عمل انتقال للصور مع animation بسيط لتحسين عملية نقل البيانات
الانميشن اصبح امر مرغوب به في تطوير تطبيقات الجوال ولهذا سوف نشارك معكم في مقالة اليوم واحده من الانميشن القوية والرائعه جدا في التنقل من الصوره المصغره في List الى الصورة الخاصه بالمقالة والمحتوى مع عمل انميشن بسيط وجميل اثناء عملية الانتقال ولن تحتاج الى اي مكبتة خارجية لتنفيذ هذا الانميشن فهو موجود من ضمن widgets الخاص بالفلاتر ولذلك ليس عليك الا ان تقوم باتباع الخطوات التاليه التي سوف نشرحها لكم في الجزء التالي لعدم مقابلة اي مشاكل .
أنتجت Google إطار عمل Flutter ، وهو عبارة عن مجموعة تطوير برامج (SDK) لتطبيقات الأجهزة المحمولة. من الممكن إنشاء تطبيقات لمنصات Android و iOS باستخدام الأداة وقاعدة بيانات واحدة ، إن اعتماد رمز واحد له تأثير كبير على إنشاء تطبيقات الأجهزة المحمولة. بالإضافة إلى توفير موارد الشركة ، يمنع التطبيق عبر الأنظمة الأساسية التطبيقات من اكتساب قدرات مختلفة.
يعد عدم التطابق في إصدارات التطبيق أمرًا شائعًا بالنسبة للمؤسسات التي بها فريقان لتطوير الأجهزة المحمولة ، أحدهما لنظام Android والآخر لنظام iOS. يمكن أن تنشأ هذه التفاوتات نتيجة لقدرة الفريق ، فضلاً عن عمليات النشر المتغيرة في المتاجر.
على سبيل المثال ، يحتوي متجر برامج Apple على لوائح نشر أكثر صرامة ، لكن متجر Google Play Store أكثر مرونة وتسامحًا مع نشر التطبيقات.
إنشاء class constructor لتغيير البيانات
سوف نقوم بعمل constructor لتغيير الاسم والصورة يمكنك عمل العناصر التي تريدها ولكن هنا سنقوم بعمل صورة واسم فقط ويمكنك عمل الconstructor فس نفس الclass الخاص بالعنصر ولكن هنا سوف نقوم بعملها في ملف خارجي واستدعاءه في الملف الرئيسي الذي نريد تنفيذ الانميشن بداخله .
constructor.dart
class DataModel {
final String name;
final String photo;
DataModel({required this.name , required this.photo});
}
عمل تصميم يحتوي على صورة ونص وعمل انميشن للانتقال
في البداية قمنا بعمل قائمة تحتوي على اسم وصورة وبعدها قمنا باستخدام ...list.map للحصول على جميع العناصر في مكان واحد ولكن سوف نقوم هنا بعمل Hero والtag الخاص به يكون بنفس اسم الصوره وهذا الtag الذي نرسل به نستقبل به ولذلك سوف نقوم بإرساله وارسال الصورة الى الصفحة الاخرى عند النقر على العنصر .
sender.dart
class CodeLess extends StatelessWidget {
CodeLess({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
List<DataModel> list = [
DataModel(name: 'Home', photo: 'assets/image1.jpg'),
DataModel(name: 'Page', photo: 'assets/image2.jpg'),
DataModel(name: 'Photo', photo: 'assets/image3.jpg'),
];
return Scaffold(
appBar: AppBar(),
body: Center(
child: Padding(
padding: const EdgeInsets.all(6.0),
child: Column(
children: [
...list.map((e) =>
ListTile(
leading:Hero(
tag: e.name,
child: Image(image: AssetImage(e.photo),)),
title: Text(e.name),
trailing: const Icon(Icons.delete_rounded),
onTap: (){
navToPush(context, GG(name:e.name ,photo: (e.photo)));
},
),
).toList()
],
),
),
)
);
}
استقبال البيانات وعمل انميشن اثناء عملية الانتقال
في صفحة الاستقبال سوف نستقبل الاسم والصورة والاسم هنا يعبر عن الtag وايضا قمنا بجعله النص الرئيسي للصورة وبعدها قمنا بعمل استدعاء للصوره كما هو موضح التي تم الحصول عليها والان ما عليك سوا ان تقوم بتشغيل التطبيق وتجربة خاصية الHero في تطبيقك .
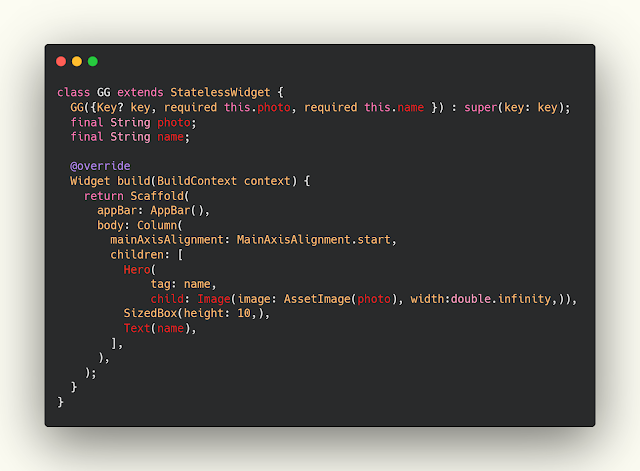
receive.dart
class GG extends StatelessWidget {
GG({Key? key, required this.photo, required this.name }) : super(key: key);
final String photo;
final String name;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Hero(
tag: name,
child: Image(image: AssetImage(photo), width:double.infinity,)),
SizedBox(height: 10,),
Text(name),
],
),
);
}
}
فيديو الشرح
لمزيد من المقالات
- شرح كيفية الحصول على البيانات الاخبار من الapi بإستخدام DIO في Flutter
- شرح إنشاء تطبيق إخباري بأسخدام Apis في flutter بسهوله
- تصميم تطبيق BMI Calcoluter في Flutter مع الكود المصدر
- إضافة الDarkmode الى تطبيقك وحفظ التغيير في shared preferences بإستخدام Flutter
- كيفية حذف بيانات من Database بإستخدام Flutter عن طريق السحب
- حفظ بيانات الtoken و onBoarding في cacheHelper