كيفية حذف بيانات من Database بإستخدام Flutter عن طريق السحب
في هذا المقال سوف نتعرف معكم على كيفية حذف عنصر من داخل الsqlLite في تقنية فلاتر , حيث نقوم بشرح لكم في هذة السلسلة إنشاء تطبيق كامل بإستخدام SqlLite وهي تعني بناء قواعد بيانات داخليه في الهاتف وتخزين البيانات بداخلها دون الحاجه الى انترنت لظهور هذة البيانات وفي المقالات السابقة تعرفنا على كيفية بناء التطبيق واضافة بيانات بداخلة وفي هذا المقال نكمل معكم الحديث عن إضافة خاصية حذف البيانات عن طريق السحب لليمين .
اتجاه العالم في الايام المقبله كما هو موضح امامنا متجه بشكل كبير في محال البرمجيات وتطوير البرمجيات المختلفه سواء تطبيقات هواتف ذكيه او برامج سطح مكتب او حتى في مجال تطوير الاجهزه والبرمجيات التي تختص بعلم الذكاء الاصطناعي ، والاقبال ع تعلم البرمجه اصبح كبير جدا وذلك لانها تسهل على البشر الكثير من الوقت وتقدم امكانية استخدام مختلفه وخصوصا مجال تطوير وبرمجة تطبيقات الجوال وهذا ما نركز عليه في موقعنا بالشكل الكبير .
نحن تهتم في موقعنا في مساعتدكم على تعلم وتطوير تطبيقاات الاندرويد و ios باستخدام تقنية flutter وهي تقنيه حديثه مقدمه لنا من العملاق جوجل والتي تهدف وتسعى ان الى توسع علم البرمجه وتسهل على المستخدمين التعامل مع مختلف الاجهزه بلغة واحده مثل تطوير تطبيقات android , ios , embeded , desktop بلغة واحده وهذا ما يميز هذه اللغه ونسبة الوظائف بها اصبحت مطلوبه بشكل كبير عن غيرها من التقنيات ولكن في نهاية الامر هي تعد cross platform .
إنشاء class AppStates للDelete
عليك اولا ببناء status للحالة التي تريد عمل التغيير فيها وهنا قمنا بعمل AppDeleteDataBaseState يمكنك تغيير الاسم او استخدامه كما هو الامر راجع لك .
status.dart
abstract class AppStates {}
...
class AppDeleteDataBaseState extends AppStates {}
كيفية استخدام delete بداخل componant
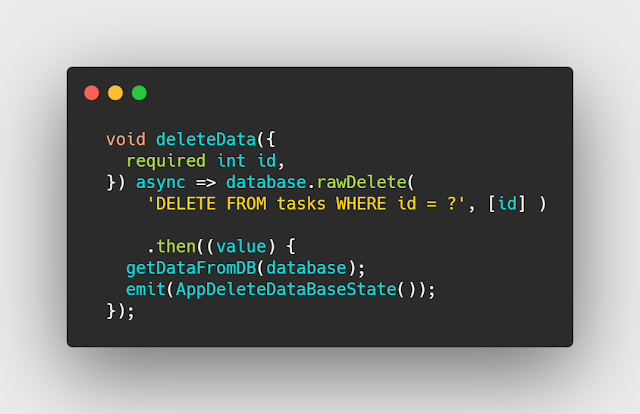
الان نقوم بعمل methode جديد باسم deleteData ويكون هذا المتغير ويأخذ قيمة الid وبعدها يقوم بعرض البيانات مره اخرى من جديد ونقوم بعمل emit لهذه العملية وهي تعني تخزين العملية السابقة داخل حالة AppDeleteDataBaseState
cubit.dart
void deleteData({
required int id,
}) async => database.rawDelete(
'DELETE FROM tasks WHERE id = ?', [id] )
.then((value) {
getDataFromDB(database);
emit(AppDeleteDataBaseState());
});
انشاء class delete داخل componant.dart
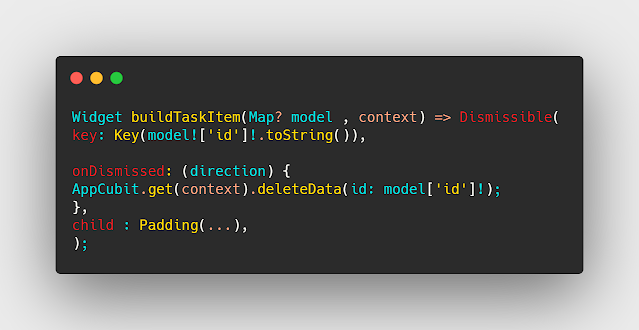
الان ارجع الى componant للتعديل عليها وقم بعمل Dismissible للKey المسؤول عن عملية الحذف وبداخل الonDismissed ارسل له الDirection وهنا يستقبل منك الid الخاص بالعنصر والذي نحصل عليه من الجدول واكمل الكود بشكل عادي
componant.dart
void deleteData({
required int id,
}) async => database.rawDelete(
'DELETE FROM tasks WHERE id = ?', [id] )
.then((value) {
getDataFromDB(database);
emit(AppDeleteDataBaseState());
});