كيفية عرض البيانات من داخل الapi الى تطبيقك في flutter
في هذا الدرس والذي يعد التابع لسلسلة بناء تطبيق اخبار بإستخدام الapis , في الدرس السابق تعرفنا على كيفية الحصول على البيانات والوصول الى البيانات التي نريدها وفي هذا المقال سوف نقوم بعرض البيانات على شكل صور و نصوص داخل التطبيق وليس فقط في عملية الطباعة داخل flutter , وكل هذا سوف يكون باستخدام تقنية cubit كل ما عليك فعله هو اتباع الخطوات الموجوده في هذا الدرس والتركيز جيدا في كل ما يتم خلاله .
لغه دارت ظهرت تقريبا في عام 2011 بالنسبه الفلاتر فهي عباره عن بيئه عمل ولكن تعمل بلغة Dart حيث ظهرت هذة التقنية في سنه 2017 وهذا يدل على ان هذة التقنية حديثة ولكن في خلال عدد قليل من السنوات اصبحت واحد من اهم التقنيات واللغات القوية التي انتقل عدد كبير من المطورين الى تعلمها والكثير اصبح يحاول بتتعلم البرمجه واحب البرمجه بسببها , فلاتر ولكن انا لا انصح بهذا الشيء مباشرة فننصحك بالبدء في تعلم لغه الجافا اولا , بعد استخدامي لفلاتر وجدت انها تشبه لغه جافا بشكل كبير جدا ويوجد بعض المتغيرات مختلفه عن اللغتين ولكن هي بشكل كبير قريبه من جافا اللغه غير صعبه جدا ولكن لغه بسيطه ولغه جميله وسنحاول تقديم كثير من الشروحات فيها لذلك حاول ان تتابع الموقع وتشاهد كل ما نقوم بتنزيله في موقعنا
إنشاء cubit state لعرض الاخبار في تطبيق NewsApp Flutter
سوف تحتاج الى اضافة بعض العناصر والتغيرات التي نريد حدوثها عند وصول المعلومه وعرضها ولهذا سوف نقوم بالتعديل داخل ملف cubit state اولا .
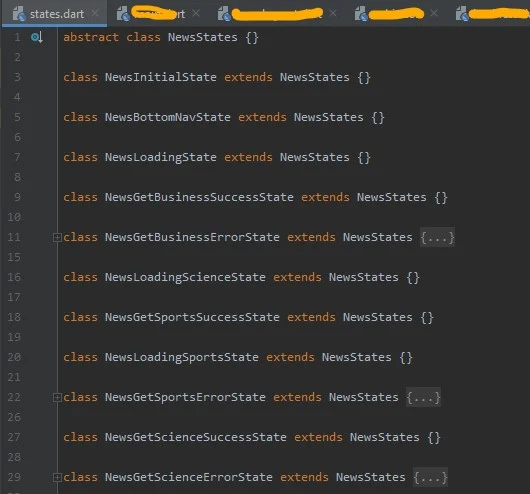
محتويات ملف states.dart
class NewsLoadingState extends NewsStates {}
class NewsGetBusinessSuccessState extends NewsStates {}
class NewsGetBusinessErrorState extends NewsStates {
final String erroe ;
NewsGetBusinessErrorState(this.erroe);
}
class NewsLoadingScienceState extends NewsStates {}
class NewsGetSportsSuccessState extends NewsStates {}
class NewsLoadingSportsState extends NewsStates {}
class NewsGetSportsErrorState extends NewsStates {
final String erroe ;
NewsGetSportsErrorState(this.erroe);
}
class NewsGetScienceSuccessState extends NewsStates {}
class NewsGetScienceErrorState extends NewsStates {
final String erroe ;
NewsGetScienceErrorState(this.erroe);
}
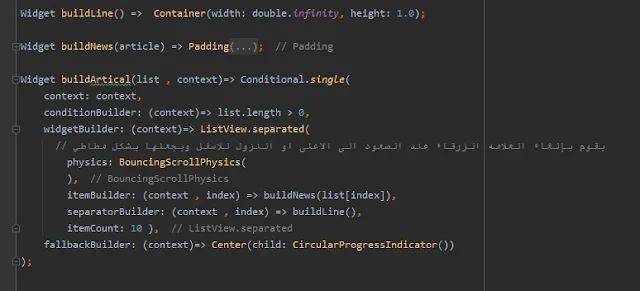
عمل componant لل design في Fultter
Widget buildLine() => Container(width: double.infinity, height: 1.0);
Widget buildNews(article) => Padding(
padding: const EdgeInsets.all(20.0),
child: Row(
children: [
Container(
width: 120,
height: 120,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
image: DecorationImage(
image: NetworkImage('${article['urlToImage']}'),
fit: BoxFit.cover,
),
),
),
SizedBox(width: 20,),
Expanded(
child: Container(
height: 120,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Expanded(child: Text('${article['title']}' , maxLines: 3 , overflow: TextOverflow.ellipsis , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 18),)),
Text('${article['publishedAt']}' , style: TextStyle(color: Colors.grey[700], fontSize: 20),),
],
),
),
),
],
),
);
Widget buildArtical(list , context)=> Conditional.single(
context: context,
conditionBuilder: (context)=> list.length > 0,
widgetBuilder: (context)=> ListView.separated(
// يقوم بإلغاء العلامه الزرقاء عند الصعود الى الاعلى او النزول للاسفل ويجعلها بشكل مطاطي
physics: BouncingScrollPhysics(
),
itemBuilder: (context , index) => buildNews(list[index]),
separatorBuilder: (context , index) => buildLine(),
itemCount: 10 ),
fallbackBuilder: (context)=> Center(child: CircularProgressIndicator())
);
تنفيذ عرض بيانات الاخبار في cubit
محتويات ملف cubit.dart
void changeBottomNav(int index) {
currentIndex = index;
if (index ==1)
getSports();
if(index == 2)
getScience();
emit(NewsBottomNavState());
}
List <dynamic> business = [];
List <dynamic> sports = [];
List <dynamic> science = [];
void getBusiness() {
emit(NewsLoadingState());
if (business.length == 0) {
DioHelper.getData(url: 'v2/top-headlines', query: {
"country":"eg",
"category":"business",
"apiKey":"####",
}).then((value) {
print(value.data['totalResults']);
print(value.data['articles'][5]['title']);
print(value.data['articles'][3]['author']);
business = value.data['articles'];
emit(NewsGetBusinessSuccessState());
}).catchError((onError){
print(onError.toString());
emit(NewsGetBusinessErrorState(onError.toString()));
});
} else {
emit(NewsGetBusinessSuccessState());
}
}
void getScience() {
emit(NewsLoadingScienceState());
if (science.length ==0 ) {
DioHelper.getData(url: 'v2/top-headlines', query: {
"country":"eg",
"category":"science",
"apiKey":"6b21a07f7b124651bc25e4a8e7ab12bb",
}).then((value) {
print(value.data['totalResults']);
print(value.data['articles'][5]['title']);
print(value.data['articles'][3]['author']);
science = value.data['articles'];
emit(NewsGetScienceSuccessState());
}).catchError((onError){
print(onError.toString());
emit(NewsGetScienceErrorState(onError.toString()));
});
} else {
emit(NewsGetScienceSuccessState());
}
}
void getSports() {
emit(NewsLoadingSportsState());
if (sports.length ==0 ) {
DioHelper.getData(url: 'v2/top-headlines', query: {
"country":"eg",
"category":"sport",
"apiKey":"6b21a07f7b124651bc25e4a8e7ab12bb",
}).then((value) {
print(value.data['totalResults']);
print(value.data['articles'][5]['title']);
print(value.data['articles'][3]['author']);
sports = value.data['articles'];
emit(NewsGetSportsSuccessState());
}).catchError((onError){
print(onError.toString());
emit(NewsGetSportsErrorState(onError.toString()));
});
} else {
emit (NewsGetSportsSuccessState());
}
}
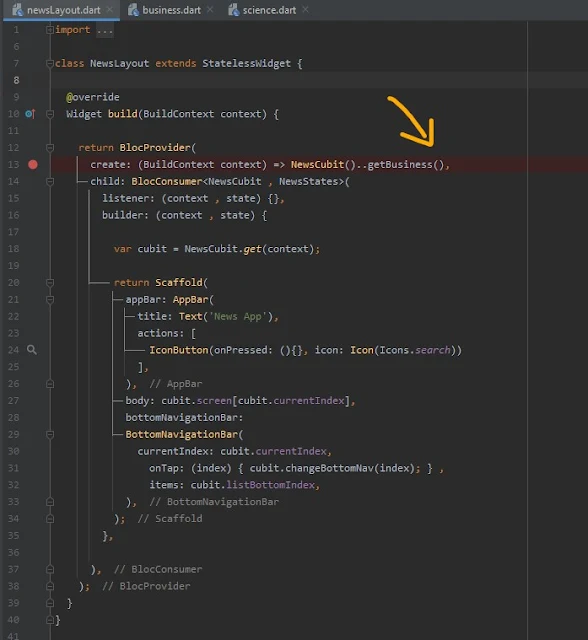
بدء تشغيل اخبار البيزنس في بداية عمل التطبيق في Flutter
Widget build(BuildContext context) {
return BlocProvider(
create: (BuildContext context) => NewsCubit()..getBusiness(),
child: BlocConsumer<NewsCubit , NewsStates>(
listener: (context , state) {},
builder: (context , state) {
var cubit = NewsCubit.get(context);
return Scaffold(
appBar: AppBar(
title: Text('News App'),
actions: [
IconButton(onPressed: (){}, icon: Icon(Icons.search))
],
),
body: cubit.screen[cubit.currentIndex],
bottomNavigationBar:
BottomNavigationBar(
currentIndex: cubit.currentIndex,
onTap: (index) { cubit.changeBottomNav(index); } ,
items: cubit.listBottomIndex,
),
);
},
),
);
}
بدء تشغيل جميع الاخبار في بداية عمل التطبيق في فلاتر
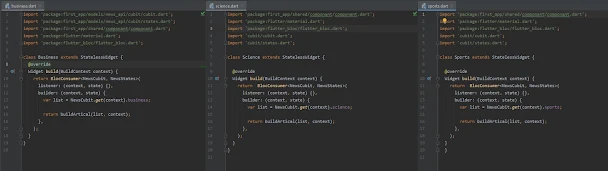
عرض اخبار البيزنس و الرياضية والعلوم في تطبيق NewsApp في flutter
class Science extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BlocConsumer<NewsCubit, NewsStates>(
listener: (context, state) {},
builder: (context, state) {
var list = NewsCubit.get(context).science;
return buildArtical(list, context);
},
);
}
}