Holder(LayoutInflater.from(context).inflate(R.layout.dialog , parent , false));
}
@Override
public void onBindViewHolder(@NonNull Holder holder, int position) {
holder.roundedImageView.setImageResource(list.get(position).getImage());
// infinity loop pf image .
if (position == list.size() - 2 ) {
viewPager2.post(runnable);
}
}
@Override
public int getItemCount() {
return list.size();
}
public class Holder extends RecyclerView.ViewHolder{
RoundedImageView roundedImageView;
public Holder(@NonNull View itemView) {
super(itemView);
roundedImageView = itemView.findViewById(R.id.rounded);
}
}
// infinity loop pf image .
private Runnable runnable = new Runnable() {
@Override
public void run() {
list.addAll(list);
notifyDataSetChanged();
}
};
}
عرض جميع الصور في نفس المكان
الان سوف ننتقل الى الكود والى اول طريقة في العرض وهيا عرض الصور في نفس المكان الخاص بها كما هو موضح في الصورة الخاصه بالمقالة , ولعمل هذه العملية قم بنسخ الكود التالي ولصقه في الjava code .
one_screen_display.java
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
List<DataClass> list;
Adapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
list= new ArrayList<>();
list.add(new DataClass(R.drawable.assets1));
list.add(new DataClass(R.drawable.assets2));
list.add(new DataClass(R.drawable.assets3));
list.add(new DataClass(R.drawable.assets4));
adapter = new Adapter(list , binding.viewpager , this);
binding.viewpager.setAdapter(adapter);
}
}عرض جميع الصور مع تكبير الصورة التي يقع عليها المؤشر تلقائيا
google console play console android android studio mac android studio krita android
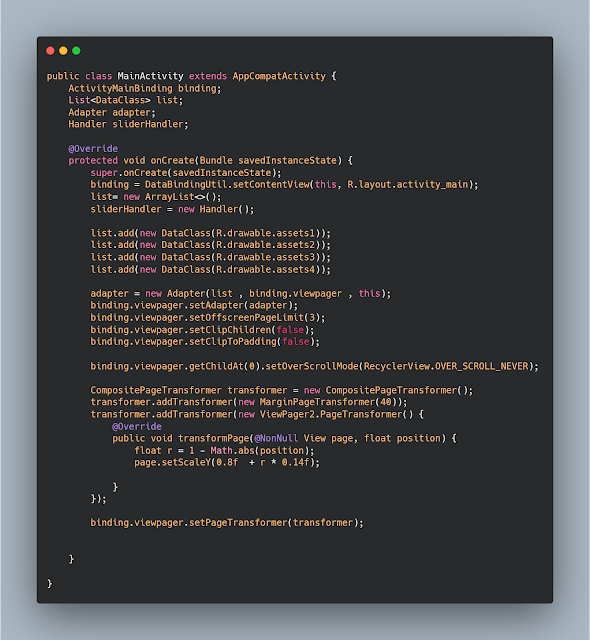
الكود الثاني وهو لعرض جميع الصور مع امكانية تكبير المؤشر على الصورة التي يقع عليها المؤشر وتصبح اكبر من باقي الصورة بنسبة بسيطة ويمكنك التحكم في هذه النسبة .
display_image_position.java
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
List<DataClass> list;
Adapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
list= new ArrayList<>();
sliderHandler = new Handler();
list.add(new DataClass(R.drawable.assets1));
list.add(new DataClass(R.drawable.assets2));
list.add(new DataClass(R.drawable.assets3));
list.add(new DataClass(R.drawable.assets4));
adapter = new Adapter(list , binding.viewpager , this);
binding.viewpager.setAdapter(adapter);
binding.viewpager.setOffscreenPageLimit(3);
binding.viewpager.setClipChildren(false);
binding.viewpager.setClipToPadding(false);
binding.viewpager.getChildAt(0).setOverScrollMode(RecyclerView.OVER_SCROLL_NEVER);
CompositePageTransformer transformer = new CompositePageTransformer();
transformer.addTransformer(new MarginPageTransformer(40));
transformer.addTransformer(new ViewPager2.PageTransformer() {
@Override
public void transformPage(@NonNull View page, float position) {
float r = 1 - Math.abs(position);
page.setScaleY(0.8f + r * 0.14f);
}
});
binding.viewpager.setPageTransformer(transformer);
}
}
تحريك الصور بشكل تلقائي
الان ياتي دور اخر طريقة وهيا استكمالا لباقي الخطوات السابقة ولكن سوف نقوم هنا بتحريك الصور بشكل تلقائي دون الحاجه الى تحريكها بشكل يدوي .
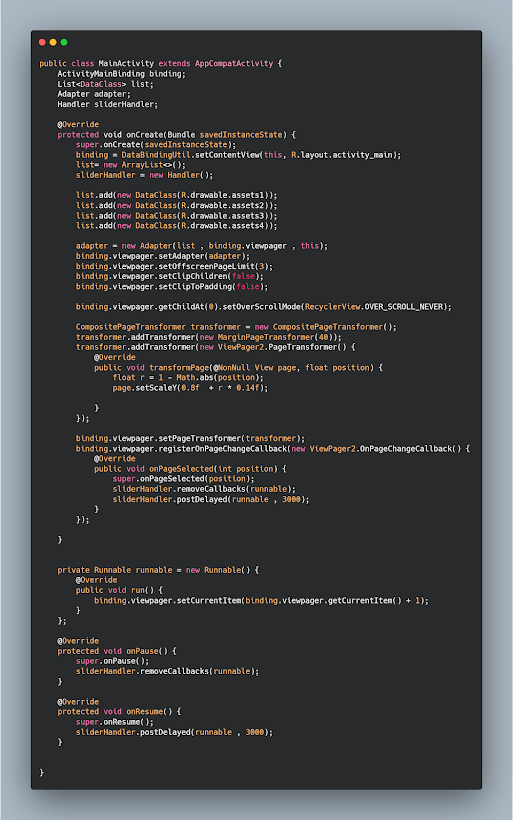
automatic_slider.java
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
List<DataClass> list;
Adapter adapter;
Handler sliderHandler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
list= new ArrayList<>();
sliderHandler = new Handler();
list.add(new DataClass(R.drawable.assets1));
list.add(new DataClass(R.drawable.assets2));
list.add(new DataClass(R.drawable.assets3));
list.add(new DataClass(R.drawable.assets4));
adapter = new Adapter(list , binding.viewpager , this);
binding.viewpager.setAdapter(adapter);
binding.viewpager.setOffscreenPageLimit(3);
binding.viewpager.setClipChildren(false);
binding.viewpager.setClipToPadding(false);
binding.viewpager.getChildAt(0).setOverScrollMode(RecyclerView.OVER_SCROLL_NEVER);
CompositePageTransformer transformer = new CompositePageTransformer();
transformer.addTransformer(new MarginPageTransformer(40));
transformer.addTransformer(new ViewPager2.PageTransformer() {
@Override
public void transformPage(@NonNull View page, float position) {
float r = 1 - Math.abs(position);
page.setScaleY(0.8f + r * 0.14f);
}
});
binding.viewpager.setPageTransformer(transformer);
binding.viewpager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
sliderHandler.removeCallbacks(runnable);
sliderHandler.postDelayed(runnable , 3000);
}
});
}
private Runnable runnable = new Runnable() {
@Override
public void run() {
binding.viewpager.setCurrentItem(binding.viewpager.getCurrentItem() + 1);
}
};
@Override
protected void onPause() {
super.onPause();
sliderHandler.removeCallbacks(runnable);
}
@Override
protected void onResume() {
super.onResume();
sliderHandler.postDelayed(runnable , 3000);
}
}
لمزيد من المقالات في الاندرويد :
- نقل Object من بيانات class الى class اخر في Android Studio بسهوله
- كيفية نقل البيانات بإستخدام PutExtra في اندرويد ستوديو
- مجموعة من الاختصارات التي لا يعرفها الكثير من المبرمجين في برنامج android studio
- كيفية اضافة ايقونة للنقل الى حسابك في فيسبوك و انستقرام وواتساب وتويتر بواسطة اندرويد ستوديو
- عرض اكثر من layout داخل الrecyclerview داخل الادبتر