كيفية عمل تأثير تاخير ظهور بعض العناصر لبضع ثواني في Flutter
في هذا الدرس بإذن الله تعالى سوف نتعرف على كيفية عرض العناصر الخاصه بالتطبيق ولكن سوف نقوم بإضافة delay لظهور العناصر لبضع ثواني لتظهر بالشكل الموجود في صورة المقالة , حيث ان المؤثرات البصريه التي يتم استخدامها في التطبيقات تعطي طابع شكل وتترك اثر في تجربة المستخدمين لتطبيقك فالمتجر متوفر على الكثير من التطبيقات ولكن ما يميز كل تطبيق عن الاخر وهو اهتمام المطور بالتصاميم والالوان الخاصه بالتطبيق والمؤثرات , ولذلك نسعى معكم الى تقديم افضل الطرق لتحسين شكل التطبيق الخاص بك .
أصبحت flutter من اهم ال platforms التي ينتقل لها الكثير من الdeveloper وذلك لانها بيئة عمل تستطيع من خلالها تطوير تطبيقات android , desktop , ios , websites كل هذا يكون بكود واحد فقط وهذا ما يتميز ال Cross platforms ويوجد لغات برمجة اخرى تقوم بنفس الوظيفة تقريبا مثل objectiv-c و React المطوره من قبل العملاق facebook كل هذه اللغات تقوم بنفس الوظيفة تقريبا ولكنها تختص بجعلك moblie developer عكس فلاتر التي تميزك في اكثر من مجال .
تعمل flutter بلغة الdart وهي من اللغات الحديثة التي ظهرت مؤخرا في عام 2011 ولكن لم نكن نسمع عنها بشكل كبير من قبل ولكن بعد اعتمادها للflutter اصبح هذا الاسم يتكرر في ذهوننا بشكل كبير وهي لغة قريبة جدا من java فاذا كنت متمكن من الجافا فستتمكن من البداية بشكل سريع في flutter وسوف نشارك معكم الكثير من الدروس في هذا القسم .
استخدام مكتبة delayed display
عليك اولا بتثبيت المكتبة التالية في الملف الخاص بها لكي تتمكن من استخدام المكتبة بدون اي مشاكل نهائيا .
dependencies:
delayed_display: ^2.0.0
كود عمل تأثير التاخير في فلاتر
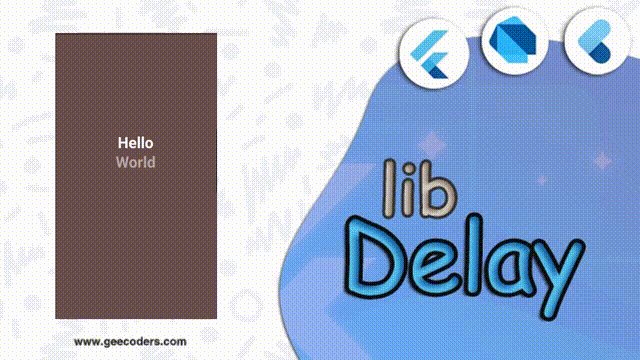
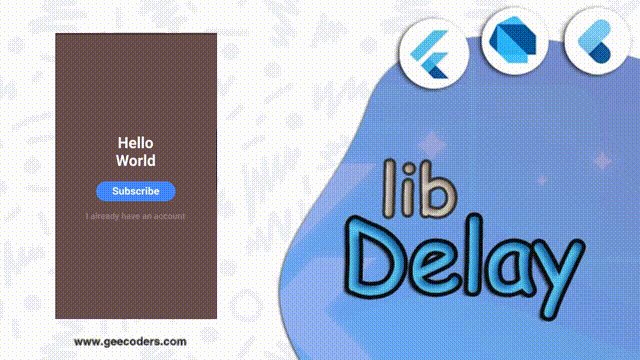
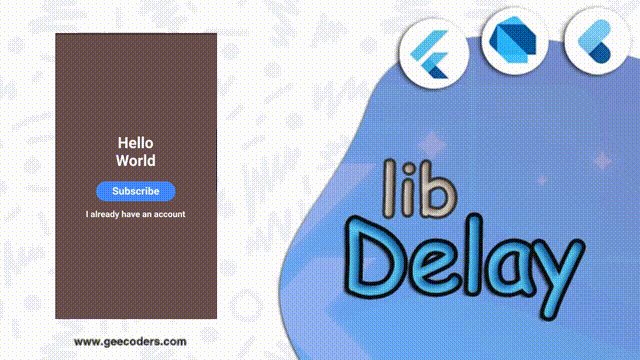
يمكنك استخدام الكود التالي لعمل التاثير على العناصر , بإختصار الكود هو في استخدام DelayedDisplay وتقوم بوضع الكود الذي تريد عمل التاثير عليه ومدة الثواني التي تريد ان يتأخرها هذا العنصر حتى الظهور وفي اول كود كان الانتظار ثانية والثاني كان ثانية +1 وهذا يعني ثانيتين والثالث = ثانية + 2 وهكذا يمكنك في كل عنصر اضافة ثانية بين كل عنصر والاخر ليظهر بشكل مرتب كما يظهر في صورة عنوان المقالة .
return Scaffold(
appBar: AppBar(
title: const Text('Test Screen'),
),
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
DelayedDisplay(
delay: Duration(seconds: 1),
child: Text(
"Hello",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 35.0,
color: Colors.white,
),
),
),
DelayedDisplay(
delay: Duration(seconds: Duration(seconds: 1).inSeconds + 1),
child: Text(
"World",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 35.0,
color: Colors.white,
),
),
),
SizedBox(
height: 30.0,
),
DelayedDisplay(
delay: Duration(seconds: Duration(seconds: 1).inSeconds + 2),
child: Container(
width: 200,
height: 50,
decoration: BoxDecoration(
color: Colors.blueAccent,
borderRadius: BorderRadius.circular(30)),
child: Center(
child: Text(
"Subscribe",
style: TextStyle(
color: Colors.white,
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
),
),
),
SizedBox(
height: 20,
),
DelayedDisplay(
delay: Duration(seconds: Duration(seconds: 1).inSeconds + 3),
child: Text(
"I already have an account",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0,
color: Colors.white,
),
),
),
],
),
),
),
);
لمزيد من الشروحات والاكواد في الاندرويد ستوديو يمكنكم مشاهدة باقي المقالات على الموقع والاستمتاع بتجربة الكثير من الاضافات في تطبيقك بشكل مجاني .
- تطبيق الvalidation في Flutter والتاكد من صحة البيانات
- كيفية اظهار واخفاء كلمة المرور في فلاتر بسهوله | Show and hide Password in Flutter
- شرح استخدام Reusable Components في Flutter واهميته
- اضافة BottomSheet الى تطبيقك في Flutter بسهوله