إضافة الDarkmode الى تطبيقك وحفظ التغيير في shared preferences بإستخدام Flutter
يعد الshared preferences نوع من انواع حفظ البيانات بشكل مبسط ويستخدم بكثرة عندما نريد حفظ تغيير بسيط او حفظ نصوص او ارقام مثال على ذلك تريد عمل شاشة لتسجيل الدخول وتريد عندما يتم ادخال البيانات بشكل صحيح يتم حفظها داخل ذاكرة الهاتف المؤقت وهذة الذاكرة تعمل بشكل اوفلاين وبعد ذلك عندما يريد فتح التطبيق لا يفتح على واجهه الاميل والرقم السري بل يتم نقله الى التطبيق بشكل مباشر وهذة هي فكرة الshared preferences حفظ التغيرات الصغيره في ذاكرة الهاتف المؤقت
تقنية flutter واحده من التقنيات الحديثة التي احدثت ضجة كبيره في مجال ال software بسبب دعمها لاكثر من platform بكود واحد وأصبح الاقبال عليها كبير جدا ومازال العدد في زيادة وفي طبيعة الحال لابد لنا من تقديم كل جديد في مجال البرمجيات لكم بشكل مجاني بالكامل و هذا ما نسعى له وهو توفير كل ما يحتاجه المبرمجه بالمجان لكي يتمكن من تصميم وبرمجة تطبيقاته .
تعد تقنية flutter والتي تعمل بلغة Dart التي ظهرت في عام 2011 ولكن لم يكن الاقبال عليها كبير الا من بعد ظهور فلاتر في أواخر سنة ٢٠١٧ وكانت جوجل تسعى وقتها لتوحيد لغة برمجية واحده تمكن المطور من انشاء واخراج تطببق android , ios بكود واحد فقط دون الحاجه الى كتابة اكثر من كود وتعلم اكثر لغة برمجة من اجل تطوير وتصدير التطبيق .
تثبيت مكتبة shared preferences في Flutter
عليك بتثبيت المكتبة التالية داخل الملف المخصص لاضافات المكتبات في Flutter .
dependencies:
flutter:
sdk: flutter
shared_preferences: ^2.0.5
إنشاء كلاس CashHelper لتخزين بيانات الsharedPreferences
يتم في البداية عمل كلاس CashHelper وهو الclass الذي يتم بداخله تهيئة تشغيل الsharedPreferences وتعريفه بداخلها واضافة نوع البيانات التي تريد تخزينها سواء كانت نصوص او ارقام او boolean وهنا قمت بعمل bool مره للget والاخرى للput حيث في المره الاولى يتم اضافة مفتاح وقيمة والمره الاخرى يتم استدعاء القيمه فقط بشكل مباشر والقيمة والمفتاح يتم ادخالهم عندما تقوم بحفظ التغيير او استخدامه
CashHelper.class
class CashHelper {
static late SharedPreferences sharedPreferences;
static init() async {
sharedPreferences = await SharedPreferences.getInstance();
}
static Future<bool> putBoolean({
required String key,
required bool value,
}) async {
return await sharedPreferences.setBool(key, value);
}
static bool? getBoolean({
required String key,
}) {
return sharedPreferences.getBool(key);
}
}
كيفية حفظ البيانات داخل sharedPreferences
في هذة الحالة قمنا بعمل اختبار بسيط وهو اذا كانت هناك قيمة داخل isDark استبدلها بالقيمه الموجوده بالاعلى وهيا false واذا كانت لم يكن هناك قيمة اعكس التغيير وقم بحفظه داخل الsharedPreferences لكي يمكن استخدامه في اي مكان اخر وعليك بإعطائه key و value .
cubit.dart
bool isDark = false;
void changeMode({bool? fromShared}) {
if(fromShared != null) {
isDark = fromShared;
emit(ChangeModeThemeApp());
} else {
isDark = !isDark;
CashHelper.putBoolean(key: 'dark' , value: isDark ).
then((value) {
emit(ChangeModeThemeApp());
});
}
}
كيفية إستدعاء البيانات من sharedPreferences وحل مشكلة Null Data .
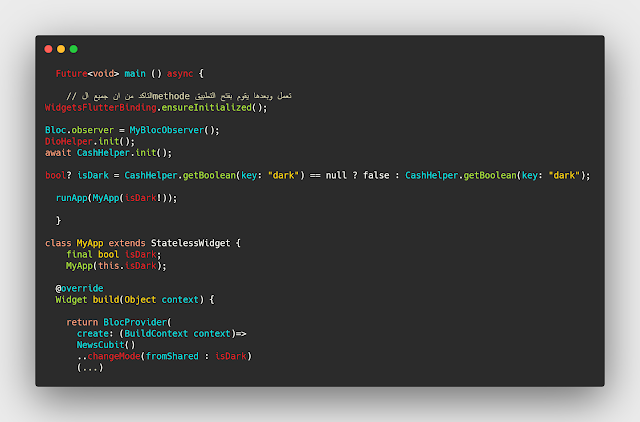
الان داخل الmain قم بتفعيل استخدام الsharedPreferences و إضافة WidgetsFlutterBinding وهو يعني انتظر الى ان يتم تنفيذ جميع الmethode وبعدها قم بتشغيل التطبيق وحول الدالة الى Future لان القيمة التي سوف نحصل عليها مستقبليه واخيرا قم بعمل متغيير بالاسم isDark وقمنا بعمل اختبار اذا كانت القيمة فارغه اجعله false واذا لم تكن فارغه قم بوضع القيمة التي تم استخدامها داخل الsharedPreferences وارسل المتغير في myApp لكي يتم استخدامه وتشغيل التغيير مع بدء عمل التطبيق .
main.dart
Future<void> main () async {
// التاكد من ان جميع الmethode تعمل وبعدها يقوم بفتح التطبيق
WidgetsFlutterBinding.ensureInitialized();
Bloc.observer = MyBlocObserver();
DioHelper.init();
await CashHelper.init();
bool? isDark = CashHelper.getBoolean(key: "dark") == null ? false : CashHelper.getBoolean(key: "dark");
runApp(MyApp(isDark!));
}
class MyApp extends StatelessWidget {
final bool isDark;
MyApp(this.isDark);
@override
Widget build(Object context) {
return BlocProvider(
create: (BuildContext context)=>
NewsCubit()
..changeMode(fromShared : isDark)
(...)
جعل testWidgets في حالة true لحل مشكلة الWidgetsFlutterBinding
الخطوة الاخيره انتقل الى ملف widget_test وقم بجعل القيمة true لضمان عدم حدوث مشاكل اثناء العمل .