عرض اكثر من layout داخل الrecyclerview داخل الادبتر
في استخدامك للrecyclerview ترغب احيانا بتغيير النمط قليلا على سبيل المثال تريد ظهور مربعين بجانب بعضهم البعض ولكن بعد كل 4 مربعات صغيره يظهر مربع كامل كبير وهكذا وقد يصعب الامر لدى الاغلب منكم ولكن كل العمل يكون داخل ملف الadapter وفي هذا المقال سوف نشارك معكم كيف تستطيع ان تقوم بتغيير شكل الitem داخل recycerview واحد وهذا الامر من الامور التي عليك معرفتها والتدرب عليها بشكل جيد لكي تحسن من مستواك البرمجي في التعامل مع تطبيقات الاندرويد بشكل كبير .
اصبحت تقنية تطوير تطبيقات الجوال والهواتف الذكيه من اهم ال technology المستخدمه في الفتره الحاليه والتي عليها طلب كبير جدا من الاشخاص الذين يريدون تعلمها لاصدار التطبيقات الخاصه بهم وتطويرها بنفسهم دون الحاجه الى الى الاستعانه بمطور android او mobile application developer وهو الشخص المتخصص في تطوير التطبيقات ، وايضا هذة المهاره اصبحت مصدر دخل لكثير من الاشخاص .
تعتمد عمليات تطوير تطبيقات android على لغتي java و kotlin وهذا للتطبيقات ال native وهي التطوير التي تعمل على منصة واحده ويكون ال performance الخاص بها افضل من غيره على عكس التقنيات الحديثة والتي تسمى Cross platform مثل react native و flutter والتي تجعلك بكود واحد تشغيل التطبيقات على أكثر من منصة بنفس الكود ، ويوجد في موقعنا شروحات flutter ايضا .
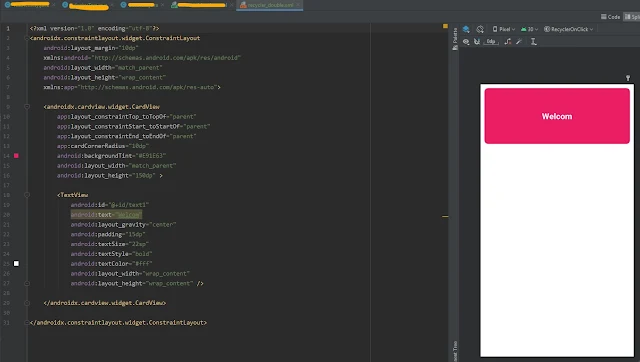
إنشاء الشكل الذي ترغب بتقسيمه في Android Studio
هذا هو الشكل الاول الذي سوف نعمل على تنفيذة وهو بكل بساطة عباره عن مربع مستطيع سوف نقوم بتقسيمة الى جزئين .
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_margin="10dp"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.cardview.widget.CardView
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:cardCornerRadius="10dp"
android:backgroundTint="#E91E63"
android:layout_width="match_parent"
android:layout_height="150dp" >
<TextView
android:id="@+id/text1"
android:text="Welcom"
android:layout_gravity="center"
android:padding="15dp"
android:textSize="22sp"
android:textStyle="bold"
android:textColor="#fff"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
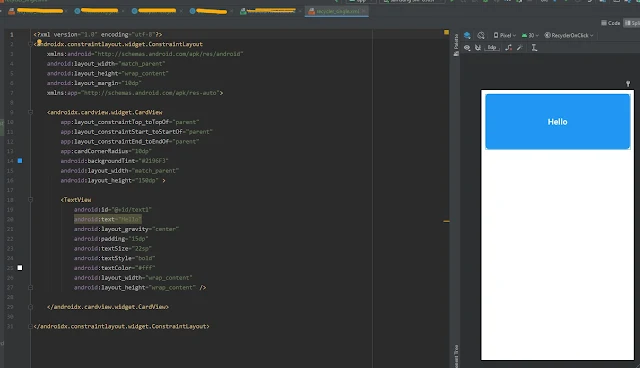
إنشاء الشكل الثاني الذي نريد ادراجه مع الشكل الاول في نفس الAdapter
في هذا الجزء سوف نقوم بعمل layout اخر وهو تقريبا نفس الشكل الاول ويحتوي على نفس الid الخاص به
blue design.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.cardview.widget.CardView
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:cardCornerRadius="10dp"
android:backgroundTint="#2196F3"
android:layout_width="match_parent"
android:layout_height="150dp" >
<TextView
android:id="@+id/text1"
android:text="Hello"
android:layout_gravity="center"
android:padding="15dp"
android:textSize="22sp"
android:textStyle="bold"
android:textColor="#fff"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
الكلاس الذي يحمل البيانات
في هذا الجزء سوف نقوم بعمل كلاس الداتا ويكون String لان هذا النوع فقط الذي نريد تغييره .
Data Class
public class DataTest {
String text;
public DataTest(String text) {
this.text = text;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
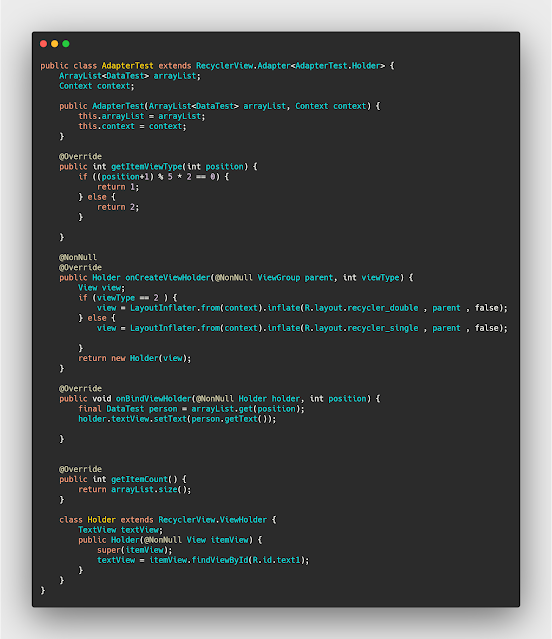
التعديل على كلاس الAdpter
في هذا الكلاس سوف نقوم بالتعديل على onCreateViewHolder ونقوم ايضا بعمل methode خارجية باسم getItemViewType وتكون هذة الميثود مسؤوله عن ارجاع الشكل وهنا اذا كان الشكل رقم 5 ارجع الشكل الثاني واذا لم يكن 5 ارجع الشكل الاول وسوف نقوم بتقسيم الشكل الاول الى جزئين في الMain في داخل onCreateViewHolder سوف نقوم بإرجاع الاشكال وتعريف كل شكل لدينا نريد ارجاعه .
Adapter.class
public class AdapterTest extends RecyclerView.Adapter<AdapterTest.Holder> {
ArrayList<DataTest> arrayList;
Context context;
public AdapterTest(ArrayList<DataTest> arrayList, Context context) {
this.arrayList = arrayList;
this.context = context;
}
@Override
public int getItemViewType(int position) {
if ((position+1) % 5 * 2 == 0) {
return 1;
} else {
return 2;
}
}
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view;
if (viewType == 2 ) {
view = LayoutInflater.from(context).inflate(R.layout.recycler_double , parent , false);
} else {
view = LayoutInflater.from(context).inflate(R.layout.recycler_single , parent , false);
}
return new Holder(view);
}
@Override
public void onBindViewHolder(@NonNull Holder holder, int position) {
final DataTest person = arrayList.get(position);
holder.textView.setText(person.getText());
}
@Override
public int getItemCount() {
return arrayList.size();
}
class Holder extends RecyclerView.ViewHolder {
TextView textView;
public Holder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.text1);
}
}
}
الكود المستخدم داخل MainActivity
في هذا الكود سوف نقوم بإرجاع كل المتغيرات السابقة وايضا عرض المتغيرات بالشكل الذي نرغب به وكل هذا يكون عن طريق GridLayoutManager اذا كنا نريد تقسيم الشكل لاكثر من جزء او ارجاع جزء واحد فوق وهنا قمنا بعمل الكود بداحل setSpanSizeLookup وبداخل الreturn نرجع القيم .
MainActivity.class
public class TestActivity extends AppCompatActivity {
AdapterTest adapter;
ArrayList<DataTest> list;
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
recyclerView = findViewById(R.id.recyclertest);
list = new ArrayList<>();
list.add(new DataTest("Gee"));
list.add(new DataTest("Coders"));
list.add(new DataTest("coder"));
list.add(new DataTest("Man"));
list.add(new DataTest("Speed"));
list.add(new DataTest("Java"));
list.add(new DataTest("Dart"));
list.add(new DataTest("Python"));
list.add(new DataTest("Python"));
list.add(new DataTest("Python"));
list.add(new DataTest("Python"));
list.add(new DataTest("Python"));
adapter = new AdapterTest(list , this);
GridLayoutManager manager = new GridLayoutManager(this,2);
manager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
if (( position + 1 ) % 5 * 2 == 0) {
return 2;
} else {
return 1;
}
}
});
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(manager);
}
}